【Cinema4D】 ソファ・モデリングを解説【チュートリアル】

Cinema4Dで少しクオリティの高い家具モデリングを行おうとすると、参考となる書籍やサイトがなくてとても困るだろう。
そもそもの作り方をある程度のレベルで把握してないと、残念ながら応用は難しい。
今回の記事では、
SDSやブラシツールをメインに利用した、王道のソファ+クッションモデリングを解説していく。
他では見ることができない内容の解説記事となっているはずだ。
その1 おおまかに立方体オブジェクトで形状を作っていく
その2 丸みをつけてからブラシツールで調整していく
その3 シワやパイピング等のディテールを作りこんでいく
その4 クッション・ブラケットを作って配置する
という構成で進行していきながら、そのやり方を解説していく。
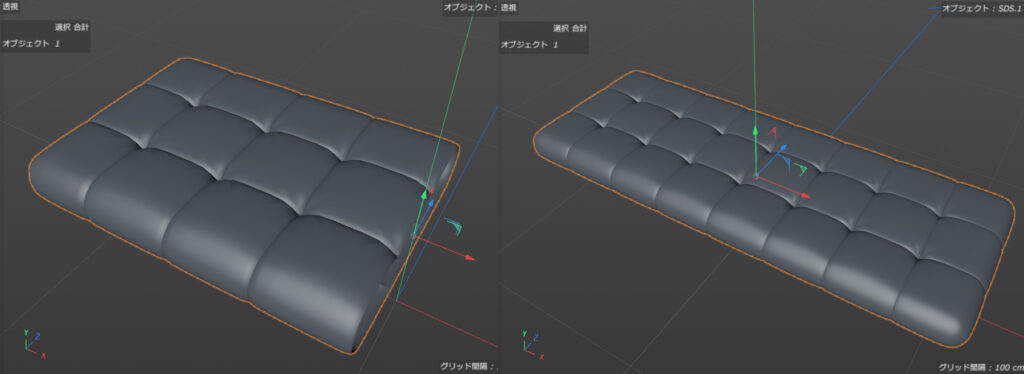
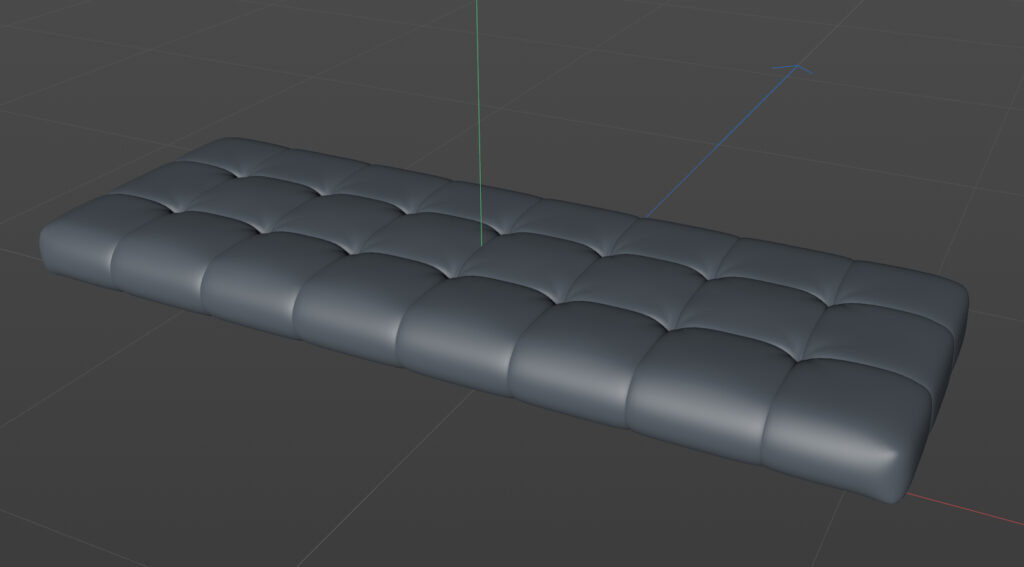
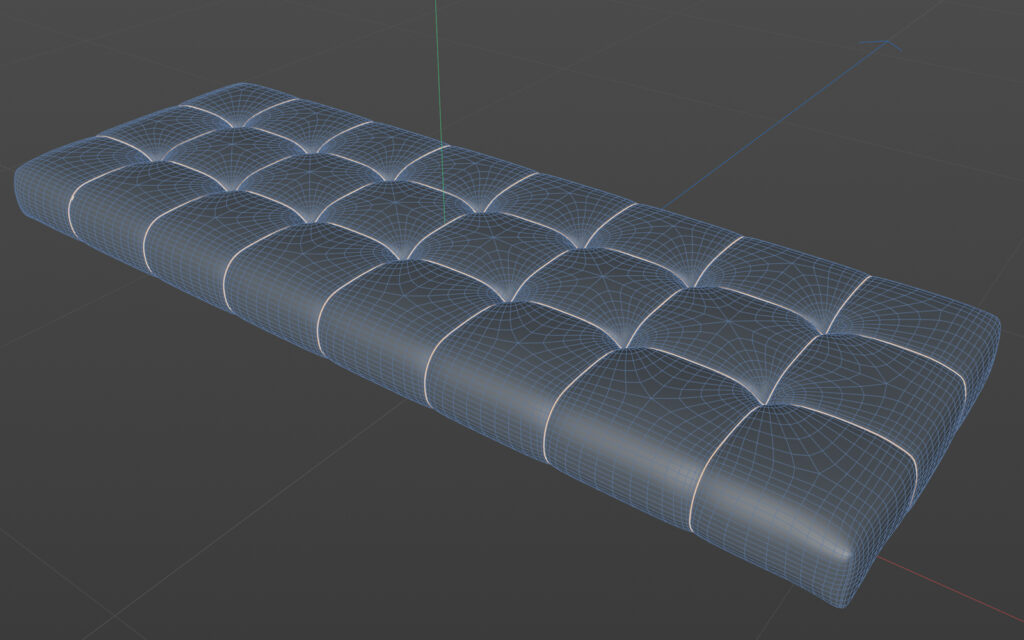
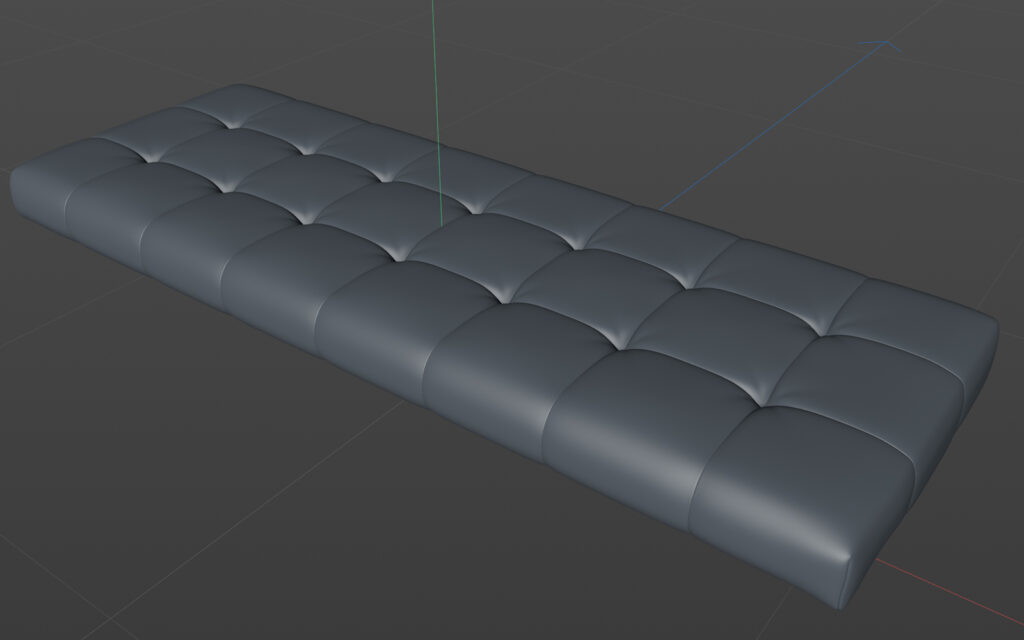
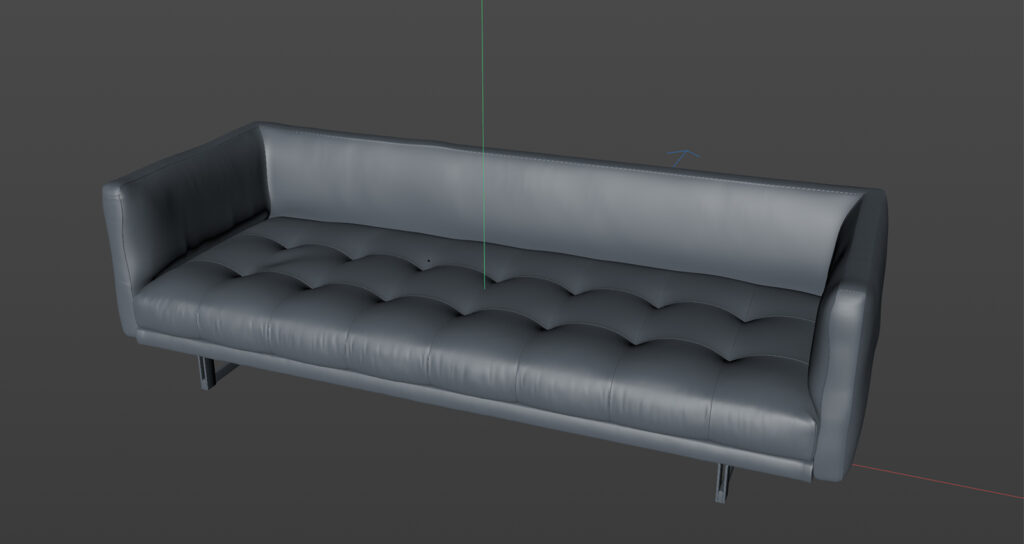
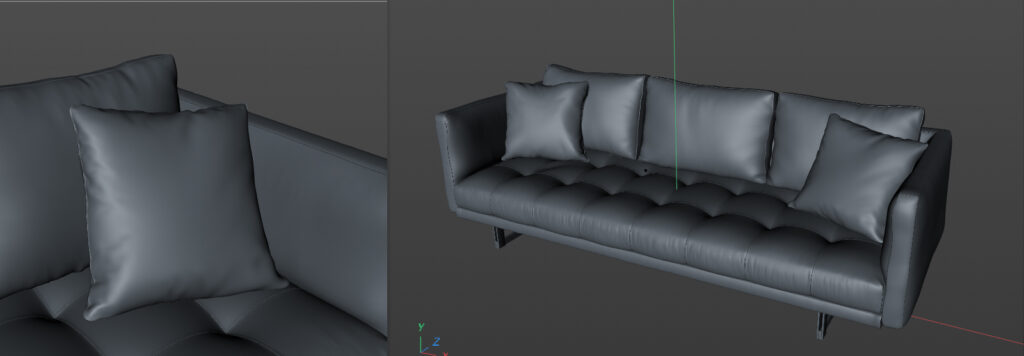
今回作成するソファの完成画像は下にあるが、作り方を理解し何度も繰り返し練習すれば、このレベルのモデリングはできるようになることは間違いない。

1. 制作準備
今回は、イタリアのメーカー「alberta」さんの<Valery>というソファを作っていく。
https://www.alberta.it/en-us/products/black/sofas/valery こちらのURLから情報が確認できる。
大きさは3シータータイプで「W2500mm D980mm H890mm」。
また正面写真があったので下図として利用させていただいている。

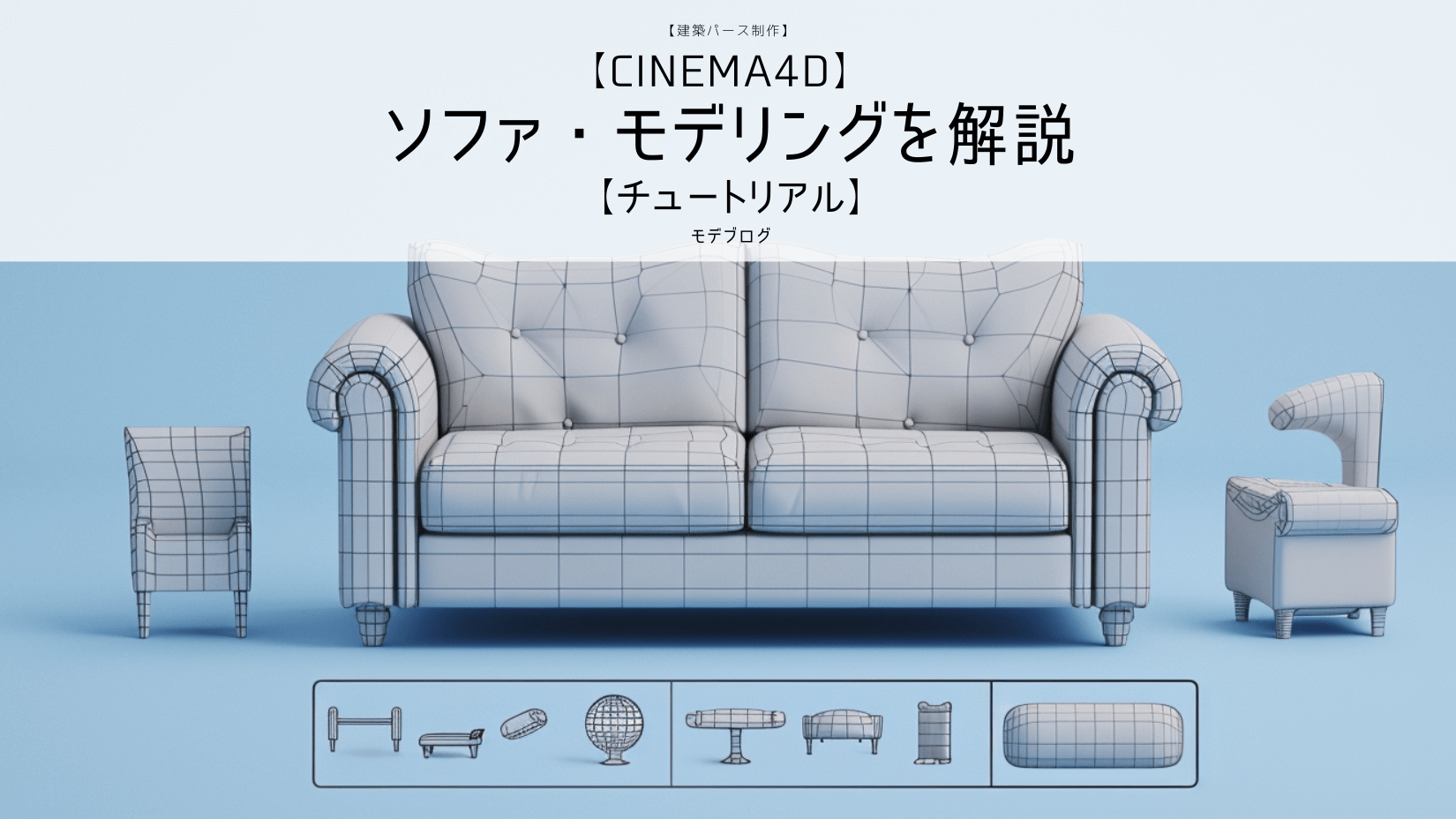
立方体オブジェクトをつくって、サイズを適用させます。わかりやすいように底面をY=0の位置にしておきましょう。
念のためシートハイ(床から座面までの高さ)の目安になるエッジも追加しておきました。(H=440mm)
透視ビューでよりわかりやすくするために、右クリック→レンダータグより「表示タグ」を追加します。
表示モードを線に変更するとワイヤーフレーム表示に変わります。このモデルをあたりとして利用します。

