建築パース・CGパース制作のためのChaosCorona導入ガイド(後編)

前回の記事「建築パース・CGパース制作のためのChaosCorona導入ガイド(前編)」にてChaosCoronaのマテリアルを中心に解説を行った。今回はそれらを利用してシンプルなインテリアシーンのCGパースを制作するプロセスを説明していく。
ChaosCoronaがいかに設定がシンプルで、簡単に綺麗なレンダリングが制作できるかがお分かりいただけると思う
※この記事は以前に投稿したChaosCoronaについての記事をまとめて再構成したものである。
1. インテリアシーンをモデリング

実際に立方体オブジェクトを利用して室内のモデリングを行う方法を紹介していく。
1-1. 室内ベースの準備とカメラの設定

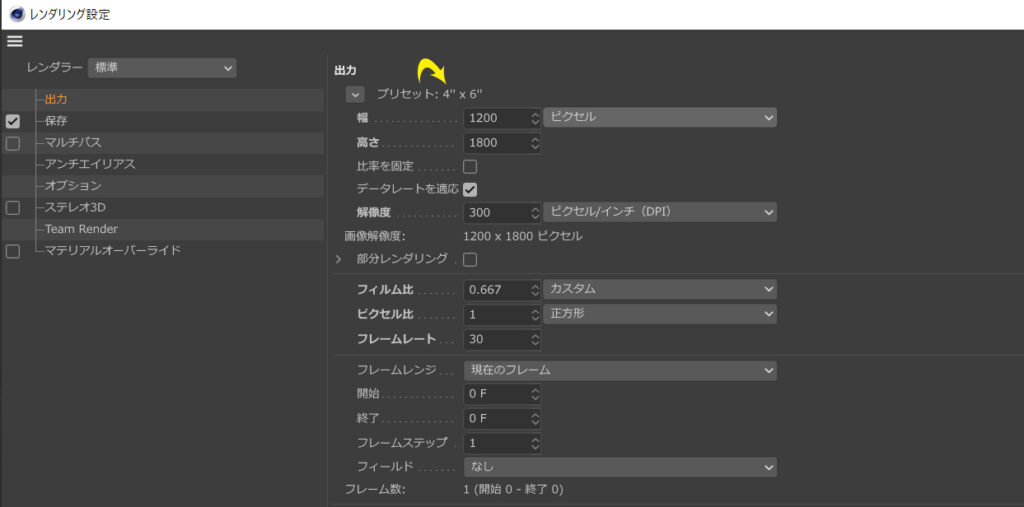
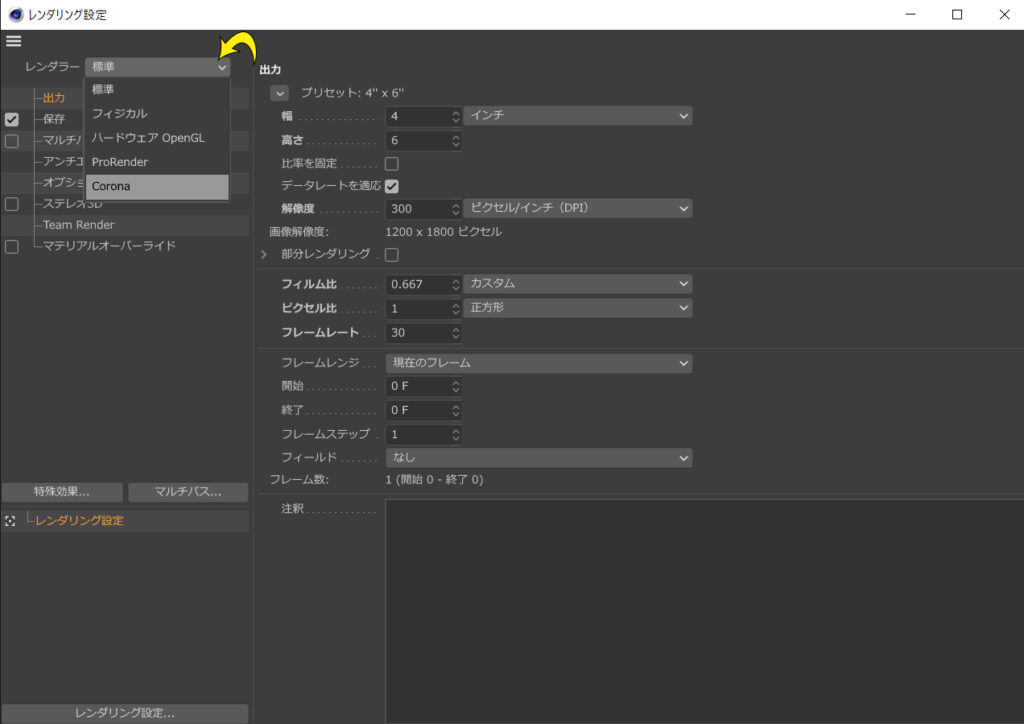
まずは出力サイズを調整する。
今回は縦長の構図にしたいので、レンダリング設定>出力>の下矢印より、印刷(縦位置)>4″×6″を選択。

