建築パース・CGパースのアスペクト比とは?基本の意味から用途別の選定方法まで解説

スマホやデジカメで撮影した写真を印刷してみたら、「なんかバランスが悪い・・・」「必要なところが切り取られてる・・」といった思いを経験をしたことがあることだろう。これは撮影時に設定している縦横比(アスペクト比)と印刷用紙のサイズが合ってないために、自動で調整が行われることが原因である。
建築CGでも同様のことが起こる。
A版印刷想定で制作したCGパースをSNSで投稿しようとしたら、想像していたのとは異なる見え方になり、その魅力を十分に表現できない・・・というのはよくあることだ。
今までは紙に印刷することで建築パースを活用するのが大半だったが、昨今ではWebサイトやSNSの投稿用途が多くなり、印刷を行わない場合も増えてきている。そのような使い方の場合、その用途に適した縦横比(アスペクト比)でCGパースを制作することが重要である。比率が変わるだけで、受け取る印象も大きく異なってくるはずだ。
今回は計画の魅力を最大限伝えるために、意外と大事な要素であるアスペクト比を解説していく。
1. アスペクト比について
アスペクト比は、ビジュアルコンテンツの見え方に大きな影響を与える要素である。この章では、アスペクト比がそもそも何であるか、その最適化がなぜ重要なのかを解説し、特に建築CGパースにおけるその重要性に焦点を当てていく。
1-1. アスペクト比とは?

アスペクト比とは、画像やディスプレイの「幅と高さの比率」を表す数値である。一般的には縦横比とも呼ばれ、この比率は「幅:高さ」の形式で表現される。画像がどのように表示されるかを決定する基本的な要素である。
□メディアごとの標準アスペクト比
テレビとモニター: 一般的に「16:9」のアスペクト比が用いられる。これはテレビ放送やYouTubeなど、現代のデジタルメディアフォーマットに適した縦横比である。
映画: 「21:9」というアスペクト比が頻繁に使用される。これはシネマスコープとも呼ばれ、映画館の大画面で視聴する際に、効果的な没入感を提供することができる。
スマートフォンとタブレット: これらのデバイスは「16:9」、「4:3」などのアスペクト比が見られる。
1-2. アスペクト比を最適化することの利点
アスペクト比の最適化は、ビジュアルコンテンツの効果に大きく影響を与える。以下に、アスペクト比を適切に設定することの主な利点を説明していく。
視覚的なバランスが向上する
アスペクト比を適切に選ぶことで、画像内の各要素が調和して配置され、全体として美しく構成される。例えば、横長のアスペクト比を使用すると、広い風景の広がりを捉えやすくなり、画像の横の流れが強調され、自然と視点がその方向へと導かれる。適切なアスペクト比の選択によって、視覚の自然な流れが、画像に誘引力をもたらす。
クライアントへの印象が向上する
適切なアスペクト比で制作されたビジュアルは、美しくバランスが取れ、プロフェッショナリズムが強調される。クライアントにポジティブな印象を与えることができ、製品やサービスへの信頼感が高まる。
メッセージの明瞭化
適切なアスペクト比の選択は、伝えたいメッセージやストーリーを明確にする。アスペクト比を通じて、画像が持つ情報を適切にフレームへ収めることで、内容を理解しやすくなる。例えば、広告で特定の製品を強調したい場合、製品を中心に配置し、周囲の要素を最小限に抑えたアスペクト比を選ぶことで、視聴者の注意をその製品に集中させることができる。
フォーマットへの適応性
異なるデバイスやプラットフォームで一貫した視覚体験を提供するためには、コンテンツが多様な画面サイズで表示される現代の環境を考慮し、アスペクト比を適切に設計することが重要である。
デザインの柔軟性
アスペクト比を意識することで、デザイナーはさまざまなビジュアルスタイルやレイアウトを試すことができる。これにより、クリエイティブな表現の幅が広がり、より革新的で個性的なデザインが可能になる。デザイナーはアスペクト比を変えるだけで、同じ内容でも全く異なる印象を与えることができ、ターゲットオーディエンスに合わせたカスタマイズが容易になる。
1-3. アスペクト比が建築パースにおいてなぜ重要なのか?
