【時短】人物・背景樹木を切り抜き【Photoshopで建築パース】

民族衣装をまとった人物表現や、その土地特有の植栽・背景合成が必要な時がたまにある。
イスラム地域でのコンペCG、南国地や日本特有の樹木など、素材サイトでは数が少なく自作する必要が出てくる。
フリー素材や撮影写真から切り抜けばよいのだが、「パスを取って~」となると面倒で時間のかかる作業である。
今回は、筆者を含め面倒くさがりな読者に向けて、数クリックで目的としているものが切り抜ける方法を紹介する。
こちらを試し、うまくできない場合は細かくパスを取っていかなければならない。
しかし、建築CGにおいて人物や植栽は主役ではない。最小限にとどめ、他の部分のクオリティアップに時間は割くべきだ。
1. 素材切り抜き 背景樹木編
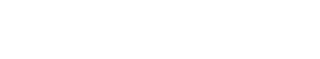
建物を作ってレンダリングを行いレタッチする過程で、背景写真を合成する必要が出てくるだろう。
以前の解説記事「【建築パース素材】プロが徹底解説 切り抜き樹木・植栽とその合成方法」こちらでもその過程を紹介している。

右側の3枚の画像を背景として利用して合成していった。ⒷとⒸは背景が切り取られ透明(白バック)となっているので問題ないが、Ⓐは空と一体の画像なので、新規の空画像を合成することは不可である。そこでこのⒶ画像の空を簡単に切り取る方法を紹介する。
1-1. 素材をダウンロード
今回も素材はsozaiya.comより利用している。こちらのリンクよりダウンロード可能だ。「P0054.jpg」
樹木だけでなく、植栽や空など建築CG制作に必要不可欠な素材が無料で利用できるので是非活用して欲しい。
1-2. 簡単に切り抜き