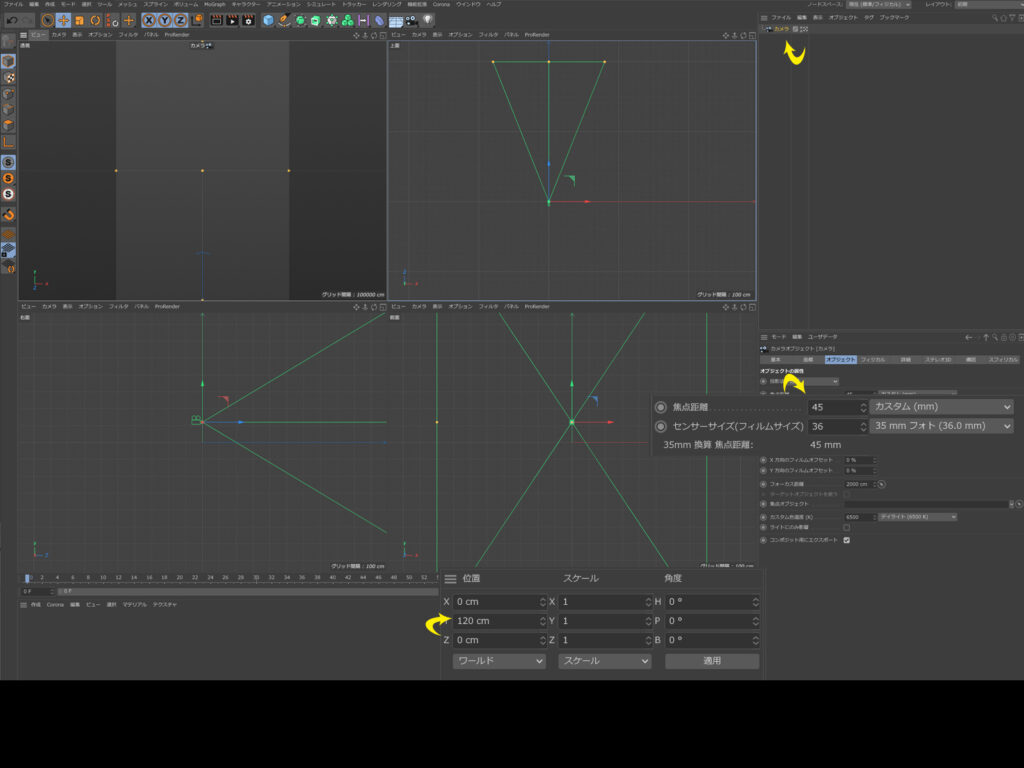
カメラを追加する。今回は視点高さH1200mm、焦点距離45mmに設定した。
カメラの設定についてはこちらの記事で解説しているので参考にしてほしい。
>>もう迷わない!建築CGパース制作のアングル設定完全ガイド

「立方体オブジェクト」を追加する。
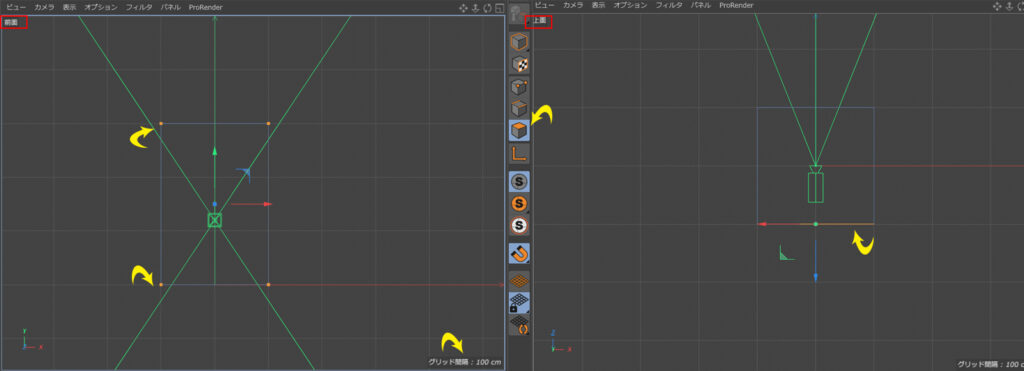
以後この立方体オブジェクトをベースに作りこみを行う。まずは、底面をH=0に上面をH=3000に設定する。
(天井高さ3,000mmの空間を想定して制作)
上面ビューにて、ポリゴンモードにしてから下面ポリゴンを削除しておく。