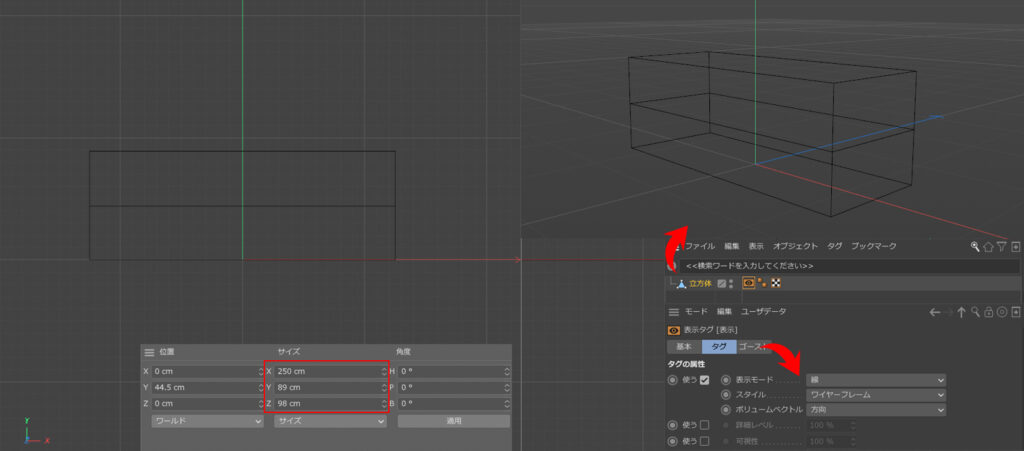
次に正面ビューで正面からの商品写真を読み込みます。
正面ビューをメイン表示にして、Shift+Vにてビュー設定を表示させて背景タブをいじっていきます。
画像を読み込んで、透過パラメーターで画像の表示濃さを調節します。今回は70%。
また、X方向のサイズ・Y方向のサイズで大きさを調整、オフセットで位置を先ほどの立方体に合わせます。
以上で準備は完了です。
2. おおまかにCinema4Dでモデリング

この画像程度のローポリ状態を作成していく。

まずは座面下段から。
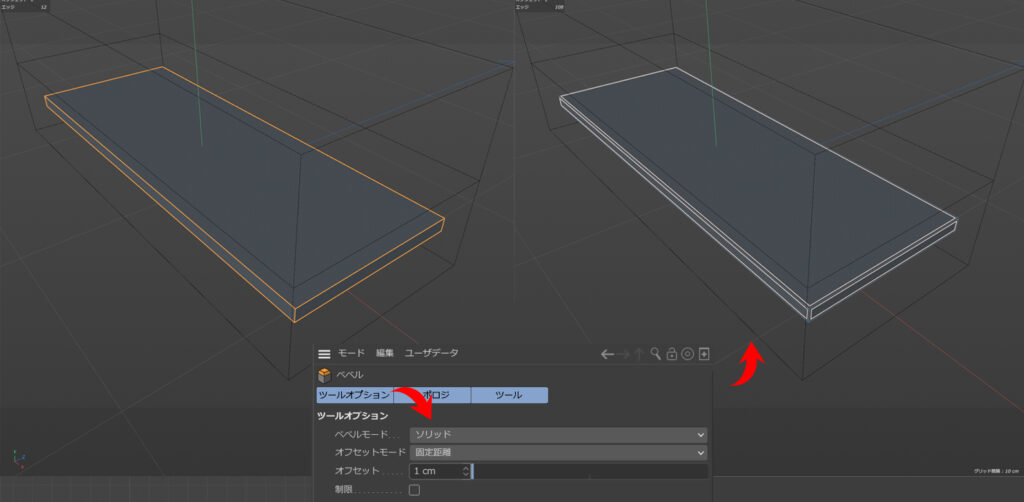
あまり丸みがついてないものによく利用するソリッドモード+SDSという方法でかたちをつくっていく。
デフォルトではベベルモードが面取りとなってるが、そのタブにて「ソリッド」を選びオフセットを1cmに設定。

エッジの間隔が極端に空いていると不具合起こる場合があるので、均等にエッジを追加していく。
(後述の形状調整・シワ追加のためにも重要である)
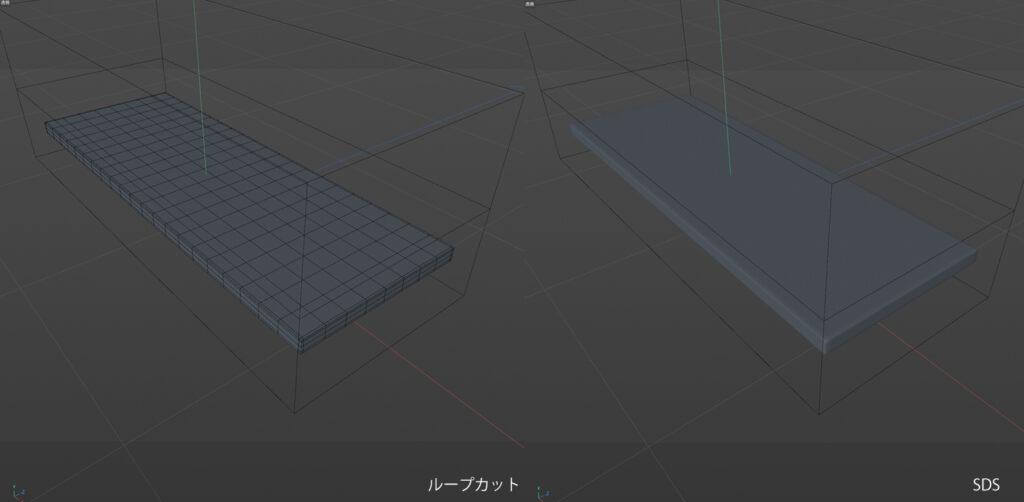
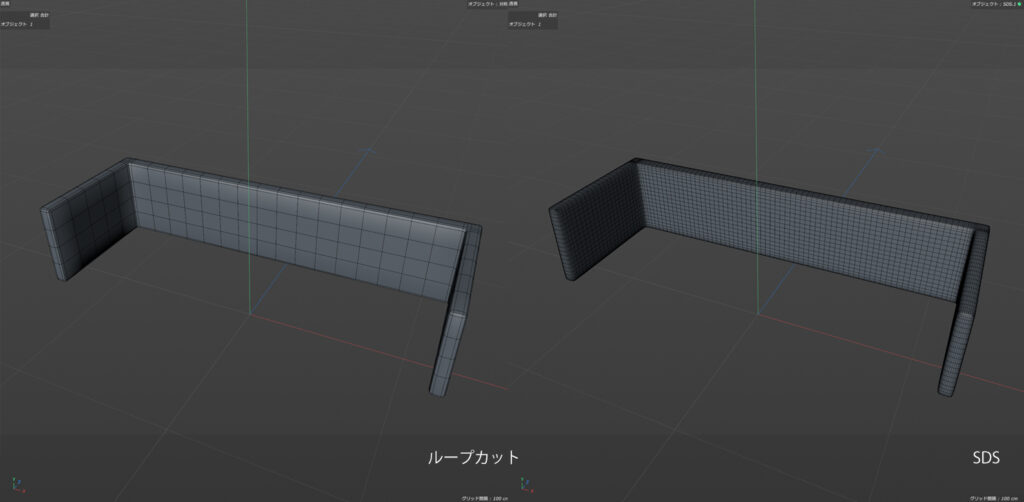
ループカットでX方向:20 Y方向:1 Z方向:7 づつ追加した。(上画像左) SDSツールに入れて丸みを出して完了。(上画像右)

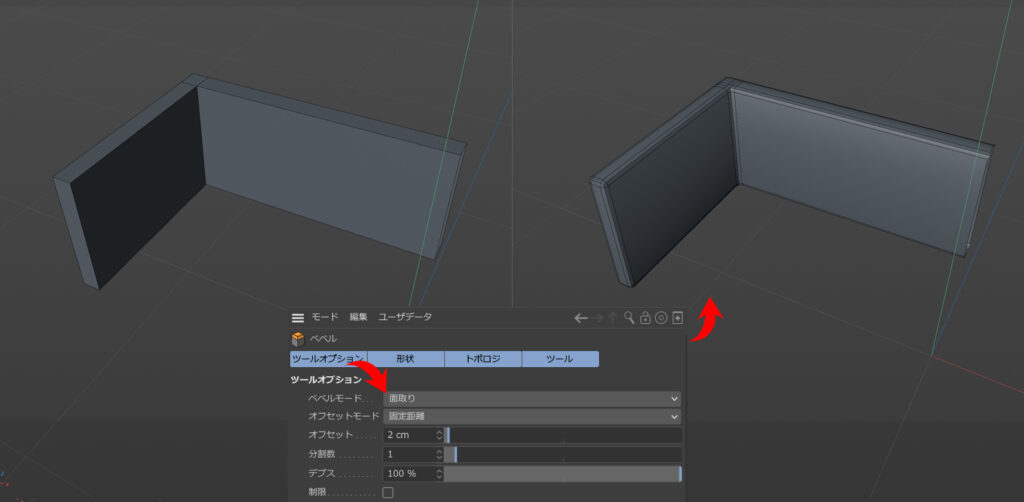
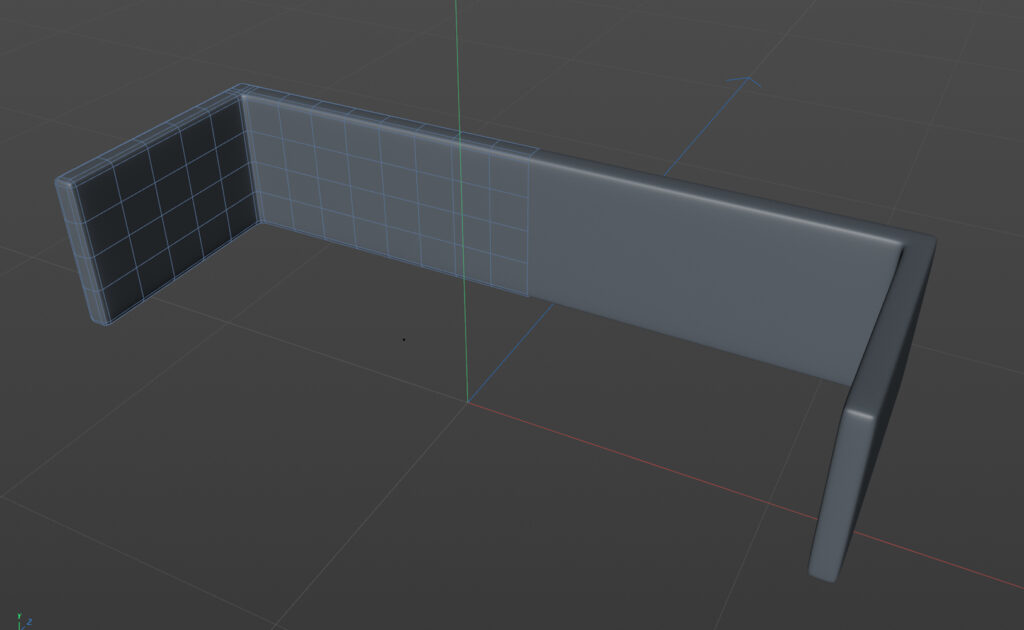
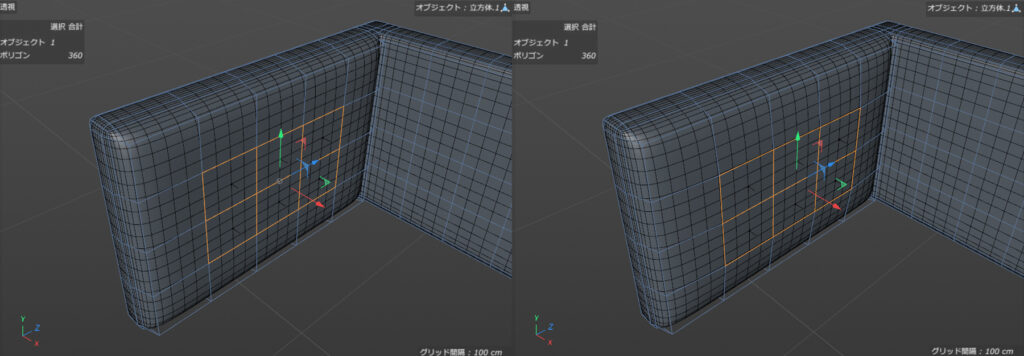
次は一体になった背と側面対応する。立方体オブジェクトを押し出してL型を作る。
後ほど対称ツールを使って半分をミラーリングするので、原点付近で終了。対称の基準にあるポリゴン(面)を削除しておく。(上画像左)
すべてのエッジを選択してから、「ベベル」・今度は[面取りモード]オフセット2cm・分割数1で丸みをもたせる。(上画像右)

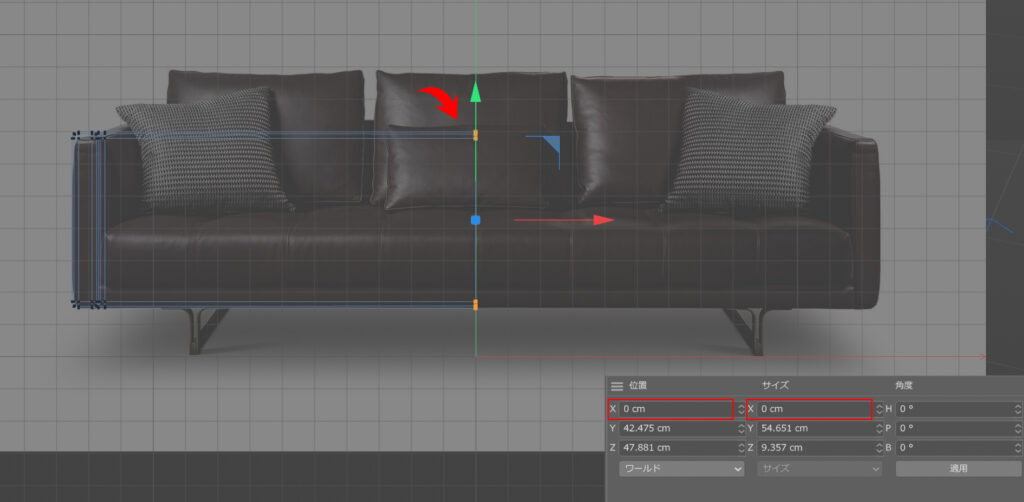
ミラーリングをしていく。対称の基準(今回は原点)にあるポイントを選択。
位置Xの値を「0」サイズXの値も「0」にして対称ツールに入れ、対称面を「ZY」にすると右半分が反映される。
これで左半分つくれば右半分も自動で生成してくれる。