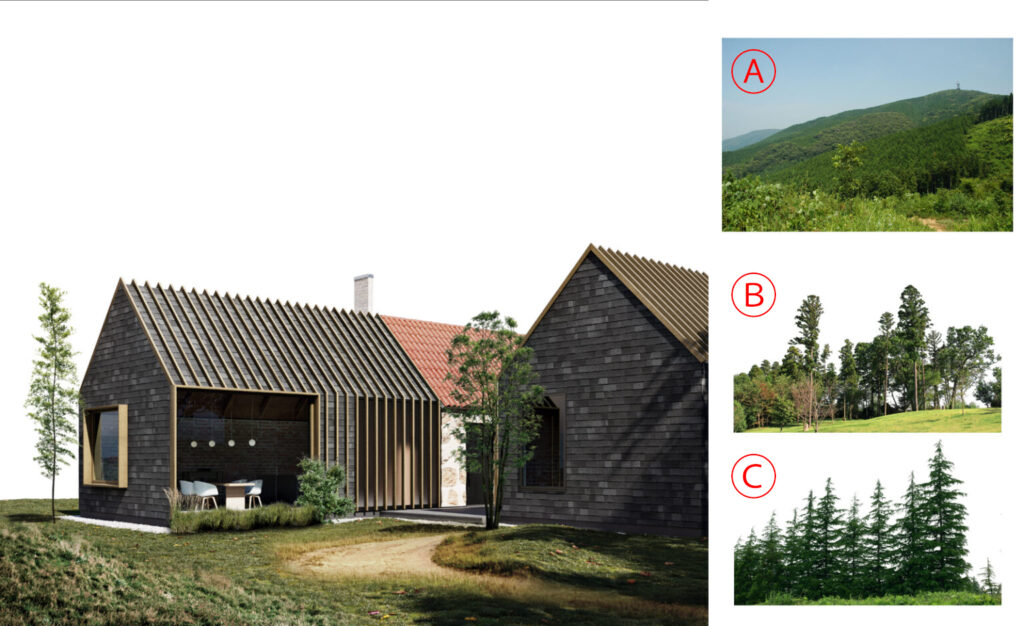
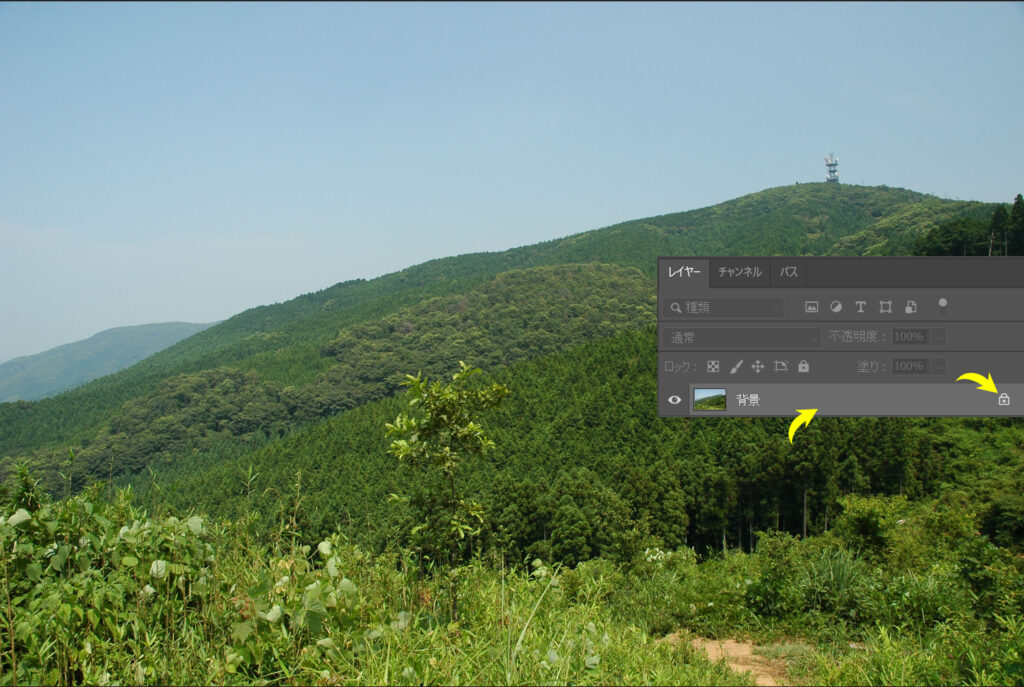
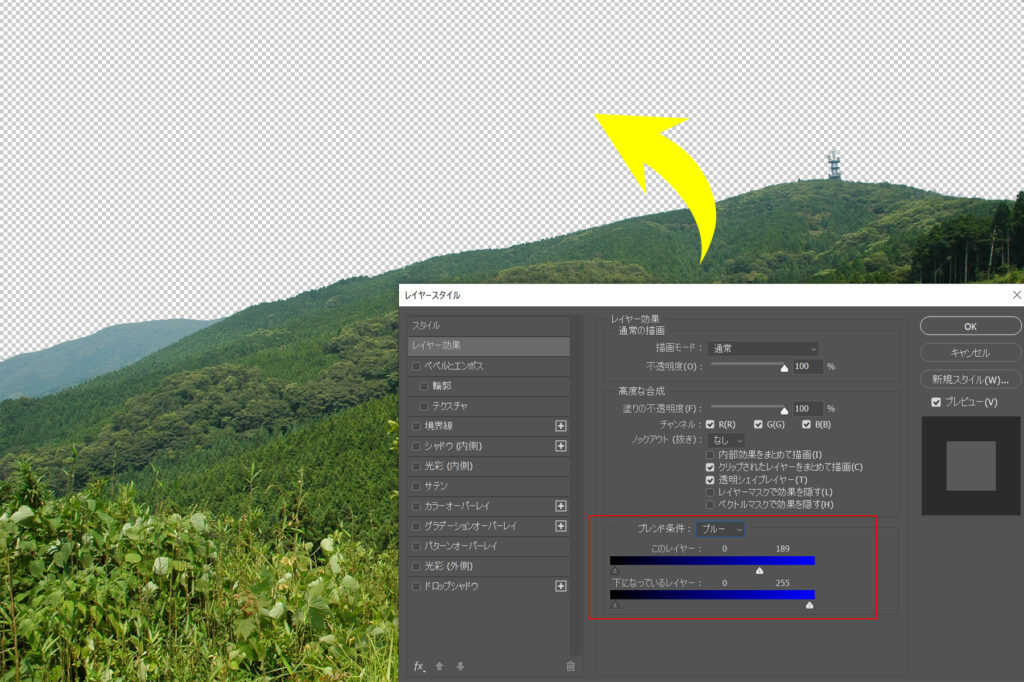
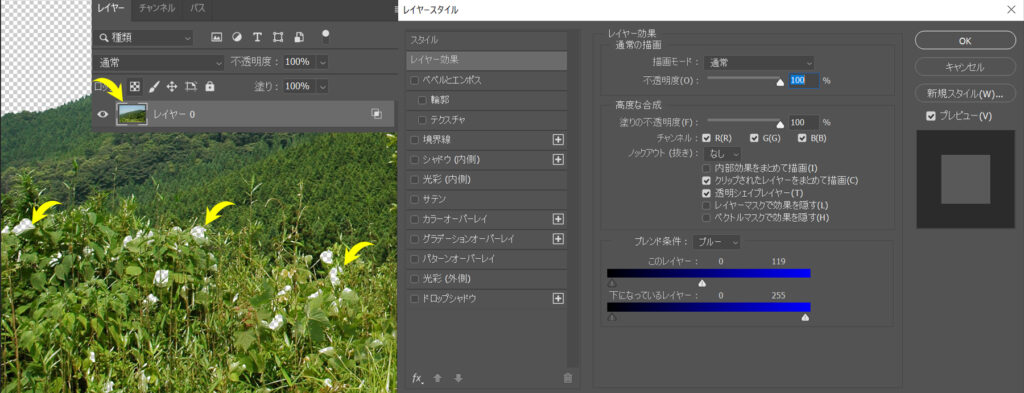
Photoshopで開いたら、レイヤー右のカギマークをクリックして背景を解除する。その後レイヤー名(レイヤー0)の右側をダブルクリックすると下画像のようなウィンドウ(レイヤースタイル)が表示される。