カメラの位置を「X:-16.4cm・Z:-256cm」に変更。
Y方向のフィルムオフセットを「-6%」に設定して、床と天井がバランスよく見える範囲に変更する。
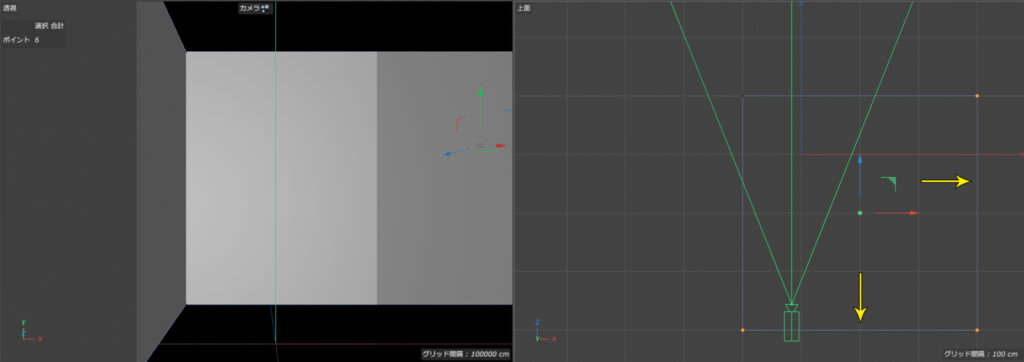
ポイントモード・上面ビューより、カメラがおさまるように空間の範囲を大きくしておく。また、現状法線の向きが逆になっているので反転させておく。
1-2. 開口部を作成
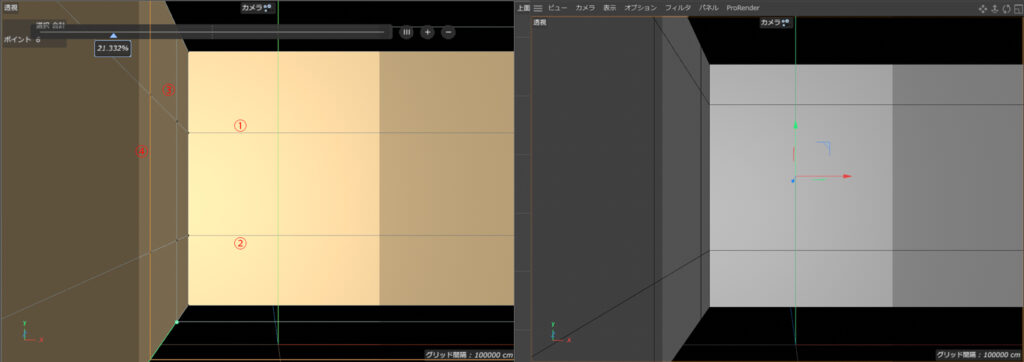
ループカットを利用して、開口部となる範囲を作成し、そのポリゴンを削除する。

カットしたいオブジェクトを選んだ状態で、メッシュ>カット/エッジ>ループカット(M~L)を選択。
上左図のように4本のラインができるようにカット。
①:H2400mm ②:H700mm ③入隅より500mm ④③より1200mm へ移動。

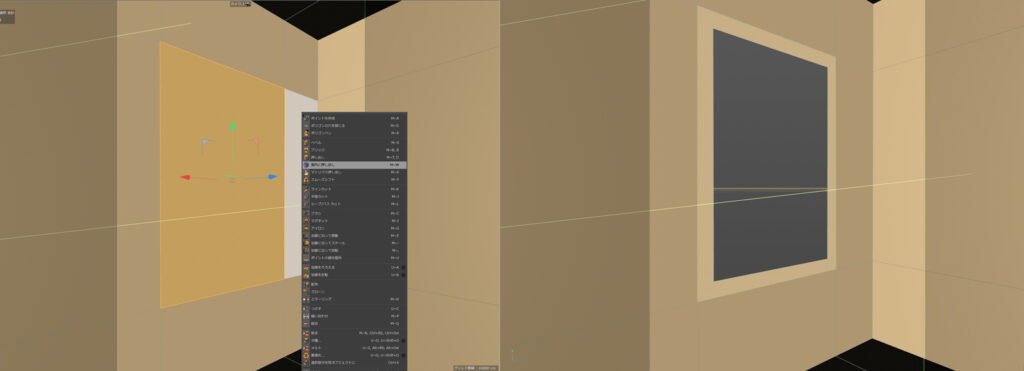
4本ラインで囲まれたポリゴンを選択して「右クリック」。表示されたウィンドウから「面内に押し出し」を選択。
属性ウィンドウのオプションより、押し出し量を10cmにして適用にしてから削除します。

押し出したぽポリゴンを選んで右クリックから「選択部分を別オブジェクトに」を選択。
これを利用してケーシング枠を作成。
再度、メッシュ>カット/エッジ>ループカット(M~L)を選んで上右図のようにラインを適当に追加。