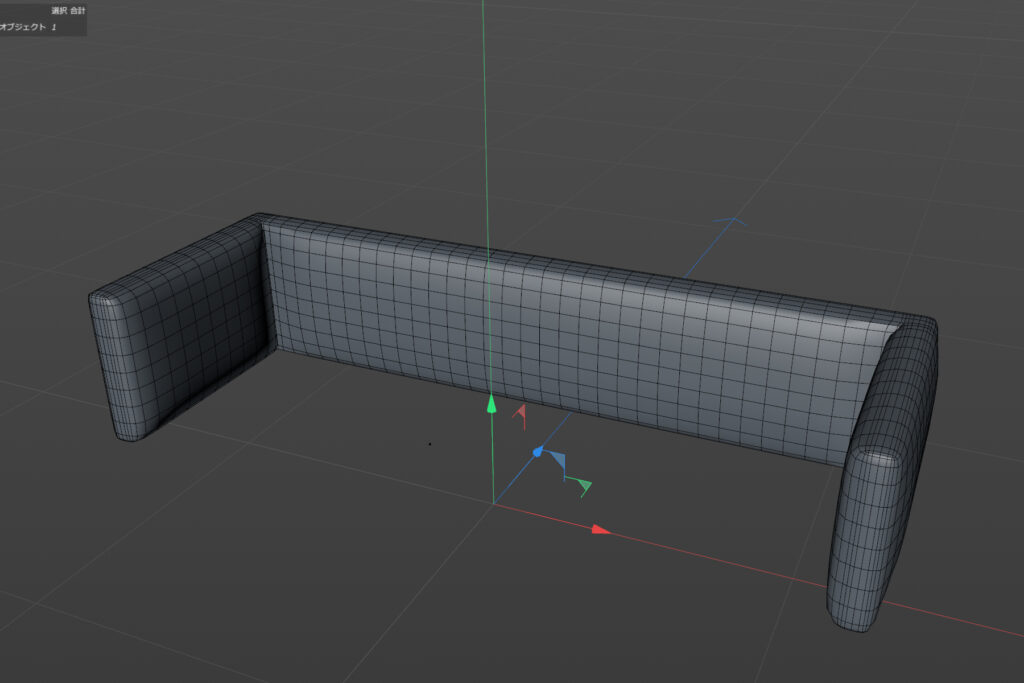
座面下段の時と同じように、エッジを均等になるように追加していく。(上画像左) その後SDSに入れて完了。
背のクッションも同様の手順で作成していく。

もっこりした座面も同様の手順で作成していく。のちほどポンデリングみたいな形をつくるのでエッジの位置を正面写真を目安に移動しておく。

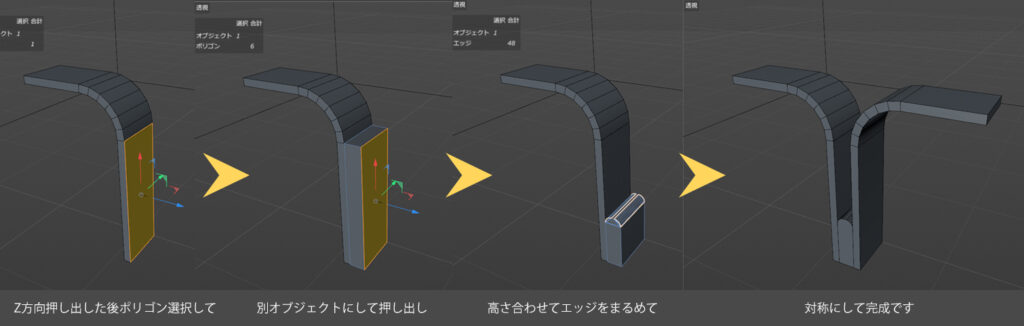
ざっくりモデリングの最後は脚の金物。
最初はポリゴンを利用して下絵に合わせ配置、エッジを複製押し出し>コーナー丸めて>押し出しを適用。

次にZ方向に押し出して、ポリゴン利用・押し出して>丸めて>ミラーリングして終了。
3. 座面の形状をモデリング

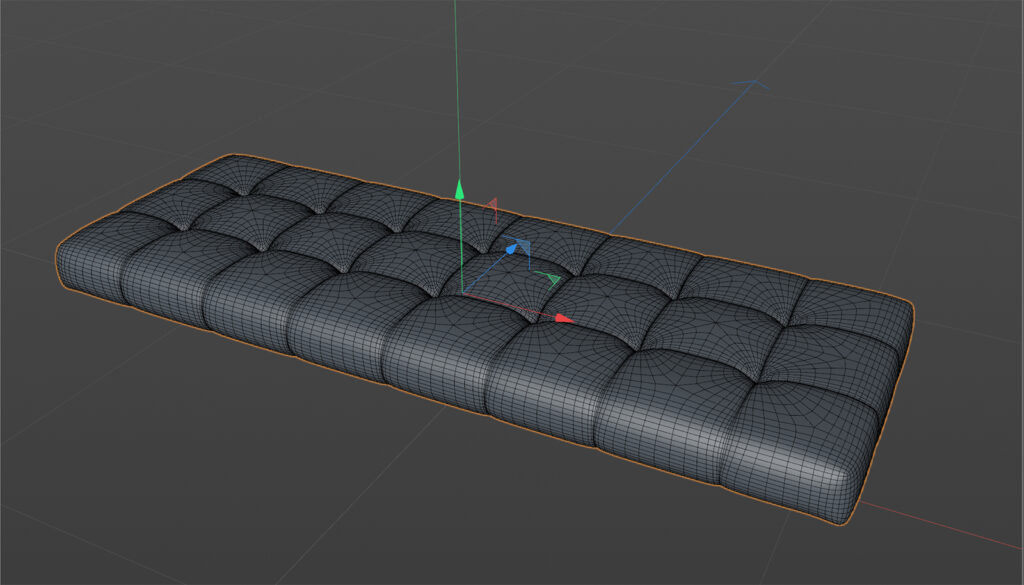
ぼこぼこしたポンデリングのような座面をこれからつくっていく。

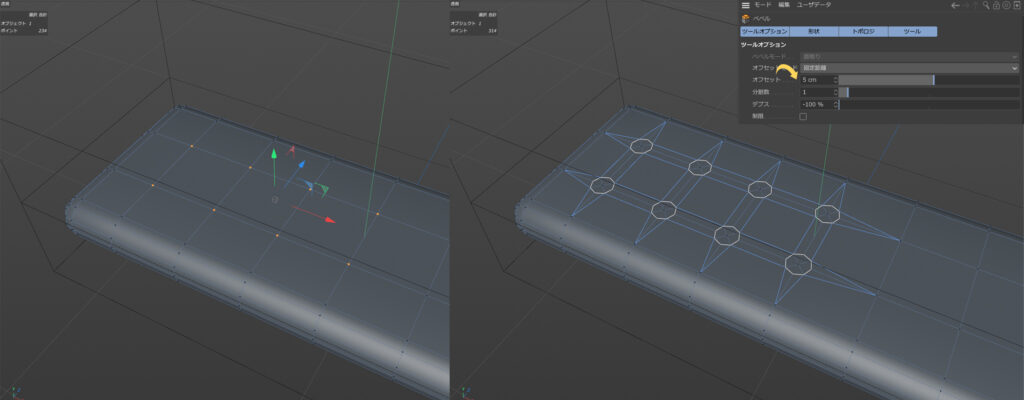
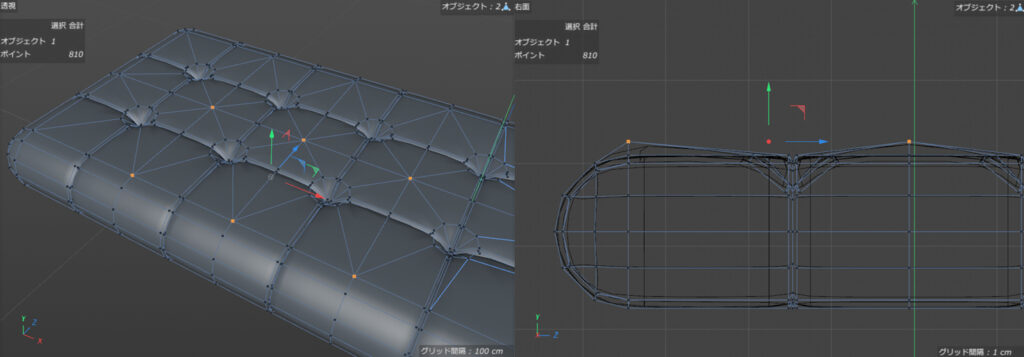
前回作成した対称となっているオブジェクトをレイヤー上で右クリック、「現在の状態をオブジェクト化」を選んで、編集可能なひとつのオブジェクトにした後、座面のポイント8つ選択。(左上画像参照)
次に、右クリックから「ベベル」を選んでオフセット5cm・分割数1・デプス-100%を適用すると右上画像のような形になる。
<ポイントを選ぶとき、選択ツールのオプションで「可視エレメントのみ選択」にチェックが入っていないと、意図していないところも選んでしまうので注意しよう>


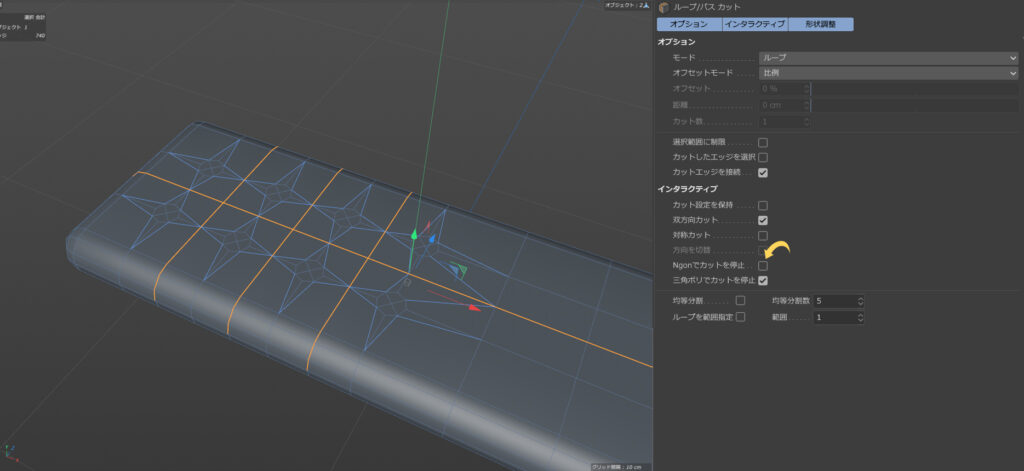
エッジを追加していきます。前回作った八角形同士の中間に設けるイメージだ。
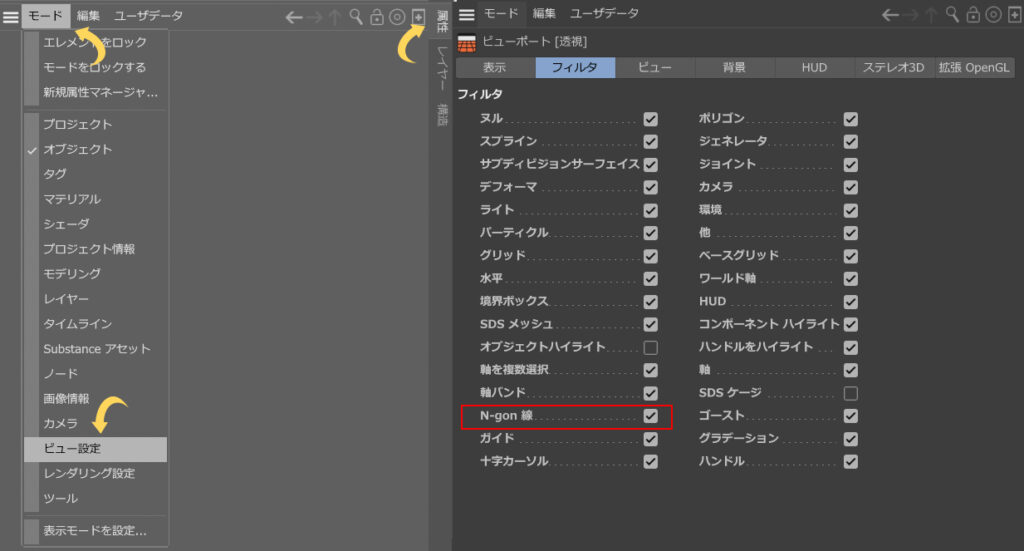
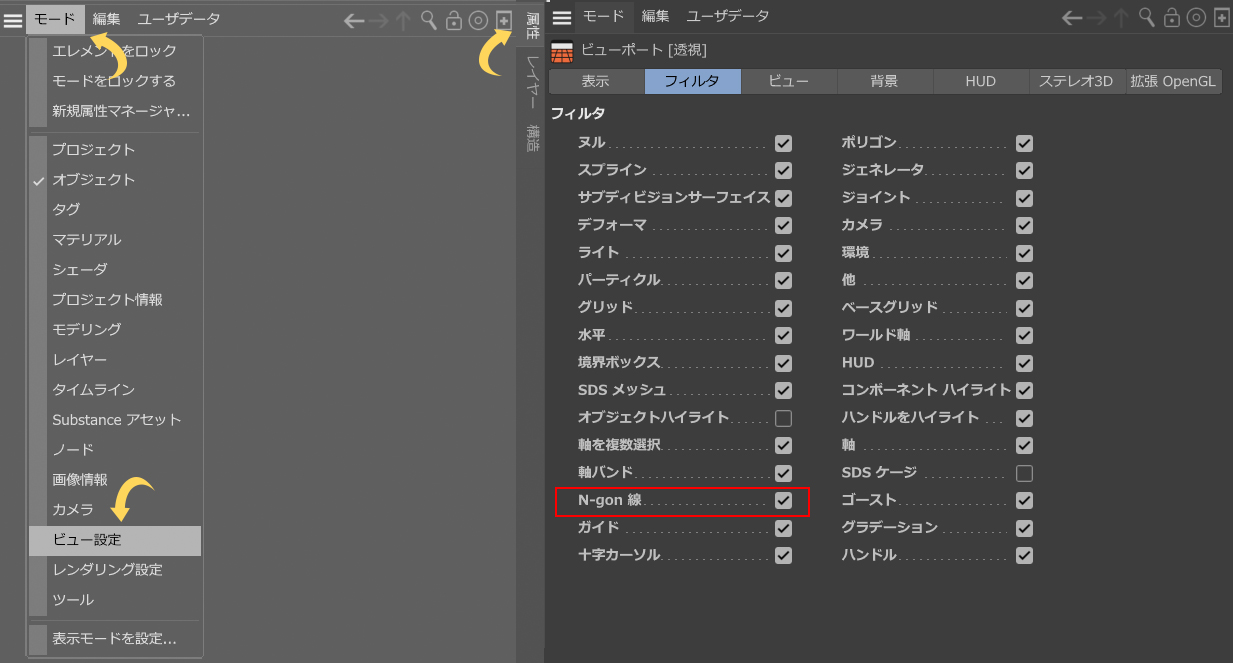
ループカットを利用しますが、「N-gonでカットを停止」にチェックが入ってるので外してから行う。