建築パースは、設計される建物や空間のビジュアル表現であり、クライアントや関係者に対して設計意図を明確に伝えるために重要なツールである。このコミュニケーションツールとしての役割を果たすためには、アスペクト比の適切な選定が不可欠である。アスペクト比が建築パースにおいて重要な理由を以下で解説していく。
スケールとプロポーションの正確な伝達
建築パースは建物のスケール感を伝えるために有用であるが、不適切なアスペクト比を選択してしまうと、建物のプロポーションを歪め、実際の設計とは異なる印象を与える可能性がある。例えば、縦長のアスペクト比を利用した場合、建物が実際よりも高く細長く見えることがある。逆に、横長のアスペクト比では、建物が広がりすぎてしまい、スペースの感覚が実際よりも大きく感じられる場合がある。最適なアスペクト比を選ぶことで、建物の実際のスケールとバランスをより自然に表現することが可能である。
デザインの意図を正しく表現
アスペクト比は、ビジュアルのどの部分を強調するかを決める際に重要である。つまり、アスペクト比を適切に選ぶことによって、設計者が意図している建物や空間の特徴やデザインの要素を際立たせることができる。
視覚的魅力の最大化
アスペクト比はビジュアルの魅力に直接的に影響を及ぼす。正しいアスペクト比を使用すると、パースの美的バランスが向上し、より魅力的なプレゼンテーションが可能になる。これはプロジェクトへの関心や興味を引き出し、プレゼンテーションの成功率を高めるのに役立つ。
これらの理由から、アスペクト比は建築パースにおいて極めて重要な要素である。適切なアスペクト比の選定は、単に美的な問題だけでなく、技術的、コミュニケーション的な観点からも極めて重要である。
2. 建築パース・CGパースの使用用途によってアスペクト比は変わる

建築パースのアスペクト比はその使用目的によって最適なものが異なる。印刷物、ウェブサイト、SNS投稿といった各メディアごとに最適なアスペクト比を選択することは、ビジュアルコンテンツの利用において重要な要素だ。