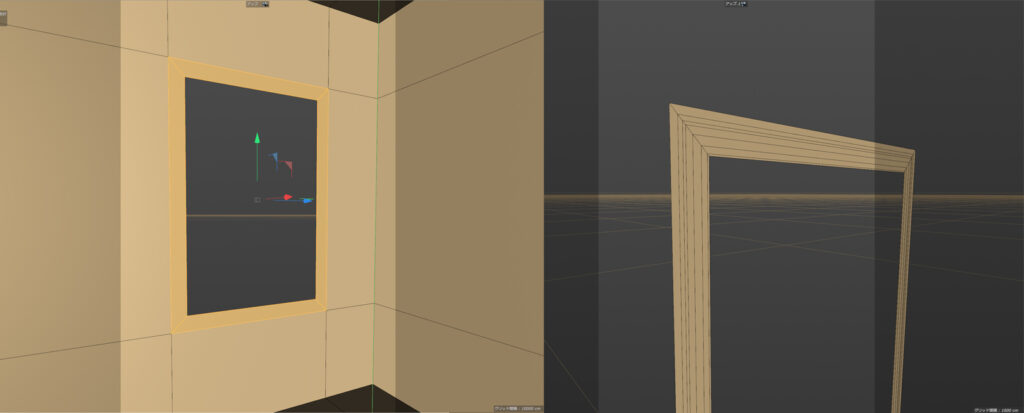
選択メニュー>ループ選択(U~L)より四周のポリゴンを選択して、右クリック>押し出しより1.5cmの厚みを持たせた。

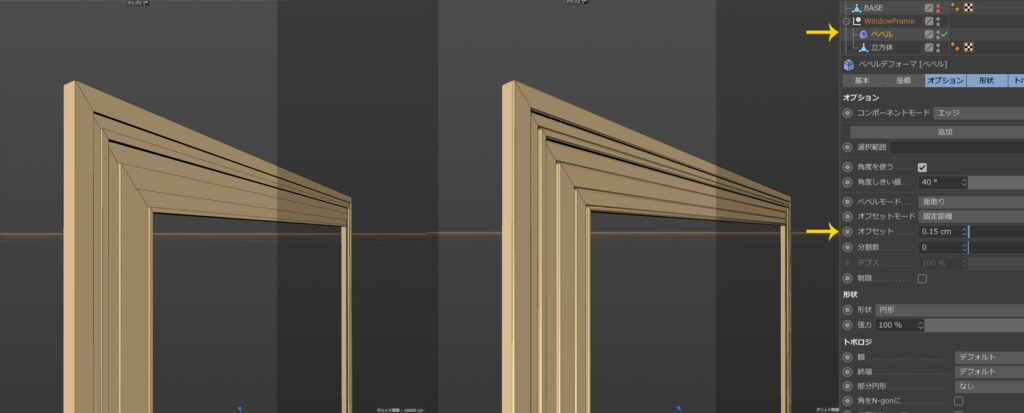
すべての面に押し出し量を適当に行い、面材の形状を制作した後
ベベルデフォーマーと同じフォルダにいれてエッジの面取りを行う。(0.15mm)

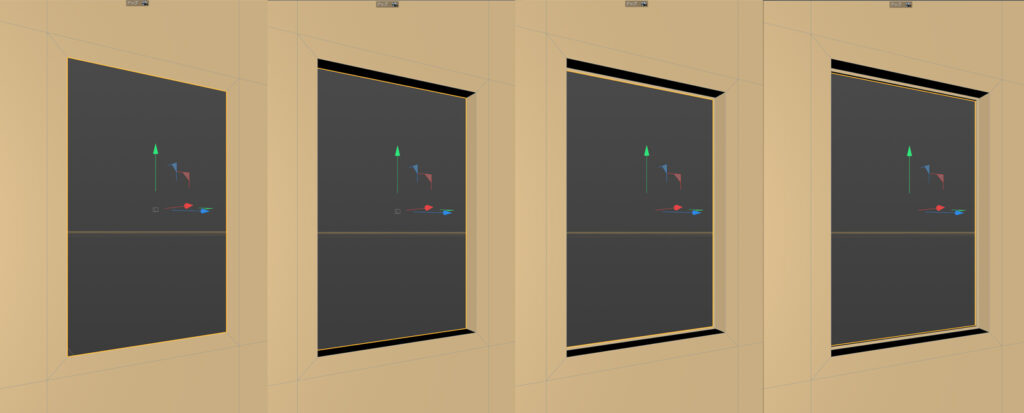
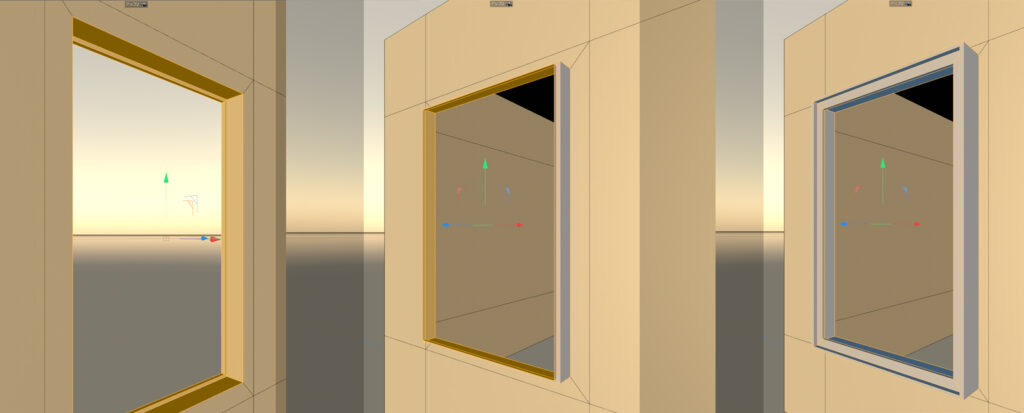
窓枠になる内側のエッジを選択して、モデリング軸のX(赤色)をコマンドキーを押しながら10cmドラッグ。
窓枠の奥行面が作成された。
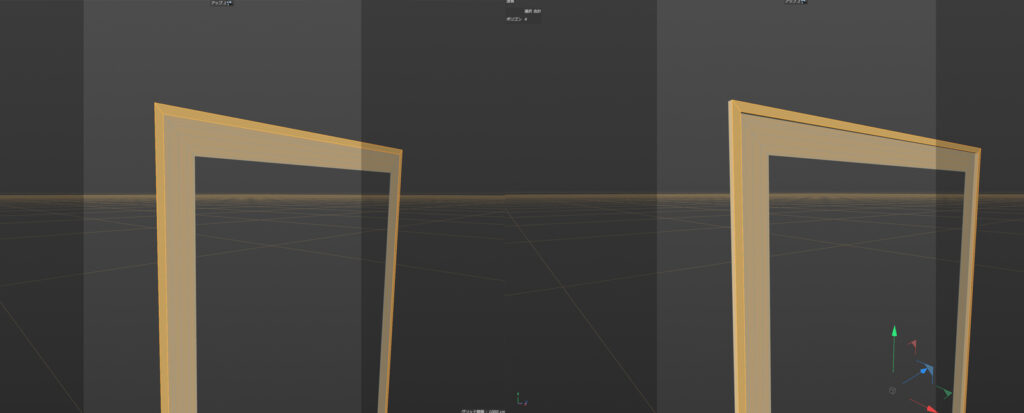
もう一度内側のエッジが選択されている状態で、右クリック>押し出しから押し出し量を「0」にしてから適用。
その後、スケールツールを選択して内側へポリゴンを作成、エッジのモデリングX軸を押し出して(2cm)サッシ枠を制作。
1-3. 巾木を作成