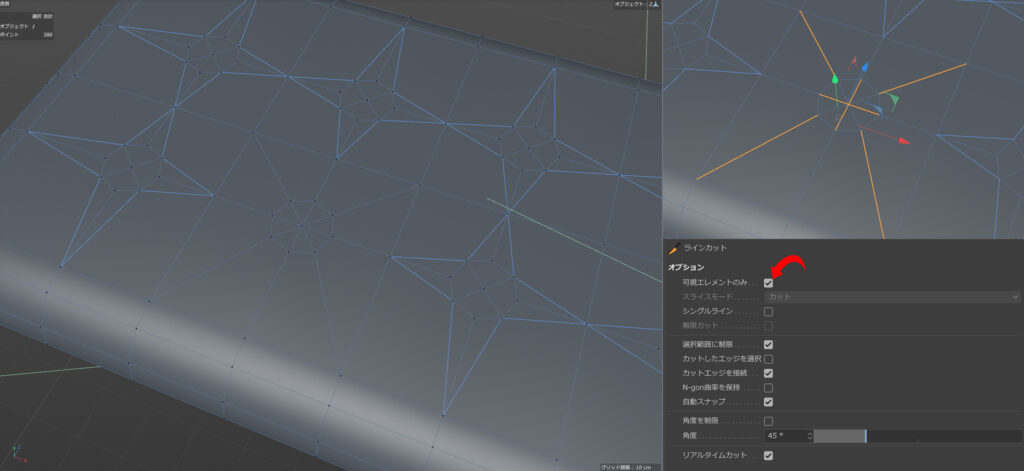
ポイントモードにしてラインカットを行い、N-gonをつぶしていく。
左上画像のように対角になる場所にあるポイント同士を結び付けていくイメージだ。「可視エレメントのみ」のチェックを忘れないように外しておこう。残りすべての八角形にも同様に処理する。

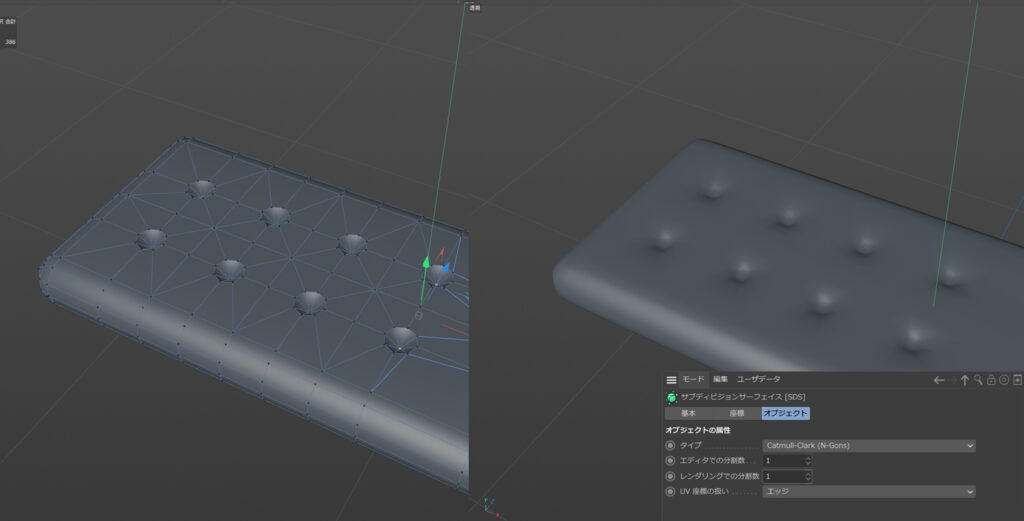
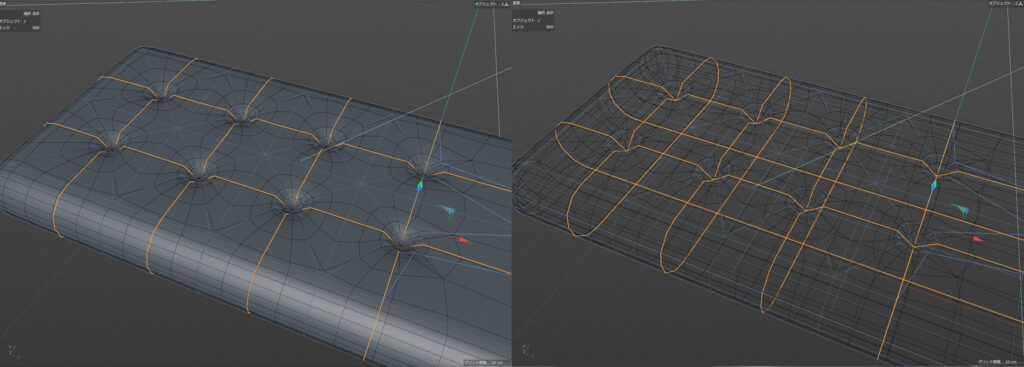
その後、八角形中心のポイント8つ選択してマイナスY方向の移動させて(適当で構いませんが-4cmで行ってます)、SDSに入る。エディタでの分割数:1・レンダリングでの分割数:1に設定。

わかりやすいように表示は「グローシェーディング(線)」にした。
八角形の中心を走る直角のエッジをすべて選択。選択し忘れは不具合のもとになるので表示を線にしたりしてよく確認する必要がある。(右上画像参照)

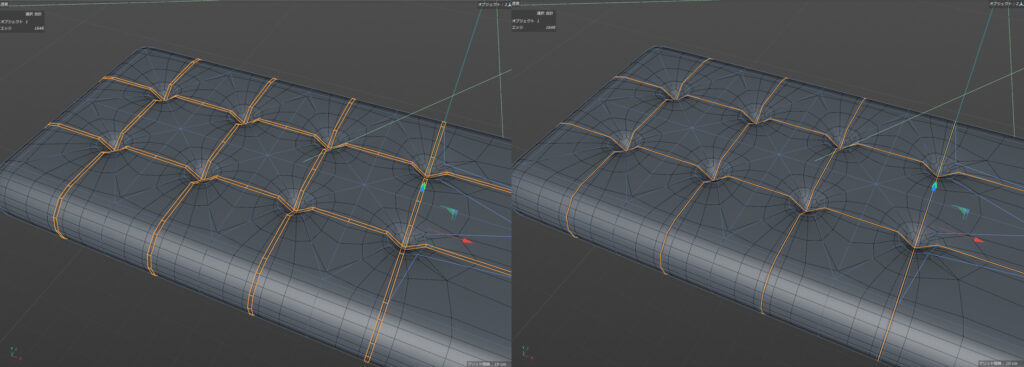
オフセット:0.5cm、分割数:1でベベルをかける。その後中心にできたエッジをすべて選択。
ちなみにエッジの選択には移動ツールでエッジをダブルクリックするとループ状に選択できる。

右クリックから「スライド」選択。オフセット:0cm、シフト:-1cmで適用。
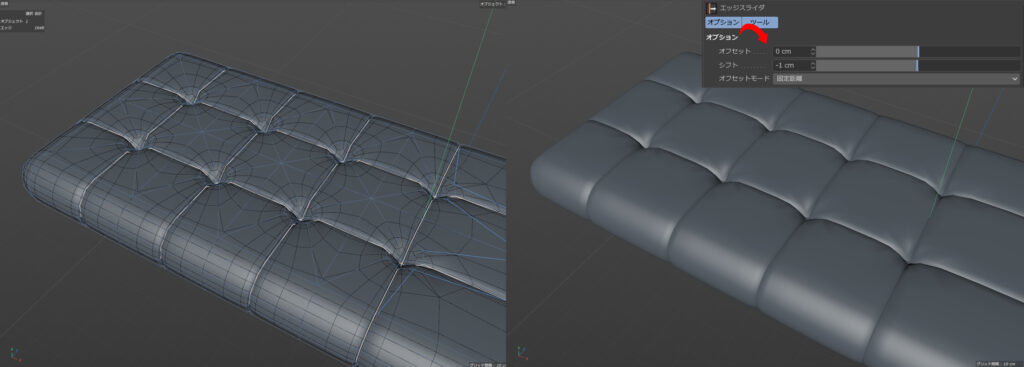
グローシェーディングで表示するともこもこした形が出来上がってるのがわかる。

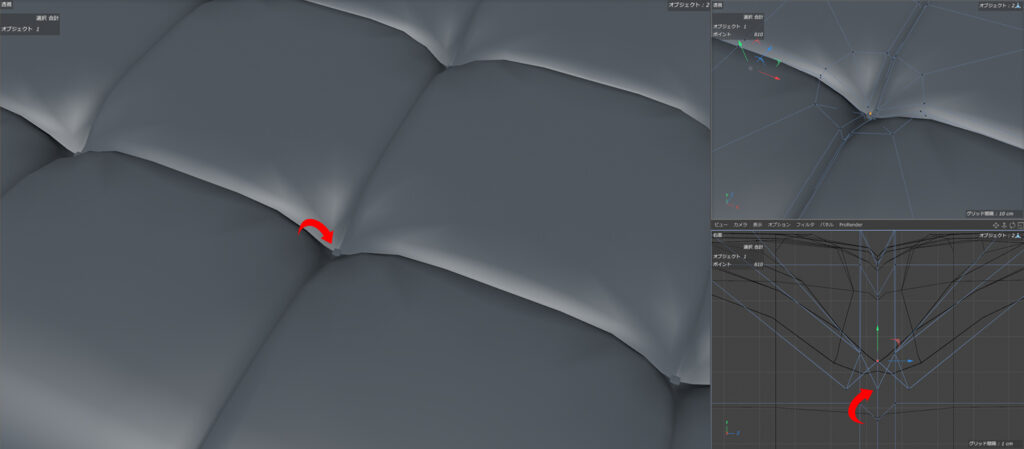
このスライドを行うと、たいていおかしなところが出てくるのでチェックしていく。
今回は八角形中心のポイントが出ていたため変な形状ができあがってしまった。ポイントを下げて合わせる。
裏面も同様の処理を行う。

最後に上画像左の6つのポイントを選択して、Y方向上に少し移動させてもっこり形状を強調した。

また同じように左半分を削除して対称にしたオブジェクトをSDS(エディタでの分割数:1・レンダリングでの分割数:1)に入れて、オブジェクト化しておく。

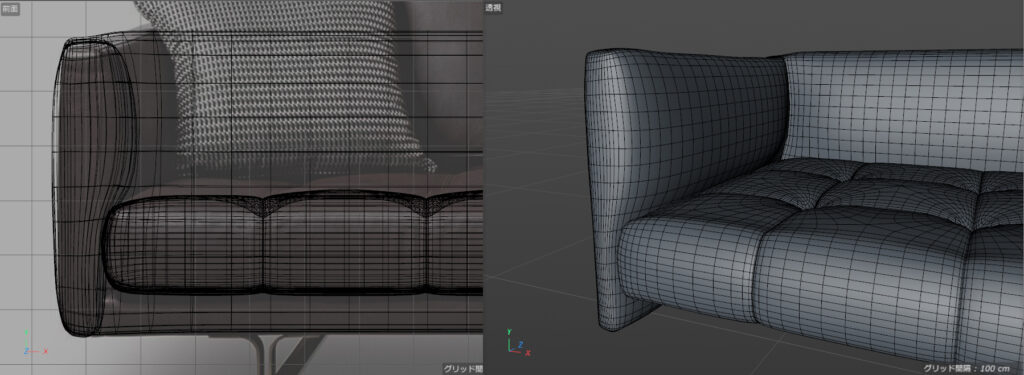
正面写真と見比べるとわかりますが、作成した座面はまだプリミティブな形をしていて不自然だ。
ブラシツールを利用して有機的な形状を感覚的に作成していく。

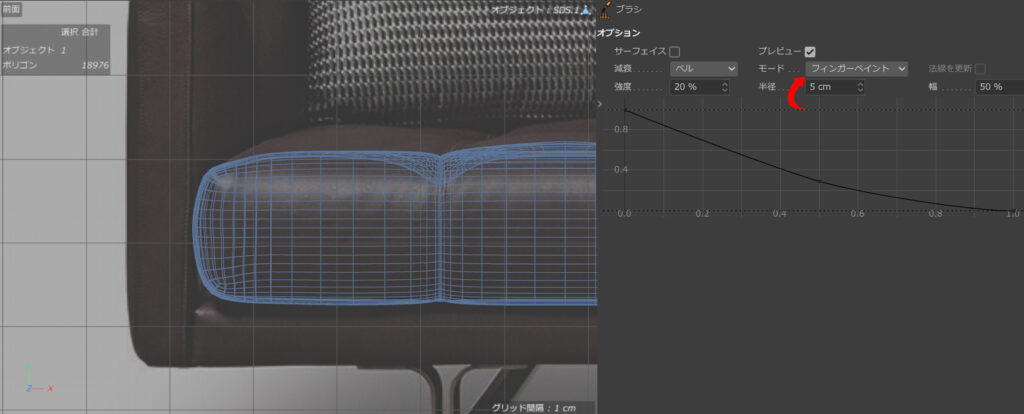
この座面オブジェクトをレイヤーで選択、ビュー上で右クリック、「ブラシ」を選ぶ。(モードはなんでもよいですが、わかりやすいので私はポリゴンで行っている。)
ブラシの半径を調整して、「フィンガーペイント」モードでビュー上のポリゴンをなぞっていく。
指定された半径の範囲でポリゴンが移動・変形してくれるので下絵に沿うように繰り返す。