この章では、具体的なプラットフォームごとのアスペクト比の選択基準とその理由について詳しく掘り下げる。各プラットフォームの視覚的特性を理解し、最適なアスペクト比を選択することは、建築パースがその目的を達成する上で不可欠である。
2-1. 印刷の場合
建築パースを印刷物として利用する場合、選択されるアスペクト比は、その用途と視覚的目的に大きく依存する。印刷物には、広告やチラシなどさまざまな形態があり、それぞれに適したアスペクト比が求められる。ここでは、広告とチラシでよく使用されるアスペクト比とその効果について掘り下げていく。
2-1-1. 広告
一般的に広告は視線を引きつける必要があるため、横長のアスペクト比(例えば16:9)が好まれる。この比率は、雑誌やポスターにも適しており、広いスペースを活用して建築の特徴を強調できる。横長のフォーマットは視覚的に安定しており、画面の横幅いっぱいに広がるビジュアルは、特に公共の場所や商業施設での展示に効果的である。
2-1-2. チラシ
チラシの場合、情報を効率的に伝えるために、しばしば縦長や正方形のアスペクト比(例えば1:1や9:16)が用いられる。縦長のアスペクト比は、チラシを持って立っているときに自然と目線の流れに沿って情報を伝えやすい。正方形のアスペクト比は、デザインの均一性と視覚的バランスの安定を提供し、情報が凝縮された形で表現されるため、受け取った人が一目で内容を把握できる。チラシは手に取ってじっくり見られることが多いため、読みやすさと情報のアクセシビリティが重要であり、これらのアスペクト比はその要求を満たすのである。
2-2. Webサイトで利用する場合
ウェブサイトでの建築パースの表示には、異なるデバイスやスクリーンサイズに対応するアスペクト比の選択が重要である。ウェブデザインにおいてアスペクト比の選択は、ユーザー体験と直接的に関連し、サイトの滞在時間に影響を与える。以下に、ウェブサイトで使用される建築パースに適したアスペクト比について掘り下げていく。
横長のアスペクト比(16:9)
横長のアスペクト比は、ウェブサイトのメインビジュアルやバナー広告によく使用される。この比率は画面を広くカバーし、視覚的に魅力的なインパクトを与える。デスクトップのディスプレイで見る際に特に効果的で、ユーザーがページを開いた瞬間に建築プロジェクトの魅力を強調することができる。