赤枠で囲った「ブレンド条件」タブをブルーにして、上段のスライダーを調整していくと空が消えていき、目的通りの切り抜きが出来た。レイヤーのサムネイルでは切り抜かれた状態になっていないが、この画像をコピー&ペーストしていただければ、空が切り抜かれた状態で反映される。
1-3. 微調整
上記対応で不具合が起こる場合の解説をしていく。問題がなかった場合は読み飛ばして大丈夫だ。

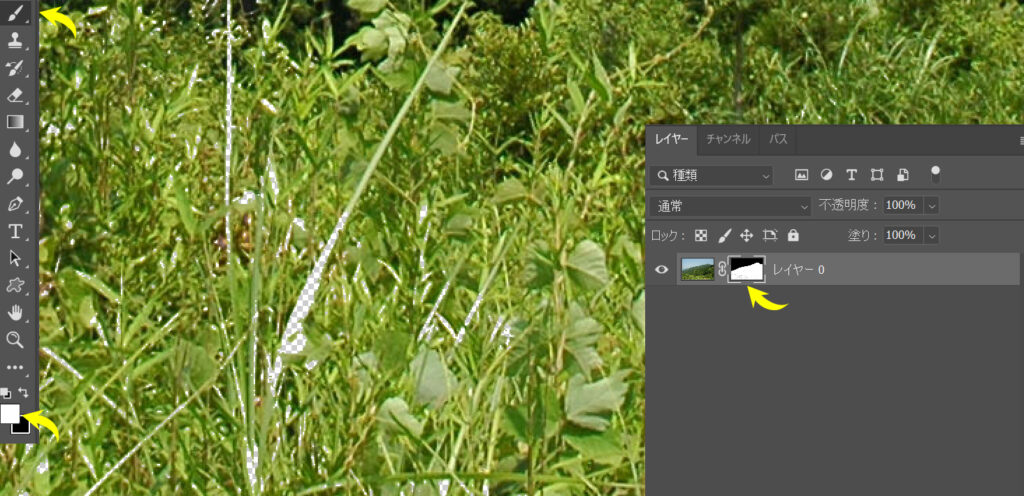
上記対応をしていると、たまに意図しない箇所も切り抜かれてしまう場合がある。この方法ではレイヤーにマスクが追加されるわけではないので修正ができない。まずはレイヤーマスクを設置して、調整可能な状態にしていく。