感覚的な作業なので、何度か行って調子をつかんで欲しい。
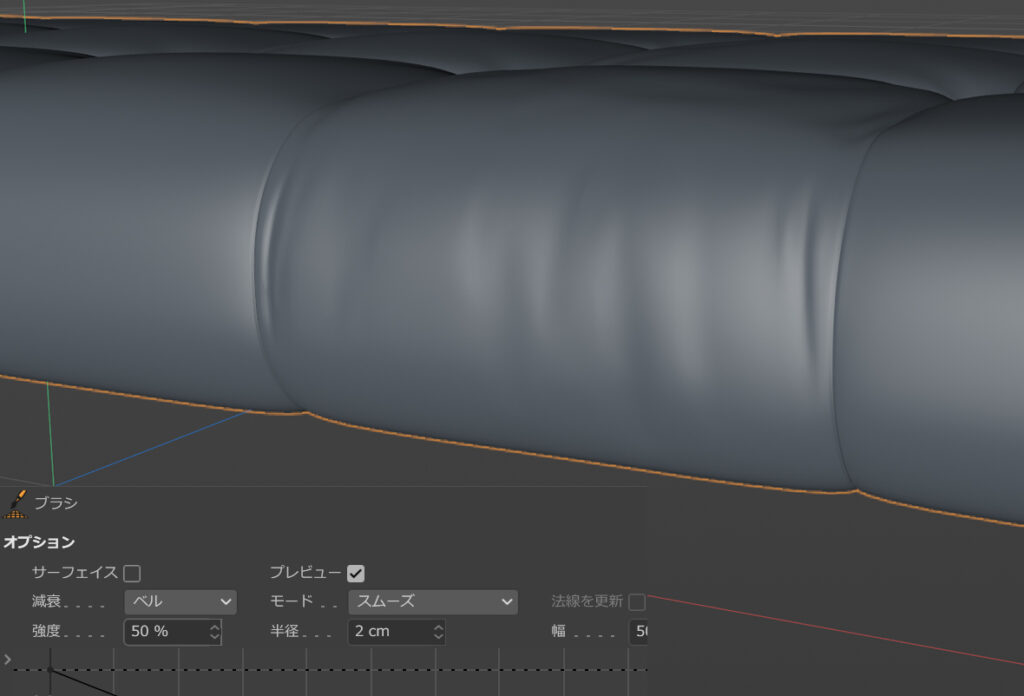
また、少しやりすぎたかもと思ったり、不自然になってしまったらモードを「スムーズ」に変更してなじませることも可能である。

他の部材との調整も必要ですので、ある程度おこなったら一旦これで完成。
4. 側面+背部分の形状をモデリング

次はこちらの部材についての調整を行う。
座面同様に、丸みの形状を作成してからブラシツールで調整していく。

すべての面に対して膨らみを出していく。
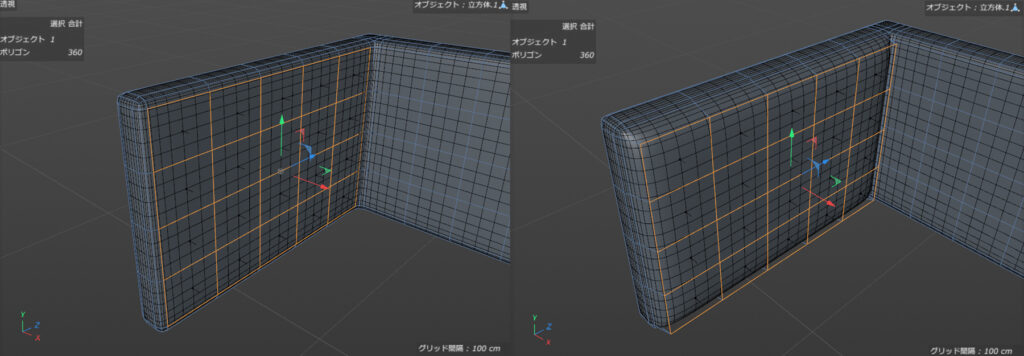
左上画像のようにポリゴンを選択して外側へ移動します。若干ふっくらしました。

選択範囲を縮小してもう一度外側に移動させるとだいぶ自然なふっくら感が出来上がる。
すべての面に対して同様の処理を行う。

ふっくらが完了した。

正面写真と比較したり、先ほど作った座面との取り合いを調整していく。
前回同様にポリゴンモードでブラシを使って作成。

若干飛ぶが、同様の処理を背のクッションにも行って現時点での形状は完成となる。

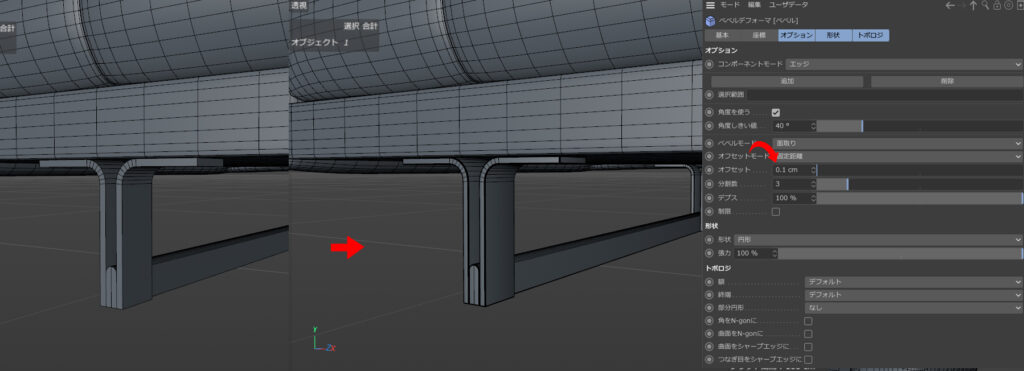
最後に足の金物にベベルデフォーマーを適用して面取りを行う。

5. 側面のディテールをモデリング

こちらのモデルからディテールを反映していく。
現状の分割数ではすこし粗いため、SDS(エディタ分割数:1・レンダリング分割数:1)に入れた状態で作業を行う。
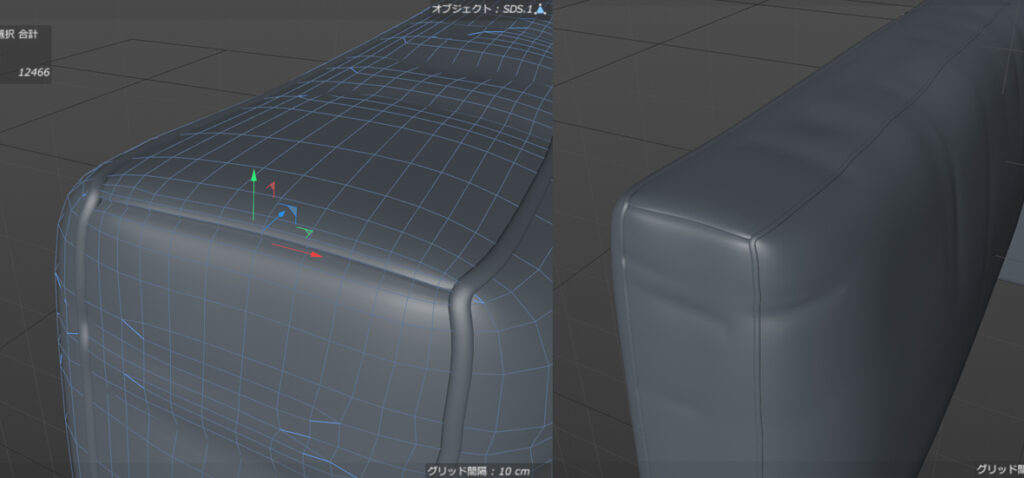
5-1. コーナー部分

コーナー部分の張地同士が被さったような表現を行う。
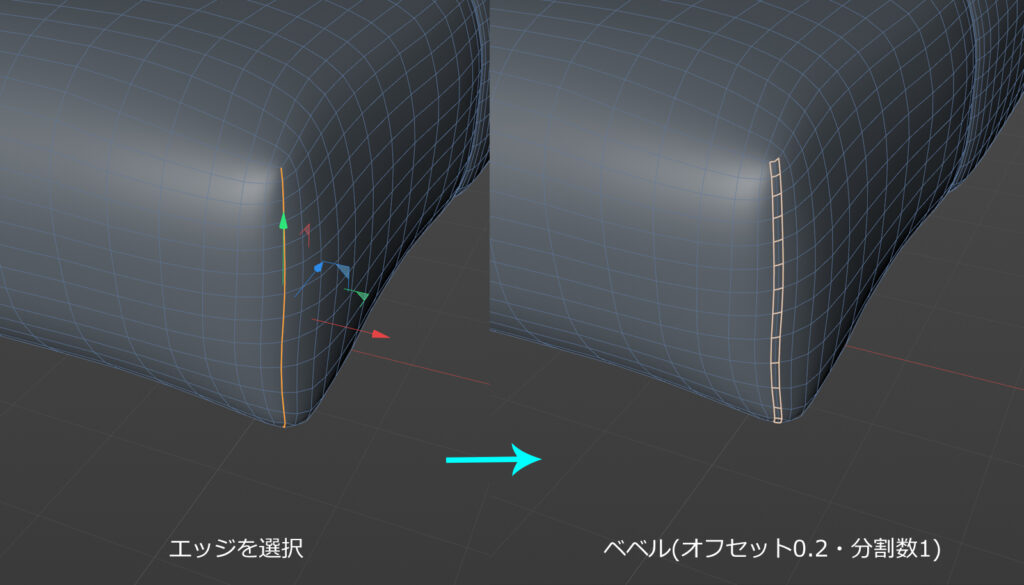
出隅にあるエッジ(上画像左参照)を選択して、ベベル(オフセット:0.2cm・分割数:1)をかける。

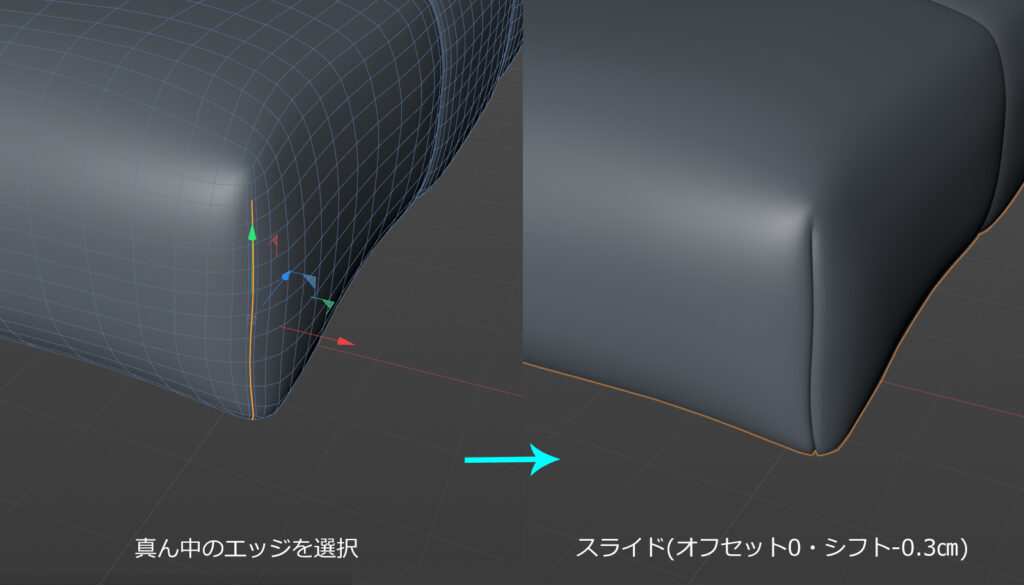
真ん中にできたエッジを選択(上部の1、2本は選択から外します)して、スライド(オフセット:0cm・シフト:-0.3cm)を適用すると上画像右のように張地の継ぎ目のような表現ができる。
この状態でもよいが、ちょっと綺麗すぎるので
ブラシツールのスムーズやポイントのスライドを利用して形状を調整していく。
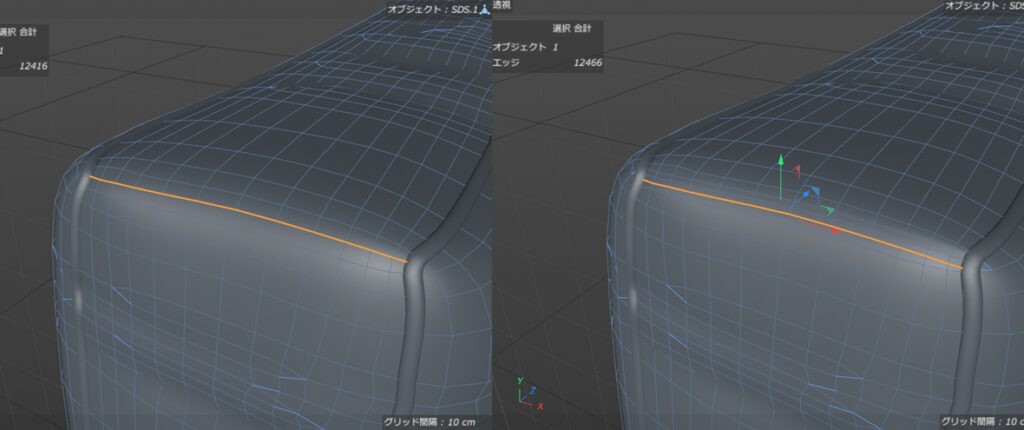
5-2. 継ぎ目の強調

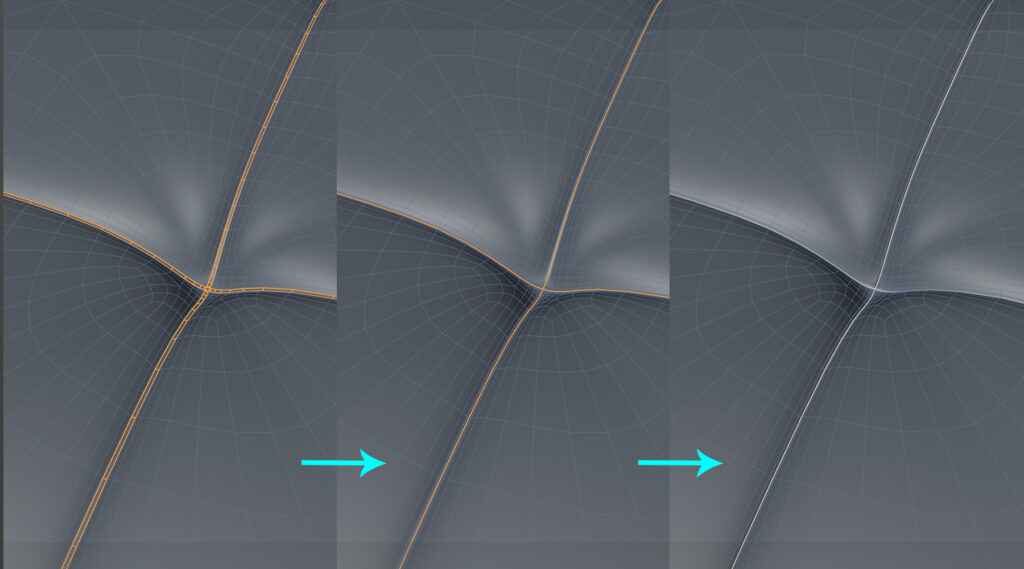
もこもこ部のエッジがぼやけてるので強調させておく。
中心のエッジを全部選択。(上画像参照)
移動ツールを選択して、選びたいエッジの一部分をダブルクリックすると簡単に選択することができる。