広いアスペクト比(21:9)
より広いアスペクト比は、特にフルスクリーンのビジュアルや大型のプロモーションに適している。この比率を利用することで、建築パースをドラマティックに展示し、サイト訪問者の注意を引くことが可能だ。広いアスペクト比は、視野を広げ、建物やその環境の広がりを表現するのに理想的である。
レスポンシブデザイン
ウェブサイトでは、さまざまなデバイスに対応するためにレスポンシブデザイン(レイアウトやアスペクト比が動的に調整される機能)が不可欠である。スマートフォンやタブレットでは画面が縦長のため、縦長のアスペクト比が一般的に使用され、デスクトップのように横長のディスプレイでは、より広い横長のアスペクト比が用いられる。異なるデバイス間で見た目が変わらないよう準備が必要である。
2-3. SNS投稿をする場合
ソーシャルメディアは、建築プロジェクトをプロモーションするための重要なツールである。各プラットフォームの特性に合わせたアスペクト比の選択は、コンテンツの視覚的魅力を最大化し、より多くのエンゲージメントを生み出すことに寄与する。
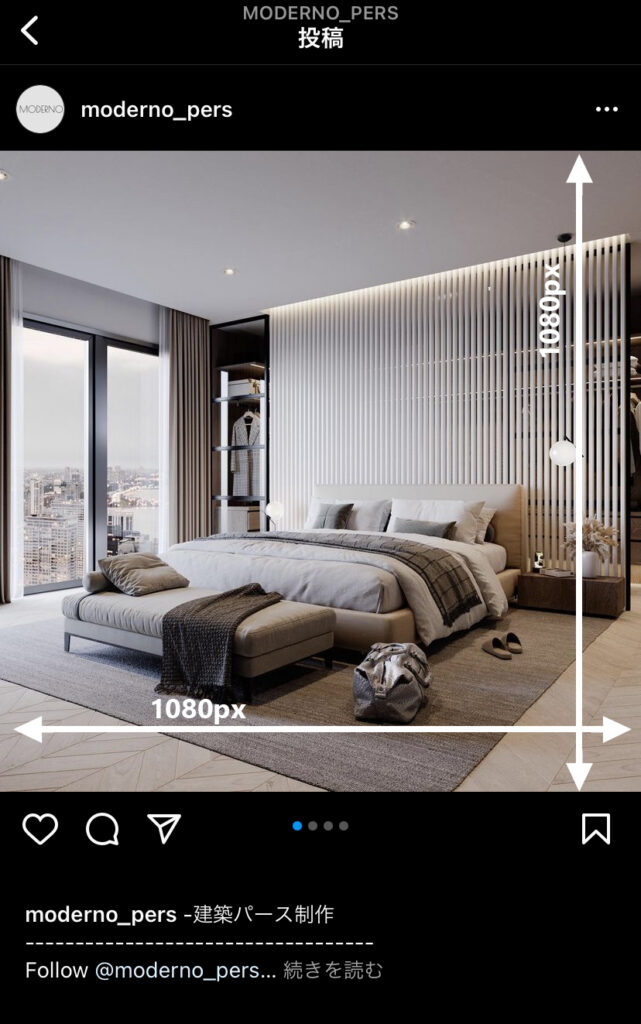
2-3-1. インスタグラム
インスタグラムの通常投稿では縦長のアスペクト比4:5(max:1080×1350ピクセル)で画像を用意すると、画面いっぱいに表示させることができる。スマホ画面などの比較的小さなディスプレイで見ることが多いので、投稿画像は最大サイズで表示させるのがお勧めだ。1:1の正方形と4:5の縦長投稿の例を示す。


複数枚の画像を同時に投稿する場合は、画像ごとにアスペクト比の設定ができない。すべての画像に同じアスペクト比が適用されてしまうため、注意が必要である。
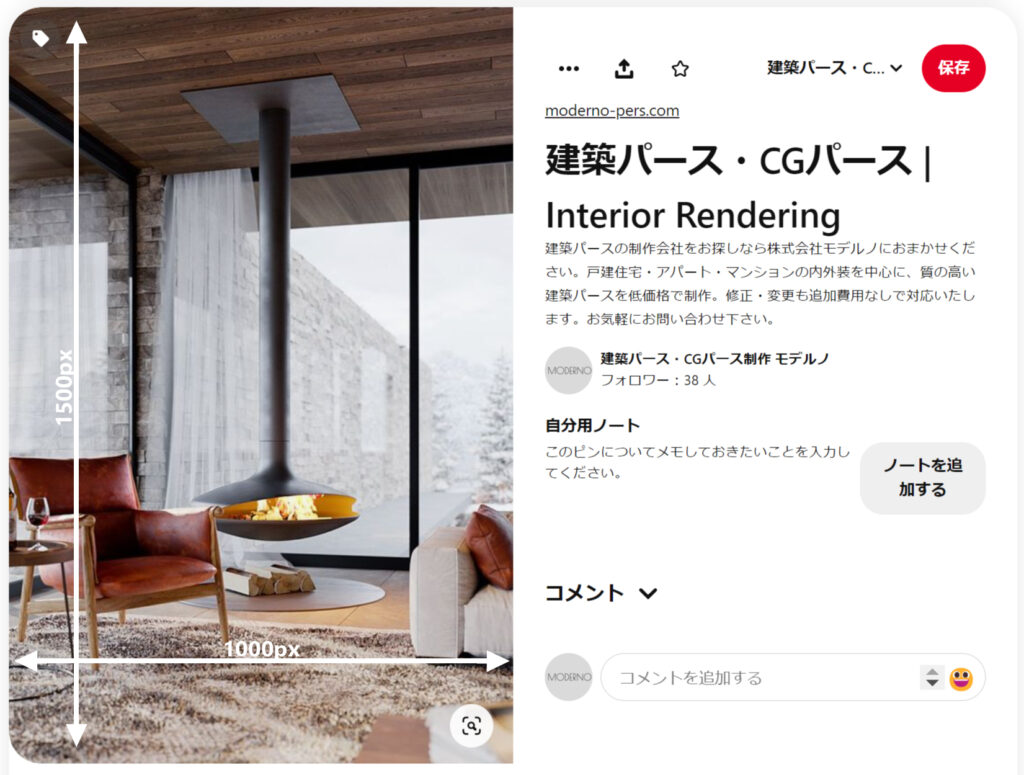
2-3-2. Pinterest