この状態では、レイヤーサムネイルをCommand押しながらクリックしても選択範囲が表示されないので色域指定を利用する。
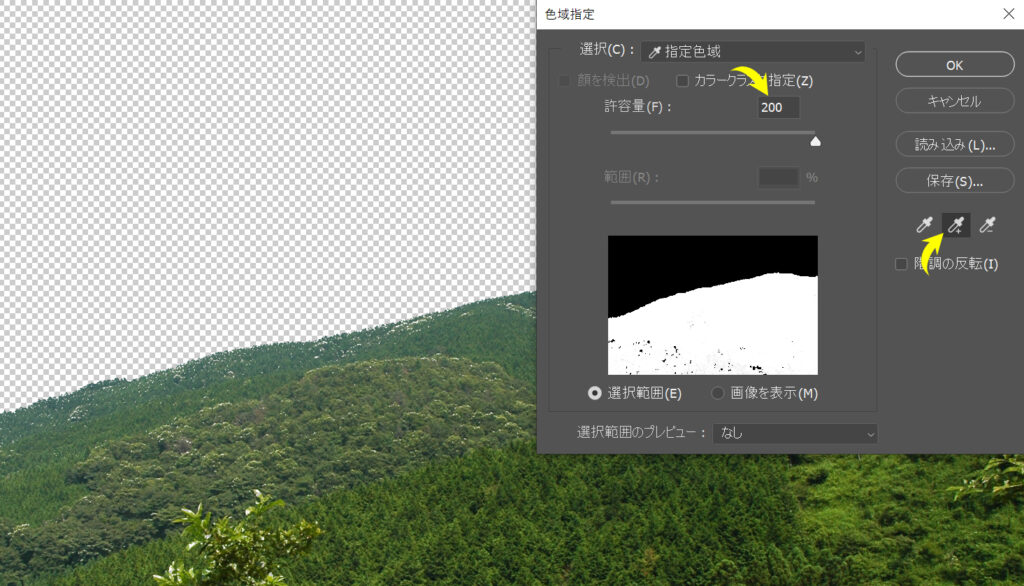
上部メニュー「選択範囲」>「色域指定」を選択
ウィンドウが表示されるので、許容量(F)を200にし、右側にあるプラスのスポイトで画像上の適当な部分をクリックしていくとマスク画像が生成されていく。OKを押すと選択範囲が表示される。

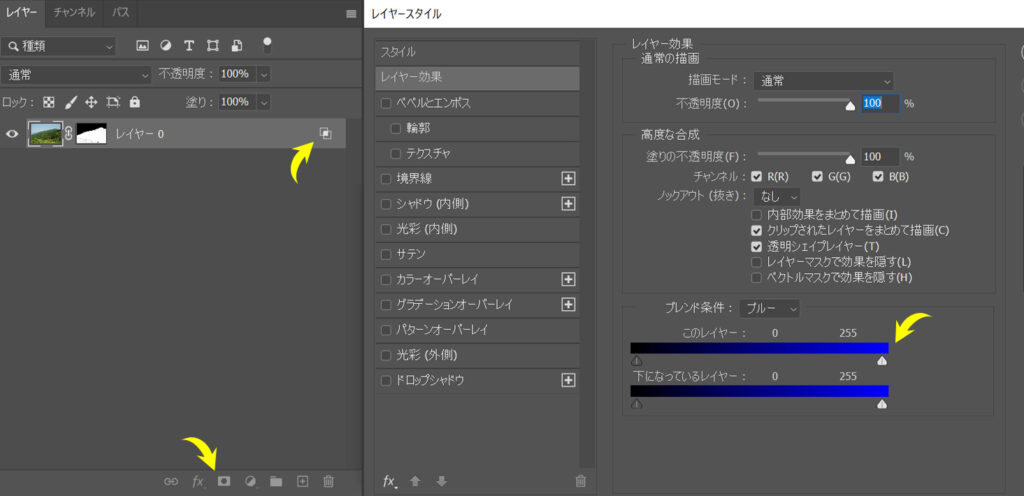
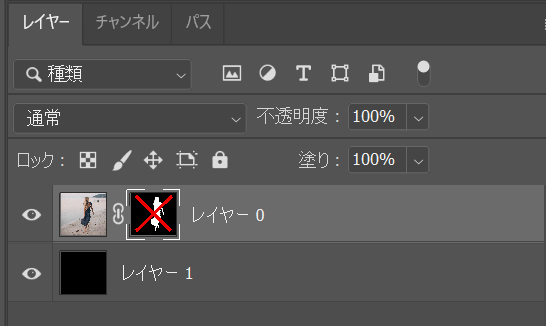
レイヤーウィンドウ下部のマスクアイコンをクリックするとレイヤーにマスクが反映される。これで切り抜きの設定がされるので、レイヤースタイルで行った効果を取り消していく。レイヤー名右端のアイコンをダブルクリックでウィンドウを表示させ、ブレンド条件のブルーを元の位置にすれば解除になる。