再度、メッシュ>カット/エッジ>ループカット(M~L)にてH100mmの位置にエッジを作成。

ケーシング枠の時同様、この部分のポリゴンを選んで右クリック>「選択部分を別オブジェクトに」を選択。
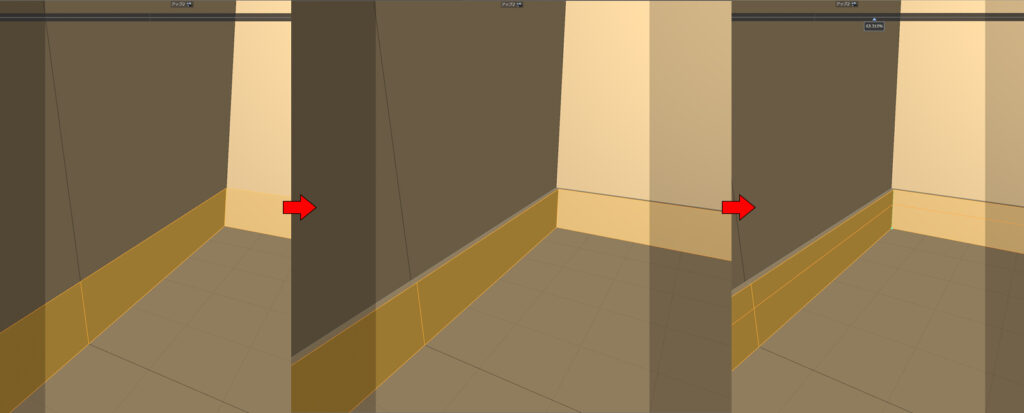
「1cm」押し出す。この状態でもよいのですが、少し装飾を施す。
ループカットで適当な位置にエッジを追加。

追加したエッジを選んで、右クリック>「ベベル」を選択。オフセットを0.5mm、分割数0で適用。
できたポリゴンを選択して、内側へ0.5mm押し出す。(キャップを作成のチェックは外した状態)
最後に、面取りしたいエッジを選んでベベルをオフセット0.15mmで適用で完成。
1-4. マテリアル別にオブジェクトを整理

適用するマテリアルを想定してオブジェクトを分けておく。
立方体オブジェクトをベースに制作していたので、壁・床・天井・窓枠が一つのオブジェクトになっている。
今回は床と窓枠を別オブジェクトにする。(やり方はいままで行った、ポリゴン選択から右クリック+別オブジェクトに)
また、CoronaRenderでのレンダリングを想定しているが
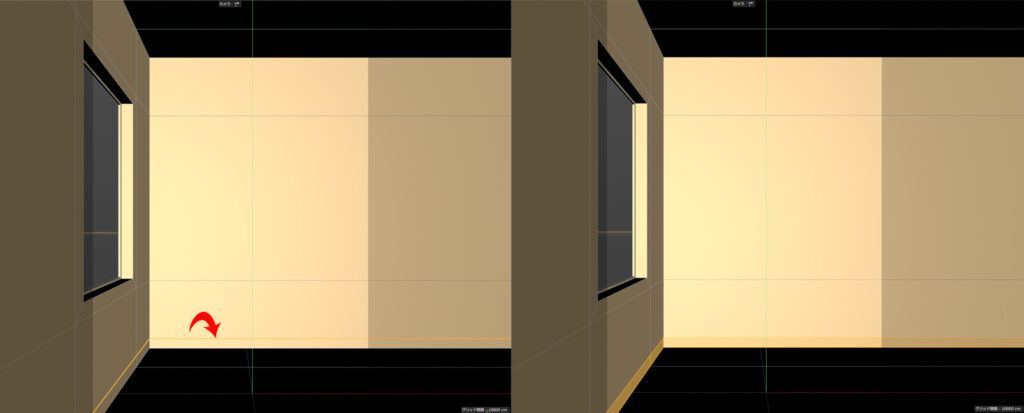
現状、壁・床・天井はソリッド(面情報で構成)モデルとなっている。この状態だと入隅部に光のラインが入ってしまいよくないので、すべてのモデルをソリッド状に変換していく。