ベベル(オフセット:0.2cm/分割数:1)+中心エッジ選択+スライド(オフセット0・シフト-0.1cm)のコンボを適用させる。数値はポリゴン同士の状態にもよるので参考程度に。

パキっとなりメリハリがついた。
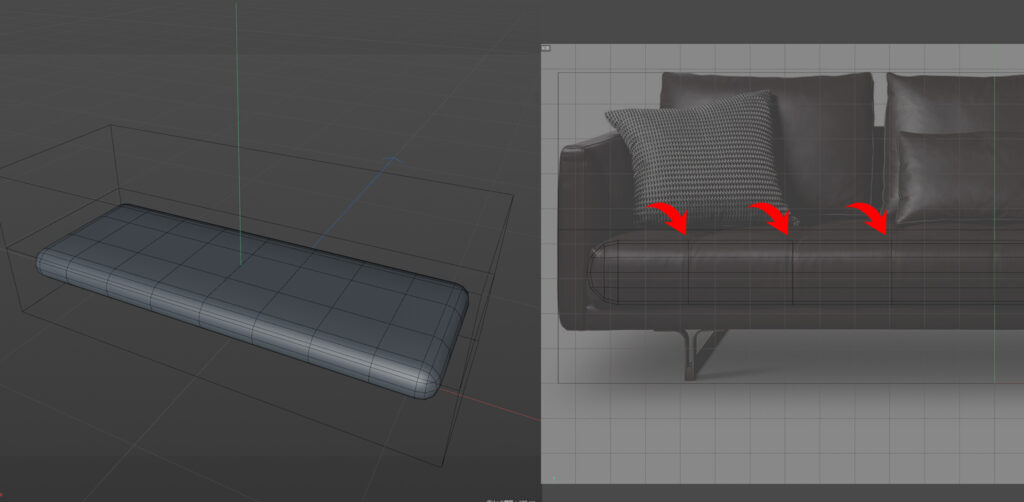
5-3. シワを追加

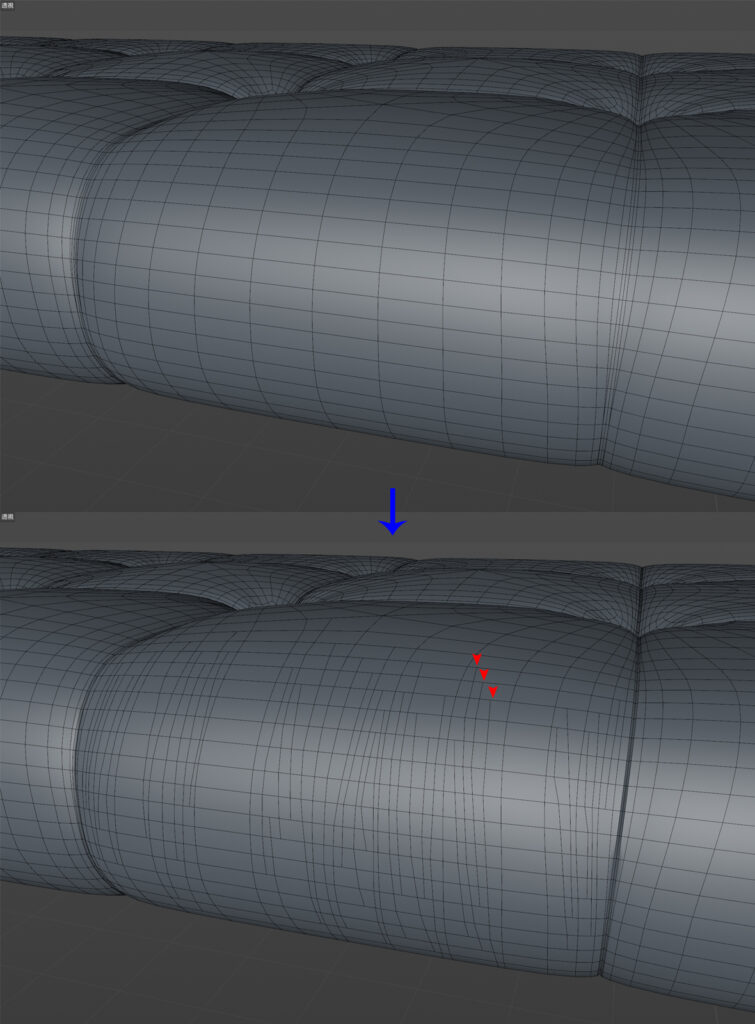
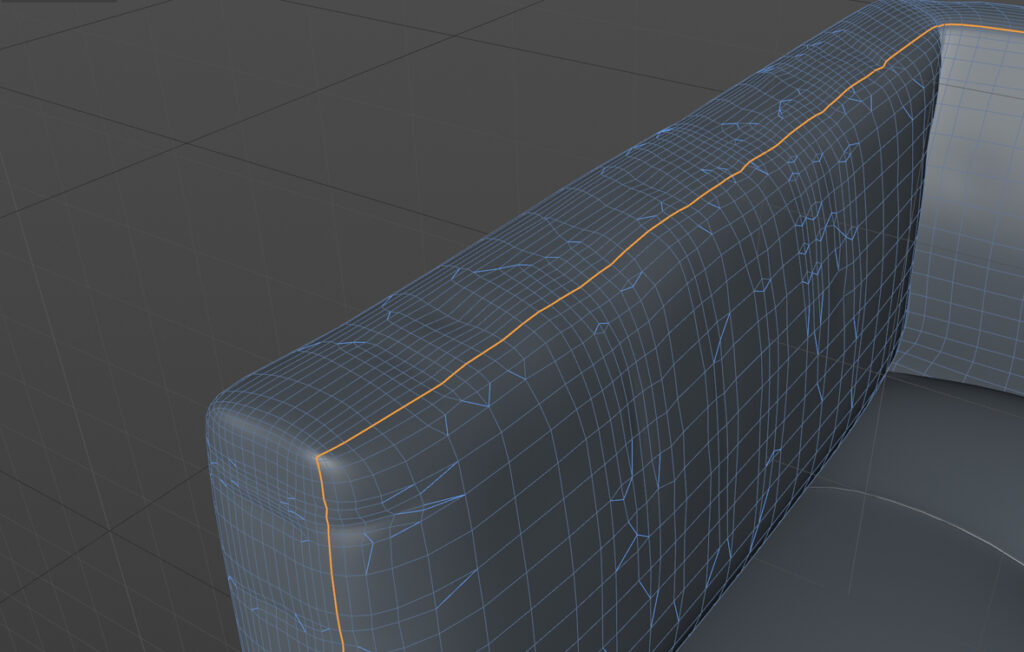
ポイントモードの状態で、ラインカットを利用して上画像のようエッジを追加する。
ある程度シワの大きさや流れを想定しながらカットを行う。エッジの間隔を狭めればシャープなシワになる。
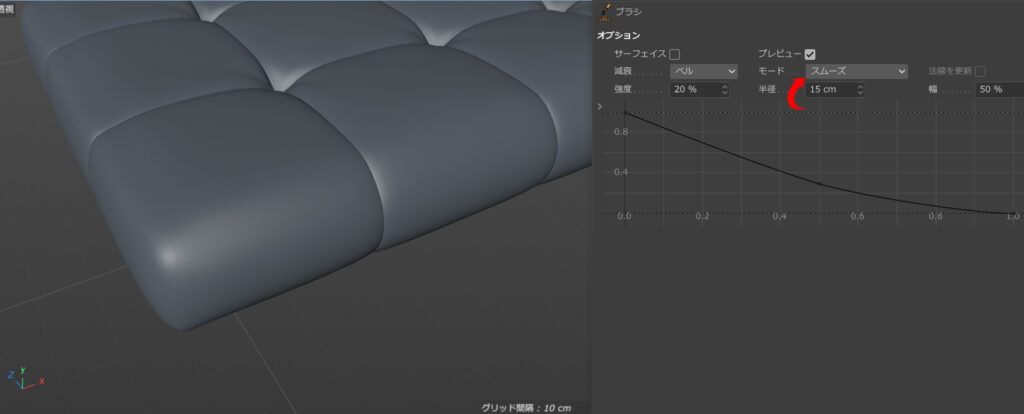
ポイントは、隣接するエッジの開始・終了のポイントの位置をづらすこと。(上画像赤矢印参照)
同じ列にある場合、不具合を起こすことが多い。

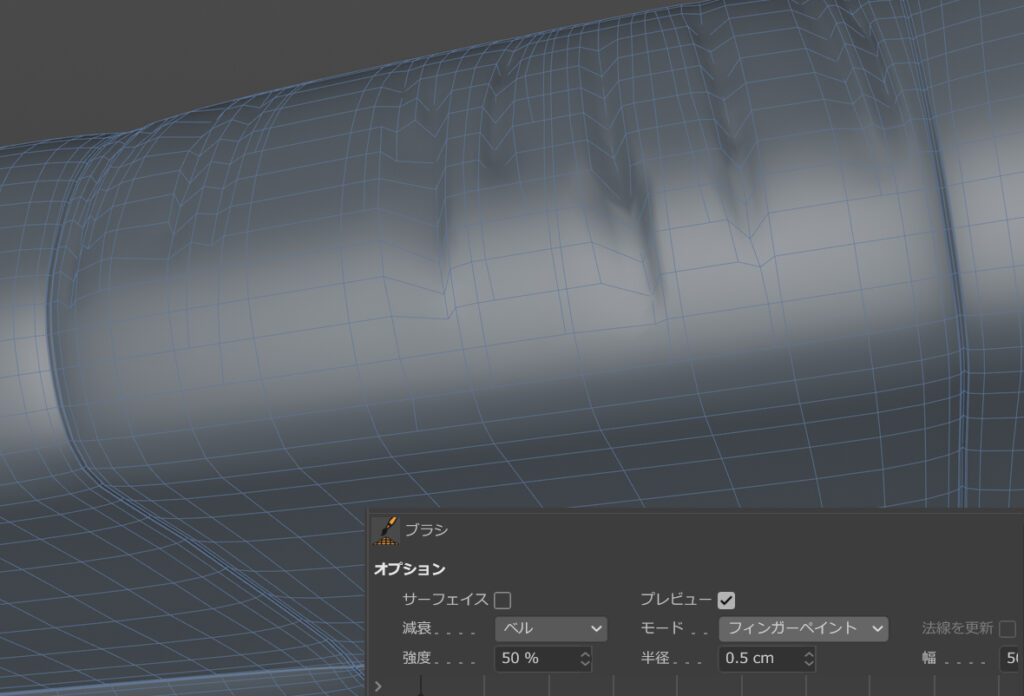
ポリゴンモードにて、ブラシツール(フィンガーペイント:0.5cm)をつかってシワを想定して作成したエッジをなぞっていく。
コツは、ブラシの強度強めで一直線にゆっくりと描いていくイメージ。
また、若干強めに凹むくらい行ってよいだろう。

やりすぎたところや不自然になってしまったところは、ブラシツールのスムーズを使って修正していく。
強めにシワを描いて、スムーズで調整して・・・を繰り返し何度も行い納得するまで続けよう。
同様の対応をすべての箇所に行う。

形状の調整も行いながら、シワができるであろう箇所すべてに処理を行った。結構大変で時間もかかる作業である。
6. 側面・背のディテールをモデリング

エッジを追加してブラシでなぞってという工程を同様に行うが、この部分にはパイピングを配置していくので少し注意が必要。
カットしたエッジの端点が、パイピングを想定しているスプライン上に設けないようにしよう。
(上画像の黄色いエッジがパイピングを生成する位置。ポイントがこの黄色いエッジ上にこないようにしよう)
理由はシンプルにおかしくなるからである。

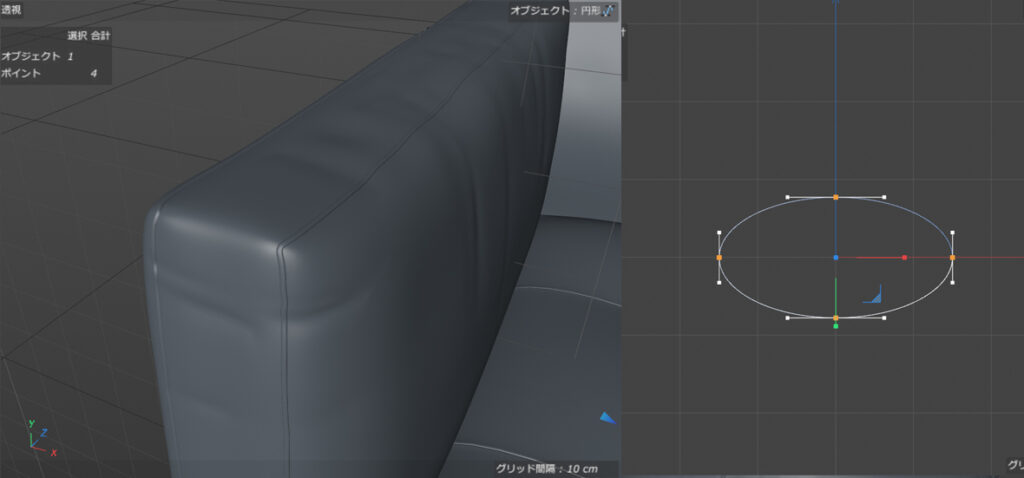
シワがある程度出来上がったら、パイピングを作る。
選択したエッジをスプラインに変換して、スイープに入れる。断面形状は正円よりかは楕円形上の方がよりリアルになる。(上画像右参照)

張地の継ぎ目を表現する。
コーナー部にあたるエッジを選択、いつものベベル(分割数:1)を適用して今回は生成された一番下のエッジを選択。

内側に押し込むだけでつなぎ合わせたような表現ができる。

残り背のクッションについては、いままでと同じような工程で対応していく。
ひとつを作りこみ、それを複製してブラシツールで変形させる。

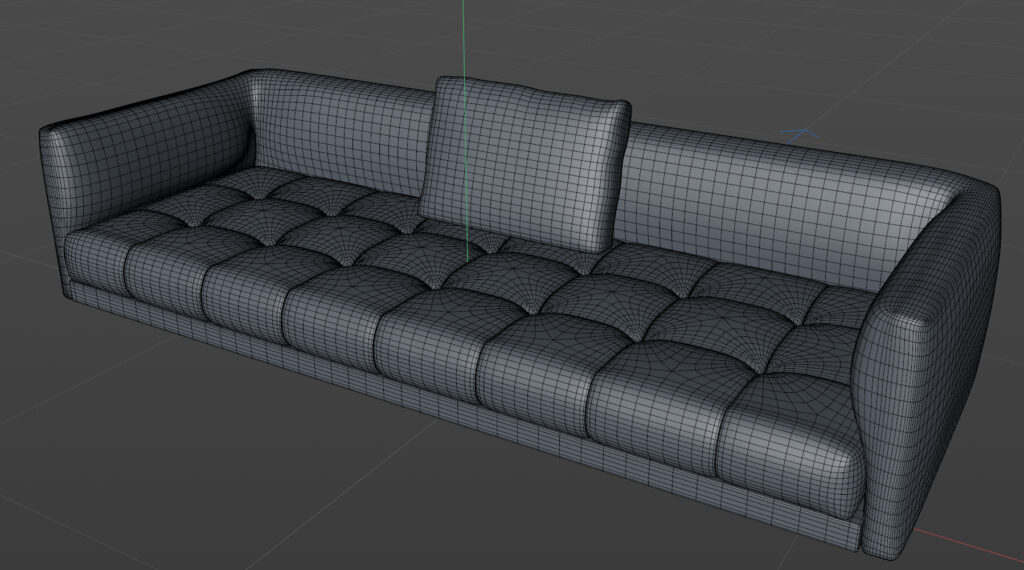
これでソファーのベースが出来上がった。
シワの作成は、なにも見ないで感覚的に作ってみるとたいていうまくいかない。
慣れない段階では必ず作ろうとしているソファの商品写真や、似ているものを参考にしながら作ってみるとよい。