ピンタレスト用の画像(ピン)のアスペクト比は縦長で2:3(max:1000×1500ピクセル)が推奨されている。こちらも横長や正方形の画像に比べて、表示サイズを大きくすることができるので推奨されているアスペクト比で画像を用意するとインパクトは大きくなる。

2-3-3. x(旧 Twitter)
縦長で綺麗におさめるには3:4や1:2といったアスペクト比で画像を作成するのがよい。(例:960×1280ピクセル・640×1280ピクセル)横長の場合は16:9や2:1の比(例:1280×720・1280×640ピクセル)でおさめれば、PC・スマホ両方で見ても切り取られることなく綺麗に表示される。
3. 様々なアスペクト比とその視覚的影響
アスペクト比は、画像や動画の形状を決定し、視覚コンテンツの受け取り方や感じ方に大きな影響を与える。この章では、一般的なアスペクト比がビジュアルにどのような影響を及ぼすかを掘り下げていく。
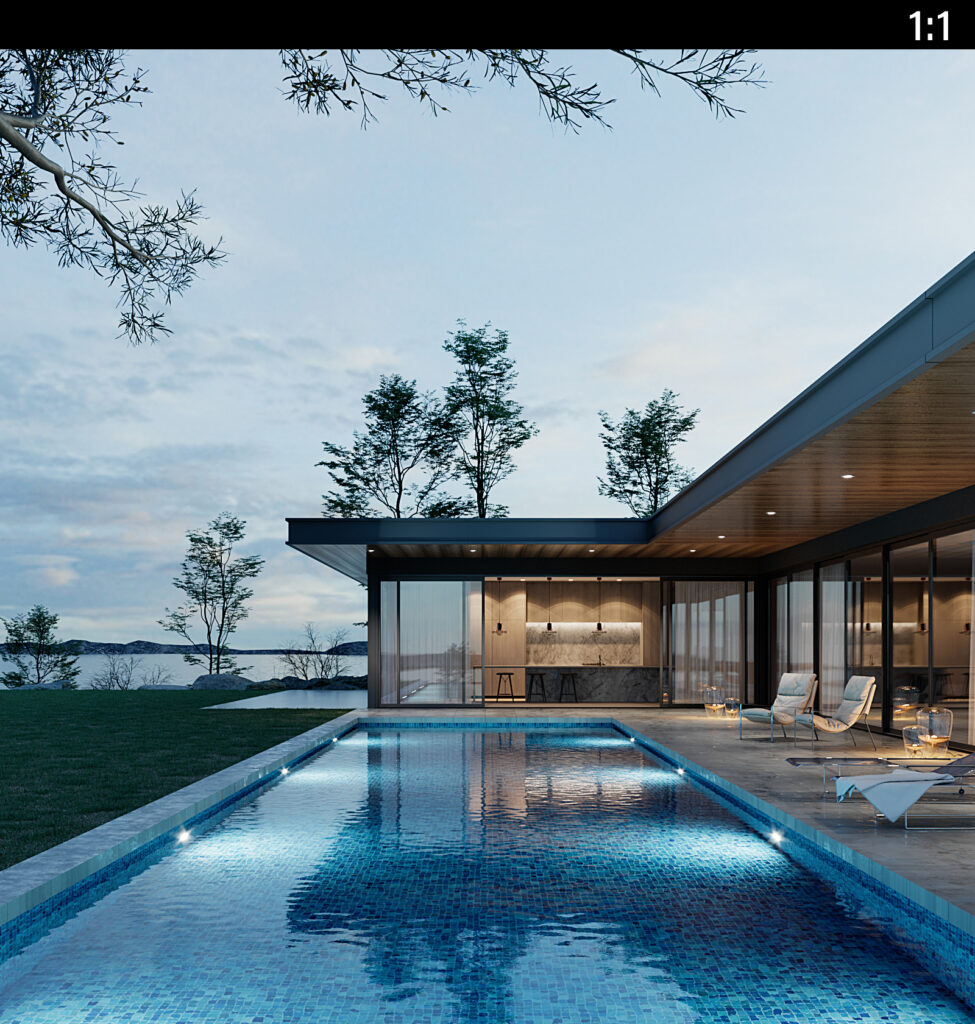
3-1. 正方形(1:1)

- 特徴: すべての辺が等しいため、非常にバランスが取れている。
- 視覚的影響: 安定感と均衡があり、シンプルで直接的なメッセージを伝達するのに効果的。SNSプラットフォームや印刷物での広告においても、視覚的に強い印象を与える。
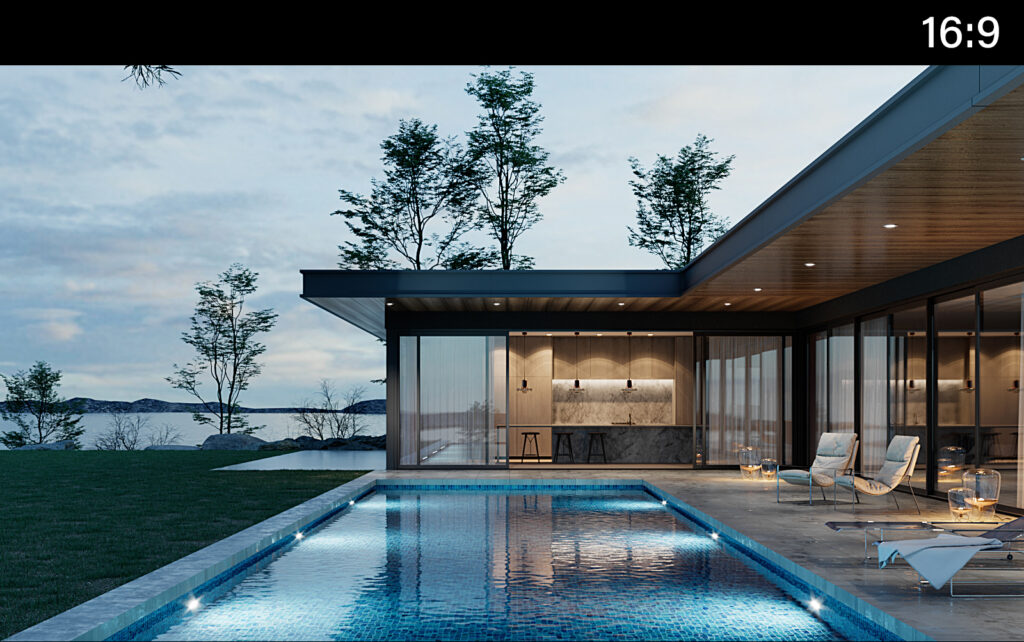
3-2. 横長(16:9、21:9)

- 特徴: ディスプレイや映画館のスクリーンで用いられる。印刷物では、横長のレイアウトが多用される。
- 視覚的影響: 広がりや拡張性を感じさせ、風景やパノラマビューを効果的に表現。物語や情景の広がりを演出し、広告ポスターやパンフレットでよく利用される。
3-3. 縦長(9:16)

- 特徴: スマートフォンの縦持ち使用に最適化された比率。印刷物では、フライヤーやメニューで見られる。
- 視覚的影響: 高さや垂直方向の動きを強調。印刷物においても、視覚の流れに沿って情報を段階的に提示することが可能。
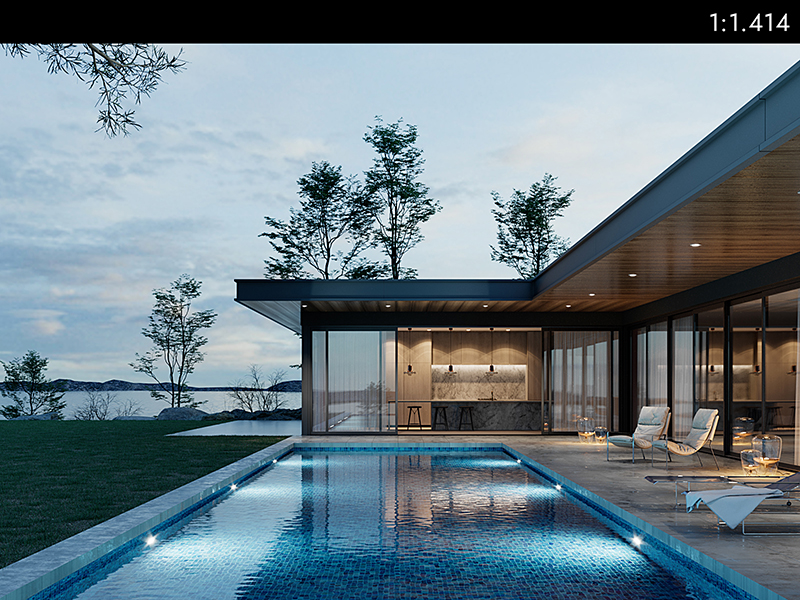
3-4. Aシリーズの用紙(例: 1:1.414)