簡単に言うと、「厚みを持たせる(ポリゴンを押し出す)」だけである。
上図のように窓・サッシ枠のポリゴンに厚みを持たせてソリッドモデル化した。残りのすべてに関しても同様の対応を行う。
1-5. 家具オブジェクトを配置

今回、家具モデリングの説明は割愛する。無料でダウンロードできるサイトから利用している。
「サイドテーブル」
https://c4ddownload.com/old-wood-side-table-3d-model/
「デスク」
※リンク切れ・・・
「椅子」
https://3dwarehouse.sketchup.com/model/ffad5788-b9d4-43a5-9f8b-79e207cebc78/Moore-Chair-Contemporary-Furniture-by-Liqui
「壁面装飾」
https://3dwarehouse.sketchup.com/model/ecdf9525-b623-476e-b295-1235eb0ba0dc/PLANTSBRANCHESTREEMURALPAINTINGWALL-HANGING
その他配置したいものや違う家具を置きたい場合はこちらを参考に
>>建築パース制作のプロが普段利用している3Dモデル素材・サイト7選
また、家具を自分でモデリングしたい場合はこちらの記事を参考に
>>【Cinema4D】 ソファ・モデリングを解説【チュートリアル】
2. カメラ・ライト・レンダリング設定

次にCoronaRenderを使用したカメラ・ライト・レンダリング設定を解説していく。
2-1. 基本設定

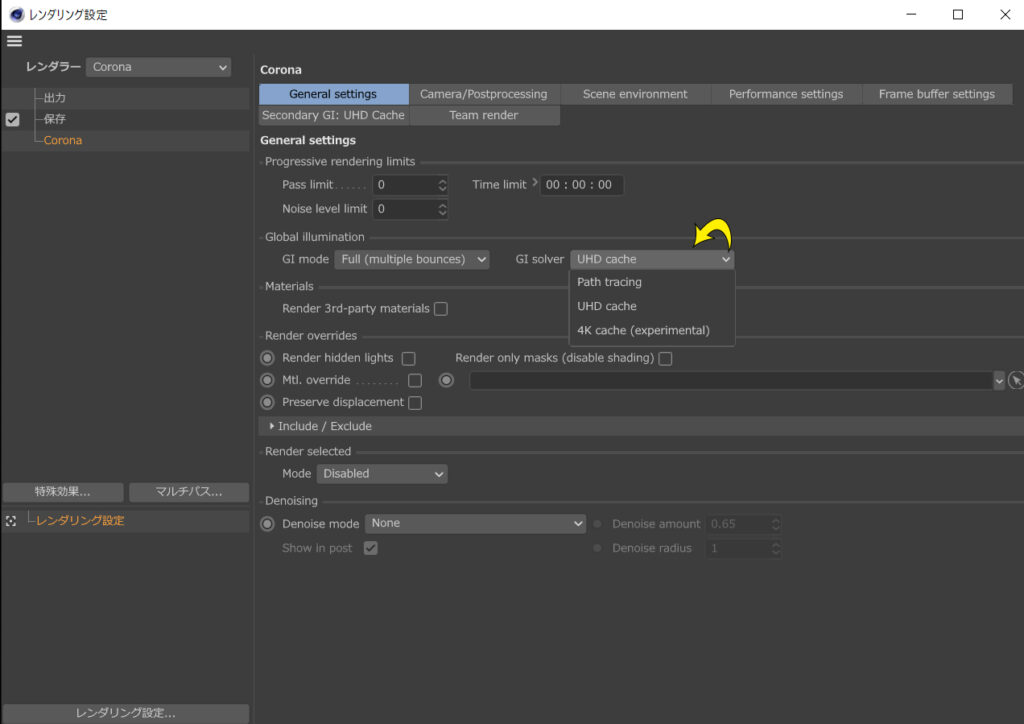
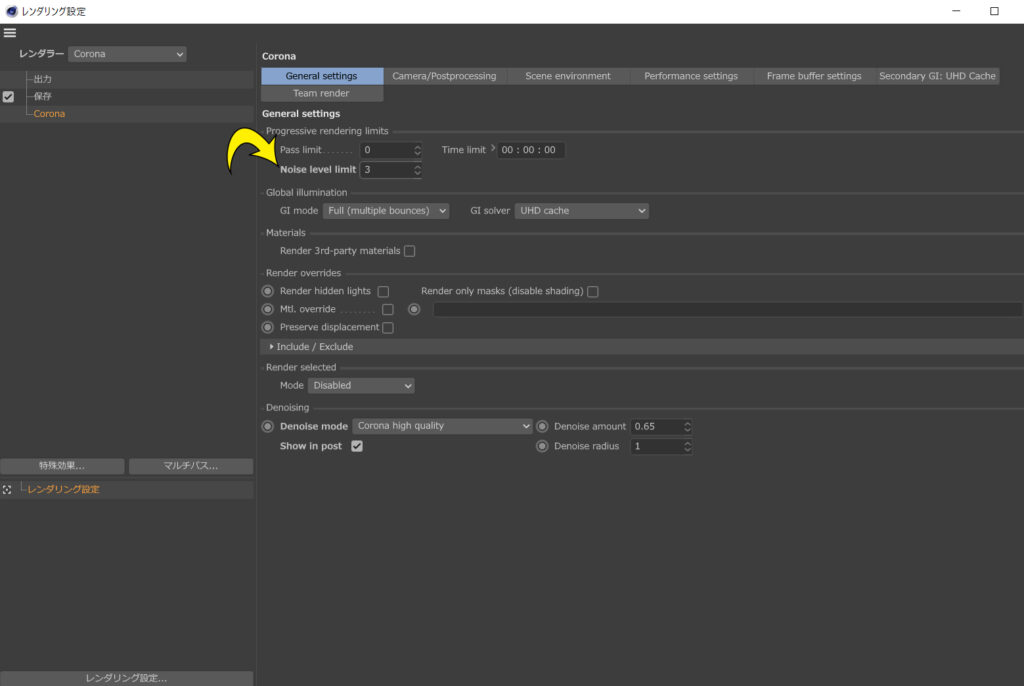
レンダリング設定のレンダラータブより「Corona」を選ぶ。