7. クッションを置いてみた
まずはクッションの原型を作成する。
先日の記事「Cinema4Dで建築CG・クッションを作ってソファに置いてみた」こちらで紹介した方法で対応する。

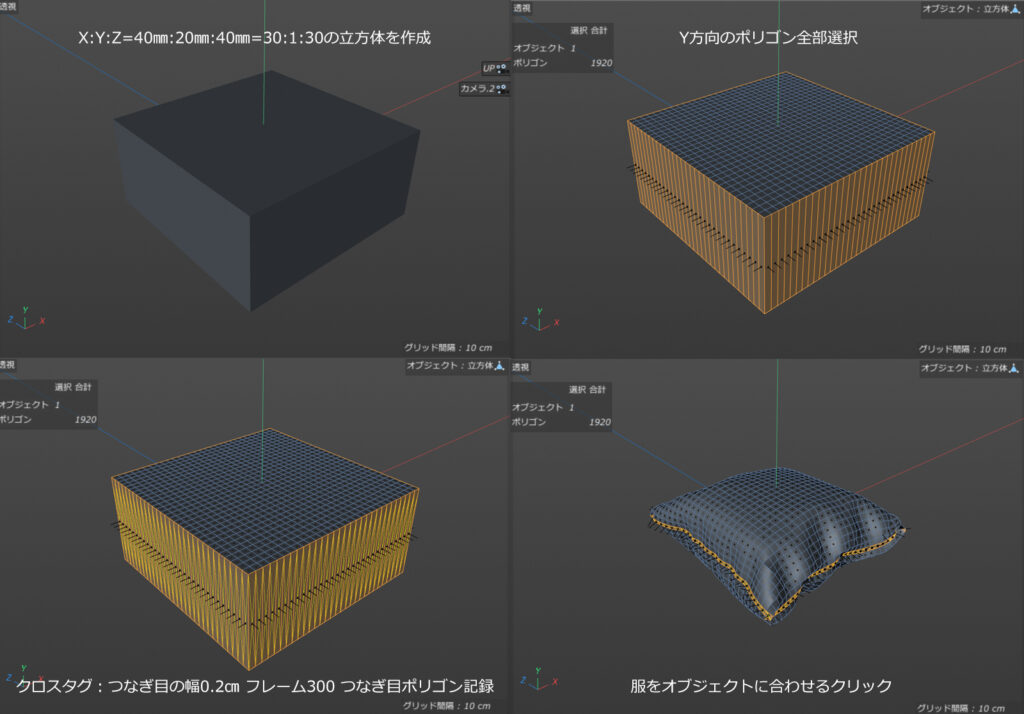
立方体オブジェクトを追加(X:Y:Z=40ミリ20ミリ40ミリ 分割数=30:1:30)して編集可能にする。
高さ方向(Y方向)のポリゴンを4周全部選択。
オブジェクトマネージャーでクロスタグを適用。着付けタグより、つなぎ目の幅0.2cm、その左横のフレーム数を300に設定。つなぎ目ポリゴン・記録を押して「服をオブジェクトに合わせる」をクリックで完成。

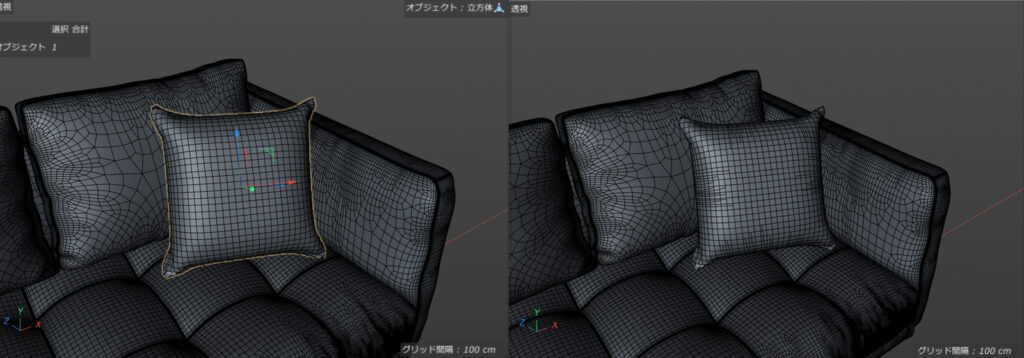
作成したクッションをコーナーの適当な位置に配置。
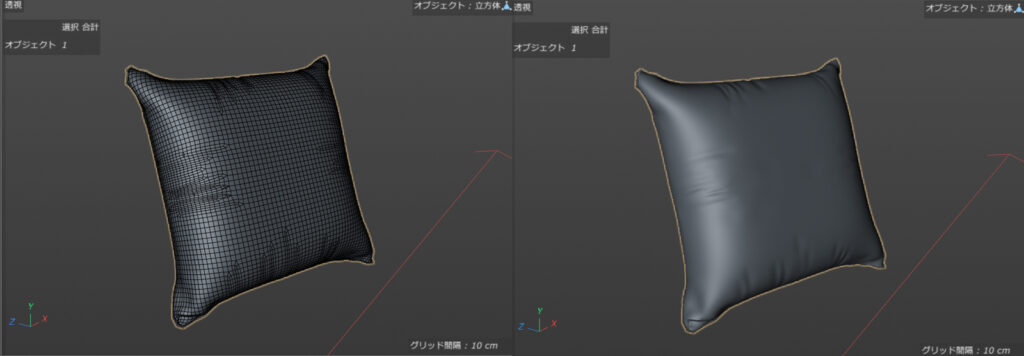
前回の記事でも紹介した、シワ用のエッジをクッションモデルにも入れていく。ある程度できたらSDS(分割数両方とも1)に入れる。

ブラシのフィンガーペイントとスムーズを行ったり来たりしてシワを描いていく。
前回と同様に形状を調整していきパイピングを設けて完成。ほぼ同じ作業の繰り返しなので割愛させていただく。

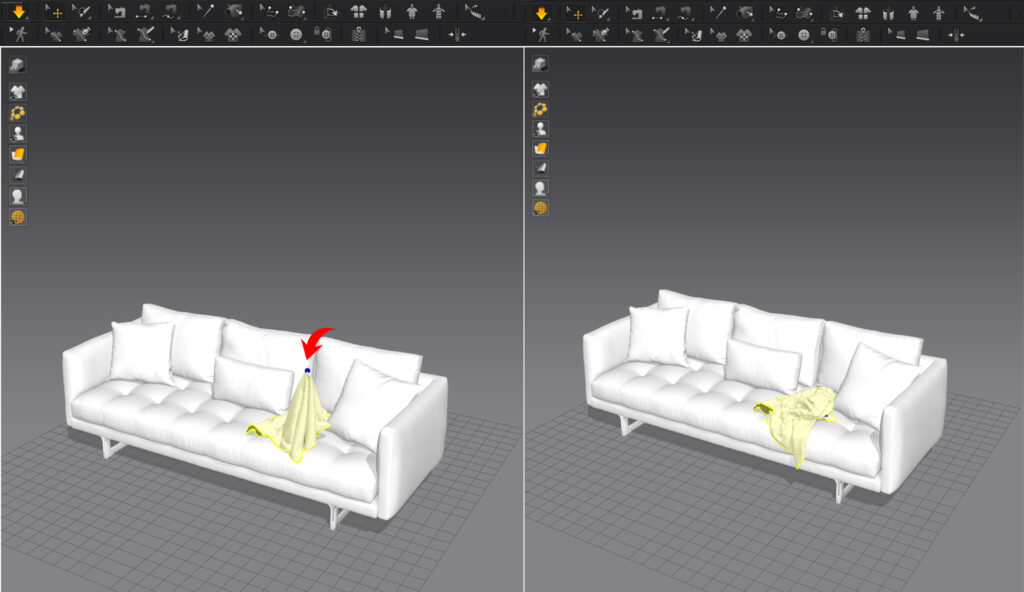
8. ブランケットを置いてみた
ブランケットをソファの座面に置いてみると、グッとリアリティが向上する。
Cinema4Dのクロスシミュレーションで対応できればよいが、どうやってもうまくいかない。
よって今回は「Marvelous Designer 」を利用する。
生地シミュレーションツールとしては最強なソフトである。ブランケット程度なら一瞬で出来てしまう。
このソフトを使用している方には全く参考にならないほど初歩的な内容で完結するので、簡単に紹介しよう。

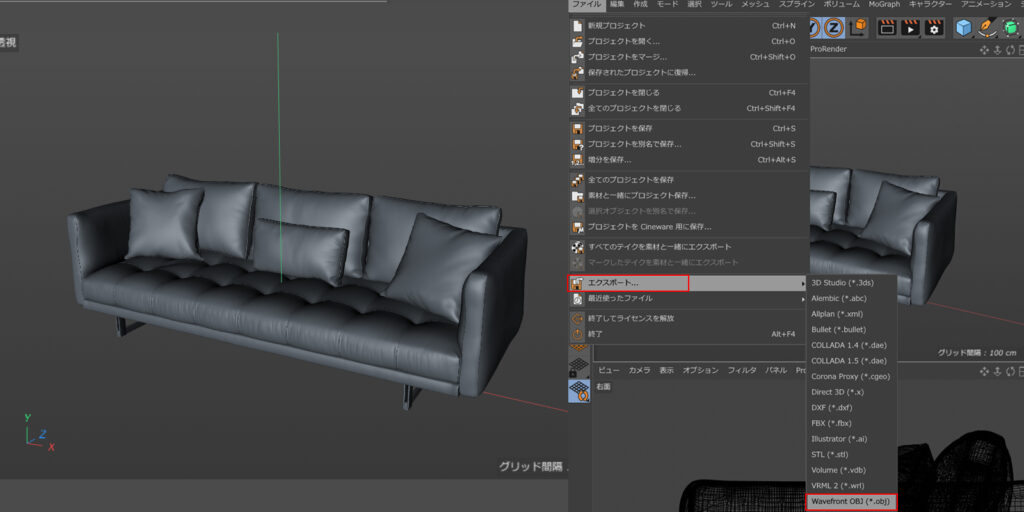
背のクッションを複製して真ん中に配置して調整したモデルを、「obj」形式で書き出す。
ファイルメニューより[エクスポート]>[wavefront OBJ]を選択して、開いたウィンドウそのままで保存。

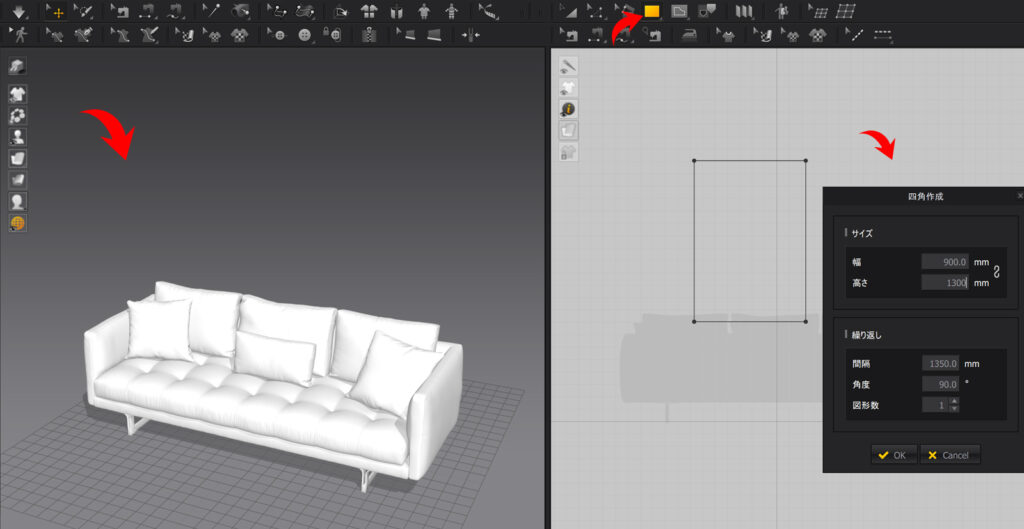
Marvelous Designerを起動して、左側のウィンドウにobjファイルをドラッグ&ドロップで読み込む。
右側のアイコンより四角作成を選んでウィンドウ上をクリックするとサイズ指定ができるので、ハーフのブランケット(W900mmD1300mm)の大きさを入れてOKを押す。

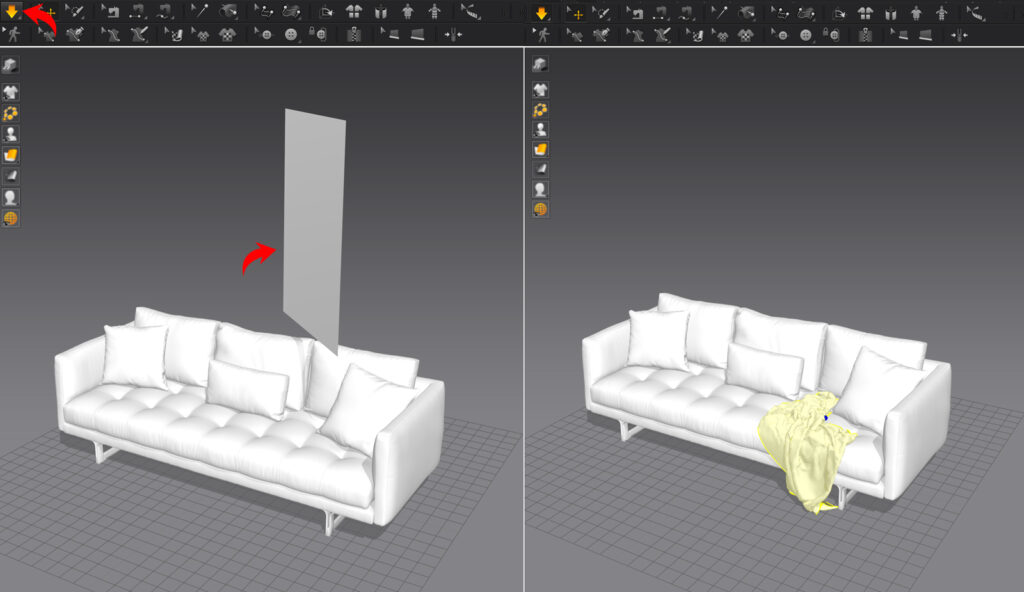
左のウィンドウに四角が追加された。ギズモを使って位置を適当に調整。
左上の下矢印アイコンをクリックするとシミュレーションが開始される。