レイヤーマスクを選択した状態で、ブラシツール(描画色:白)で意図せず透明になってしまった箇所を塗っていくことで解決する。
2. 素材切り抜き 人物編
スケール感や賑やかさを表現するには人物合成が欠かせない。基本はこちらの記事で紹介しているサイトの素材を利用するのがよいが、特殊な衣装を着ている人物や、よりスタイリッシュな雰囲気の素材が必要になる場合がある。写真からの切り抜きはとても面倒ではあるが、こちらで紹介する方法ならすぐにできる。活用していただきたい。
関連記事
>>【建築パース素材】プロが徹底解説 切り抜き人物素材とその合成方法
2-1. 素材をダウンロード

Pexelsよりこちらの写真を利用させていただく。写真素材ダウンロードページ
2-2. 簡単に切り抜き

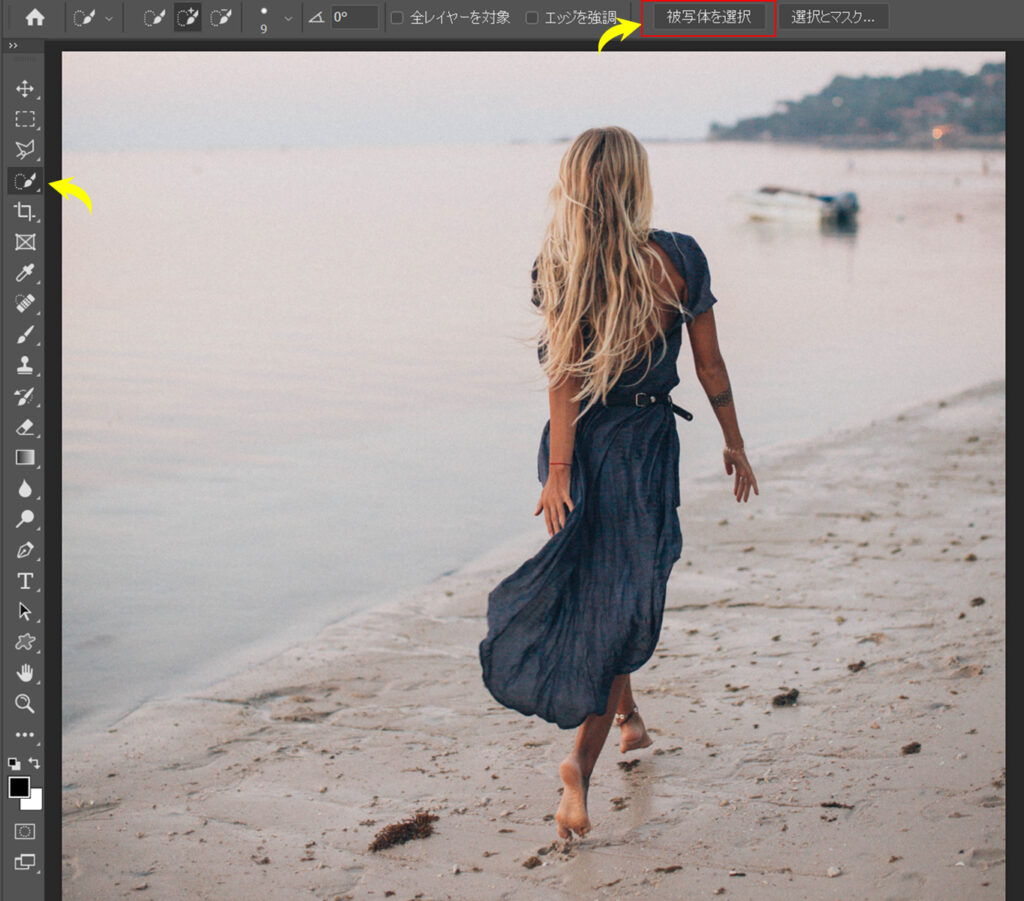
Photoshopで開いたら、左メニューより「クイック選択ツール」を選び、上部に表示される「被写体を選択」ボタンをクリック。一発でこの人物のシルエットが選択される。