「UHD cache」は室内に、「Path tracing」は屋外に適している。

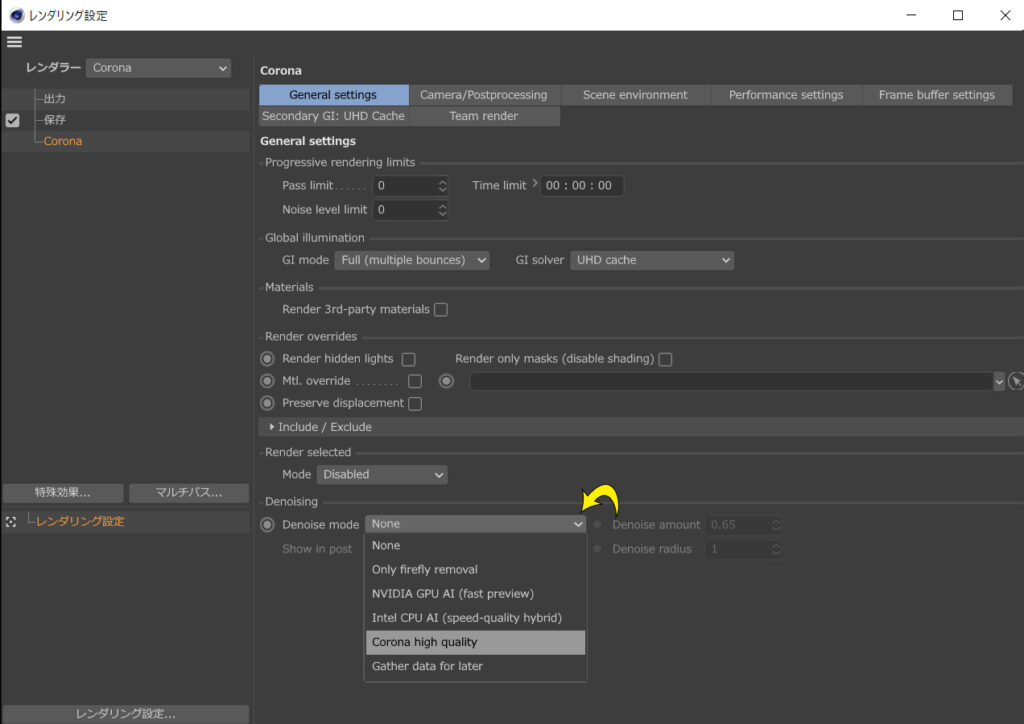
Denoiserのモードを選択します。「Corona high quality」で間違いない。

Progressive rendering limits内の「Noise level limit」を3にしておく。これはレンダリング画像全体のノイズが3%になるまで計算するという設定である。
前述のデノイズとノイズリミット3%の組み合わせはよく使う。最初に自分で設定しようとすると必ず迷うので、この設定を目安として覚えておくとよい。