- 特徴: Aシリーズ用紙のアスペクト比はルート2(約1:1.414)で、これにより用紙のサイズを変更しても比率が維持される。これはヨーロッパを中心に世界中で広く採用されている標準サイズである。
- 視覚的影響: 幅広い用途で用いられる縦横比のため、視覚的な安定感がある。ポスターやパンフレット、雑誌など、様々な印刷メディアで効果的に利用される。
4. アスペクト比についてのよくある質問
- なぜアスペクト比が重要なのですか?
-
アスペクト比は、写真やcgパースのバランス、構成、見た目の美しさを決定する重要な要素です。不適切なアスペクト比は、コンテンツの一部が切り取られたり、歪んだりすることで、プロフェッショナルな見た目を損ねる可能性があるためです。
- どのアスペクト比が私のプロジェクトに最適ですか?
-
適切なアスペクト比は、そのビジュアルが表示される場所や目的によって異なります。例えば、映画は通常16:9のアスペクト比が選ばれ、印刷物ではA版サイズの1:1.414が一般的です。目的に応じて適切なアスペクト比を選ぶことが重要です。
- アスペクト比を途中で変更すると、画像にどのような影響がありますか?
-
アスペクト比を変更すると、画像の縦横の比率が変わります。これにより、画像の一部が見切れる、または画像が伸び縮みして歪む可能性があります。適切なツール(Photoshopなどの画像編集ソフト)と技術によって、調整することが重要です。また、計画の初期段階からアスペクト比を想定しておくことが大事です。
5. まとめ
以上がアスペクト比の基本と利用用途に沿ったアスペクト比の選択方法の解説である。
建築パースについては、A判印刷アスペクト比(1:1.414)にて制作するのが無難であるが、用途や利用サイズが決まっている場合、それに合わせて制作するのがより良い選択である。特にSNSの投稿では、決められた表示ルールの中で大切な部分が表示されず、伝えたい内容が表示されないということはよく起こる。
適切なアスペクト比を選ぶことは、ただ視覚的な魅力を高めるだけでなく、特定のメッセージや情報をより効果的に伝えるためにも重要である。