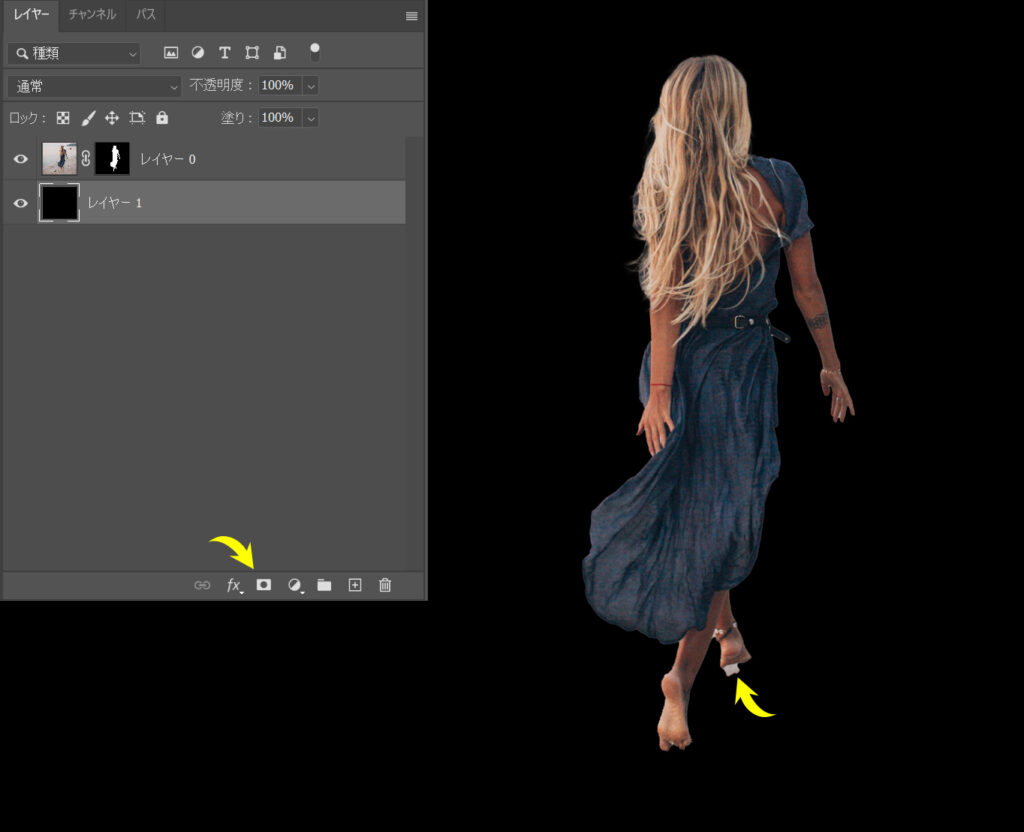
その状態でマスクアイコンクリックで切り抜きが行われる。万能ではないので、右足下に余計なものも選択されている。レイヤーマスクを利用して黒で塗りつぶして選択を解除しよう。簡単切り抜きは以上である。
2-3. 微調整
人物切り抜き最大のポイントは髪の毛である。建築CGではそこまで細かい切り抜き結果は必要とされないが、あまりにも不自然では問題だ。上で切り取った状態でもよいのだが、ちょっとした対応でよりよくなるのでその方法も紹介しておこう。