結果が気に入らなかったら、オブジェクトをクリックでつまんで調整することができる。
リアルタイムに結果が反映されるのでとてもわかりやすく、楽しく感じるだろう。

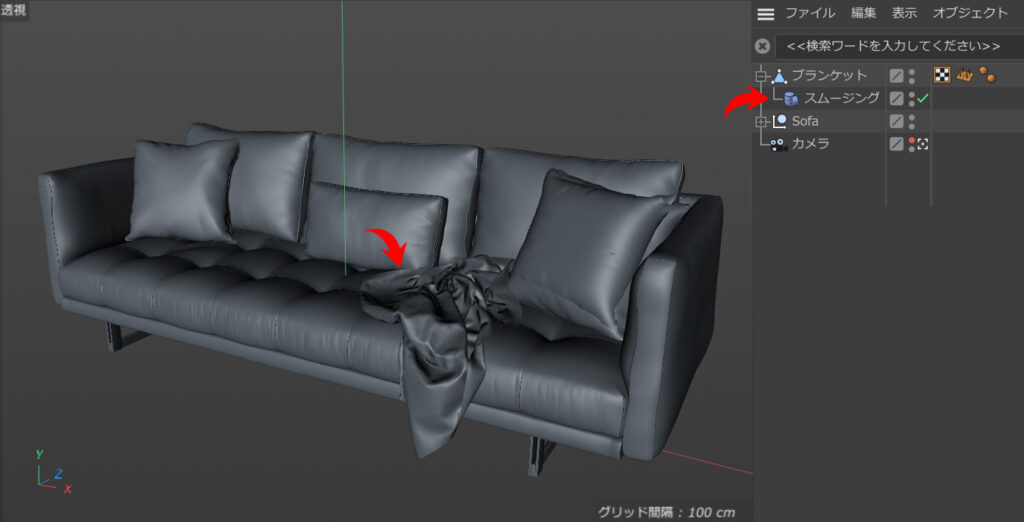
よい結果が得られたら、objにてエクスポートしてC4D側でインポート。
そのままだとかくついているので、スムージングデフォーマーを子に入れる。
基本的にはデフォルトの設定で問題ない。
9. ステッチをモデリング

メーカーのWebサイトが提供している写真をみると、縫い合わせ部が3列になっていて外側にステッチが施されているのがわかる。アップになるシーン以外、ここまで作りこむ必要はないが、モデリングの練習になるので紹介していく。

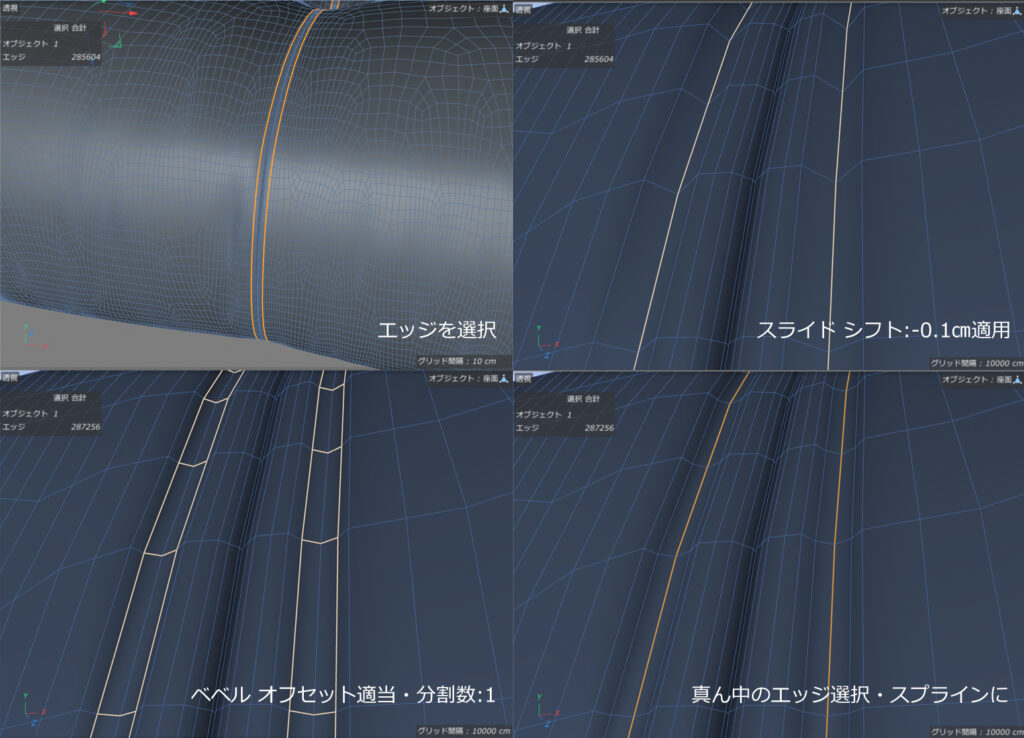
テッチを配置したい場所にあるエッジを選択。
スライドツールをオフセット:0・シフト:-0.1cmで適用。ステッチが施されてちょっと凹んだ雰囲気を作成。
ベベル オフセット:両サイドのエッジを超えない数値で・分割数1で適用。凹んだところがフラットになるように。
真ん中のエッジを選択後、「エッジをスプラインに」を適用。

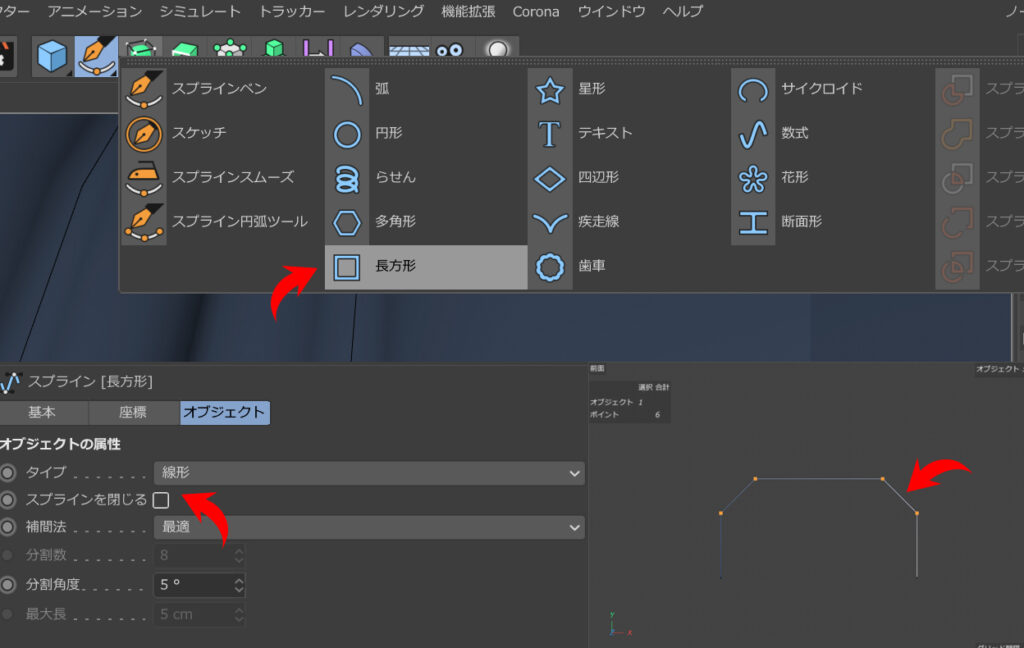
長方形スプラインを追加して、編集可能に。スプラインを閉じるチェックを外してコの字型に。
コーナーのポイントを面取り(フラット)して上画像右下のような形にする。

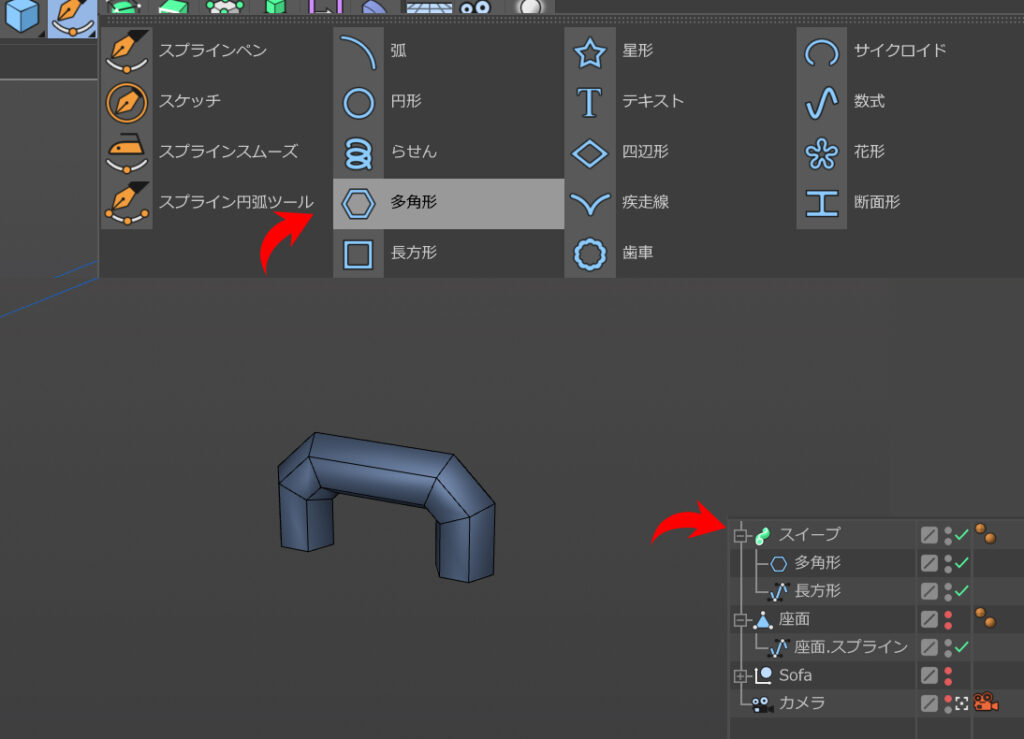
あまりポリゴン数を多くしたくないので、六角形のスプラインを断面形状としてスイープさせる。
出来上がったオブジェクトを糸目として利用。

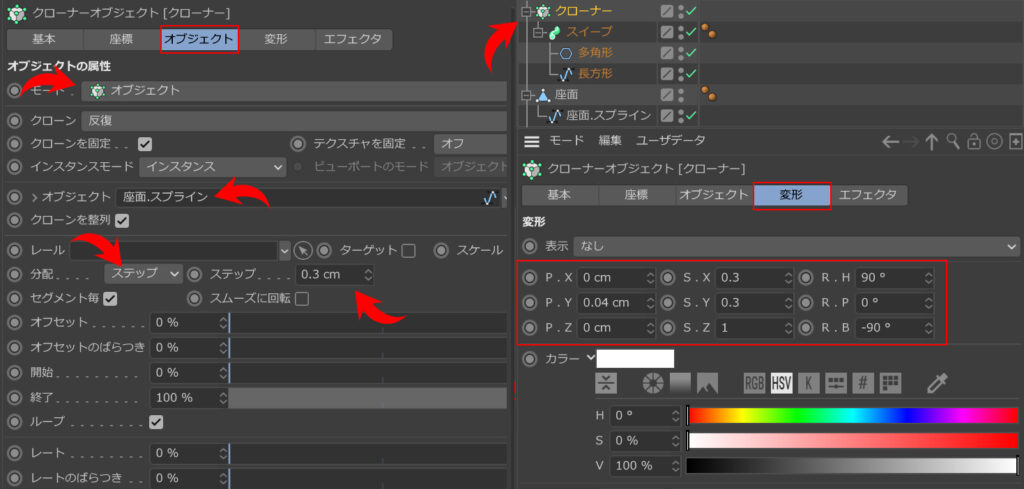
糸目オブジェクトをクローナーオブジェクトに入れる。
[オブジェクト]タブより
モードをオブジェクトに
ステッチの軌跡としてのスプラインを「>オブジェクト」へドラッグ
分配をステップ・0.3cm
[変形タブ]より
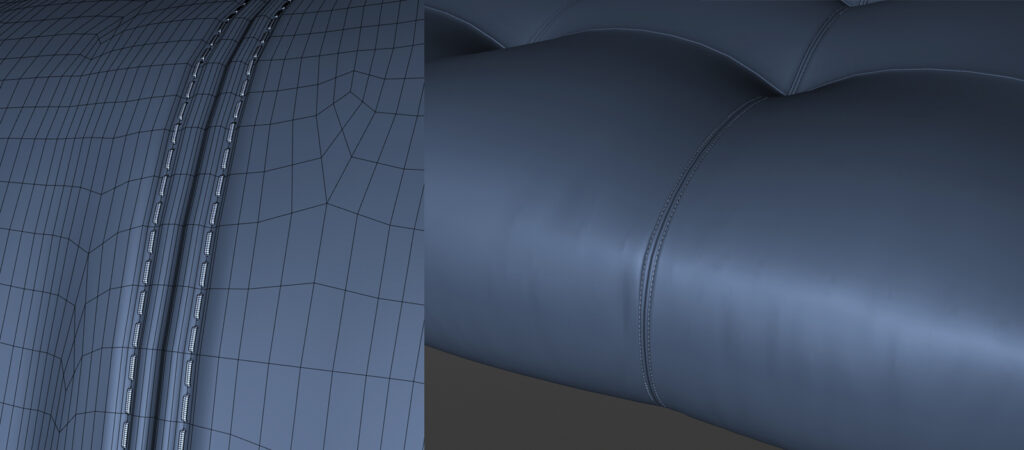
上画像右のように数値を調整して意図するかたちに設定して完成。

遠目になるとほぼ見えない・・・・
今回のソファ・モデリングまとめ
以上がソファの典型的なモデリング方法の紹介になる。
とても時間のかかる作業なので、「この家具でないとダメだ」という時以外は一から作成することはあまりない。
しかし、定期的にこのくらいのモデリングを行わないと、作り方を忘れてしまう。困ったものだ。
建築パース制作の現場では、ここまでのモデリング技術を求められることは少ないのが実情である。しかし、出来ることがふえると制作物の奥行が増し、全体のクオリティを高めてくれるだろう。是非習得しておきたい技術ではある。

▼▼CoronaRenderでのマテリアル設定についてはこちらをご覧いただきたい。
>>「CoronaRenderマテリアルの基本 Cinema4Dで建築CG」
☆この記事がお役にたちましたら、シェア・リツイート・ピン・ブックマークをよろしくお願いします。