レイヤーマスクのサムネイルをalt(Macではoption)を押しながらクリックすると、白黒のマスク画像が表示される。Shiftを押しながらクリックするとマスクが適用されていない状態が表示される。これらを利用し、都度確認しながら進行していく。

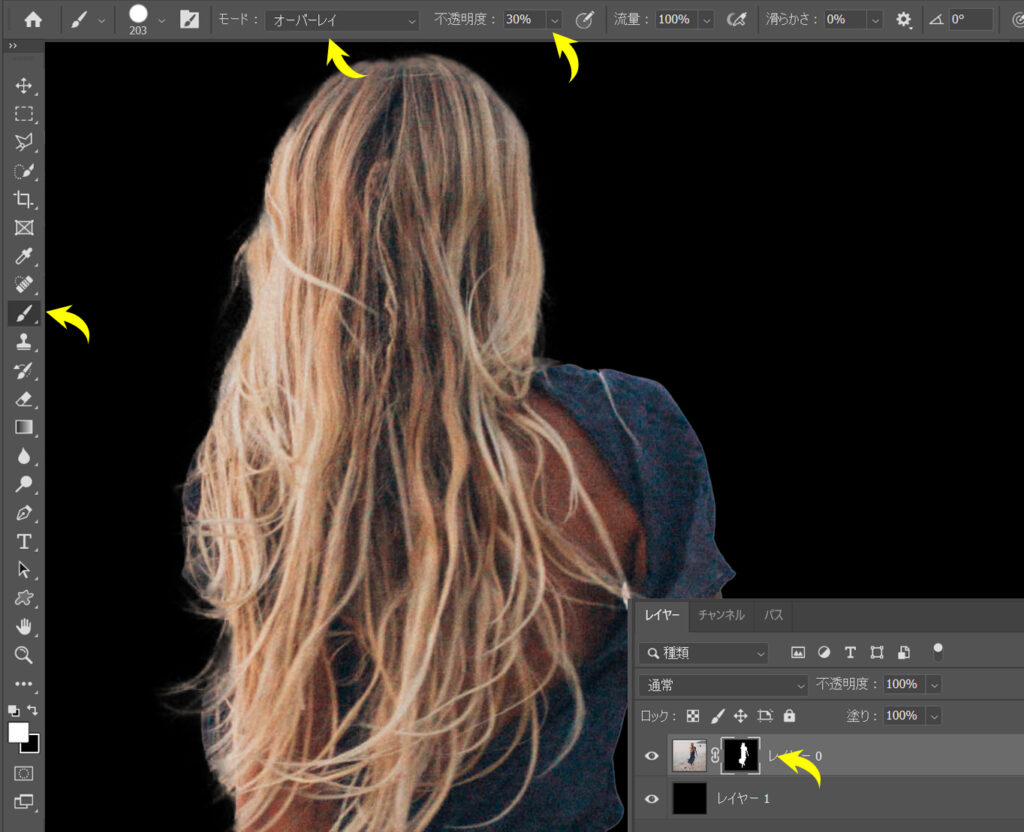
レイヤーマスクを選択して、ブラシツール・モード:オーバーレイ・不透明度:30%程度・描画色:白で髪の毛の境界をクリックしていく。選択されず消えていた細い毛がだんだんとあらわれてくる。やりすぎた場合は描画色を黒にしてクリックすると消えていく。

若干ではあるが、消えていた部分があらわれてきている。建築CGではこの程度で問題ないだろう。
3. Photoshop切り抜き まとめ
以上が今回紹介するPhotoshopでの切り抜き時短方法である。
切り抜きといったら手動でクリックしていくイメージだが、機能の進化でだいぶ簡略化されてきている。
もちろん細かいところは手作業による調整は必要だが、建築CG制作において脇役程度の利用であれば十分すぎる性能だろう。
よりクオリティの高いものを求めるのであれば、撮影の段階から合成を見据えた対応が必要となる。
特に樹木がその典型だろう。今回紹介した同様の対応である程度のレベルの切り抜きは可能だが、元画像の質によってばらつきが大きい。特別な理由がない限り配布素材を利用するのが無難だ。
☆この記事がお役にたちましたら、シェア・リツイート・ピン・ブックマークをよろしくお願いします。