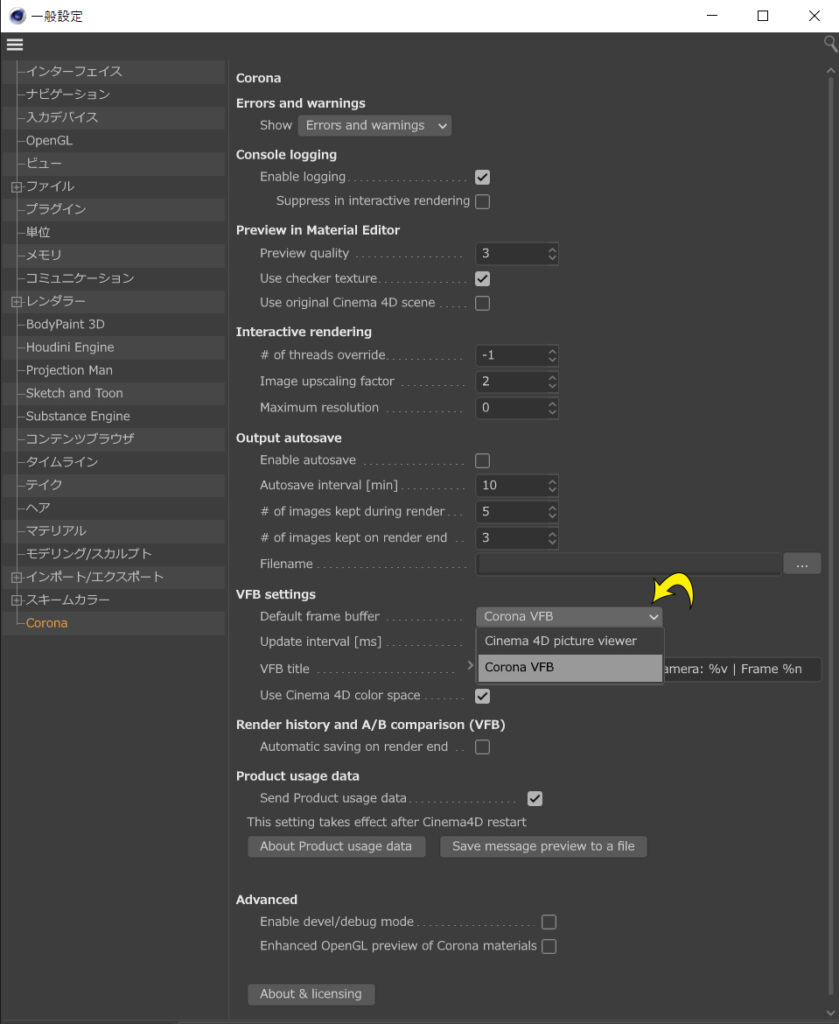
最後に、Cinema4Dの一般設定より、最下部のCorona項目、「VFB settings」よりデフォルトを「Corona VFB」にしておく。
2-2. ライティング設定

今回は窓からの環境光のみのライティングでシンプルな構成です。
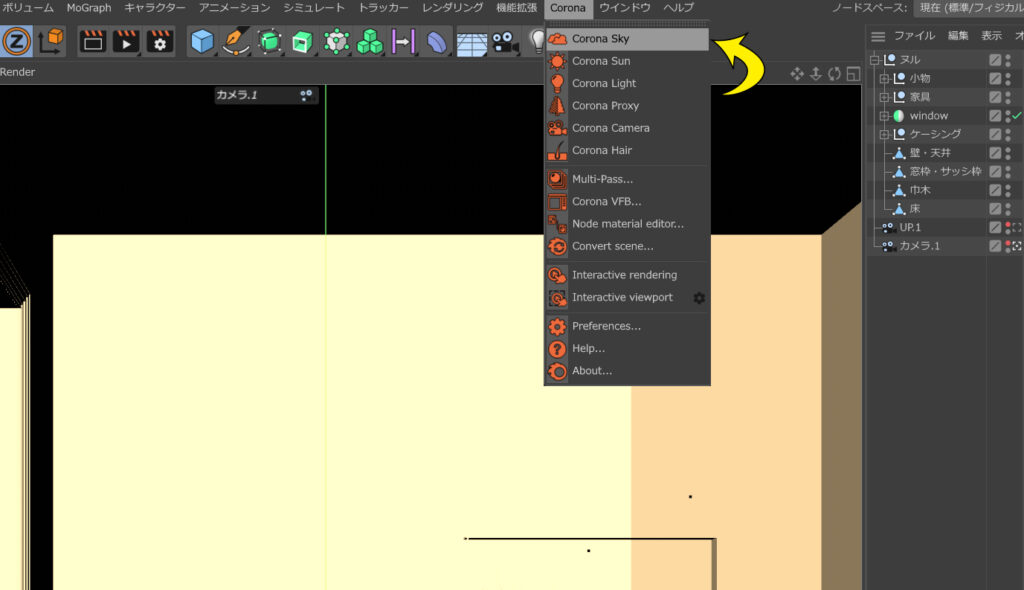
coronaメニューから「corona Sky」を選択します。設定はデフォルトのままでOK。
2-3. カメラ設定

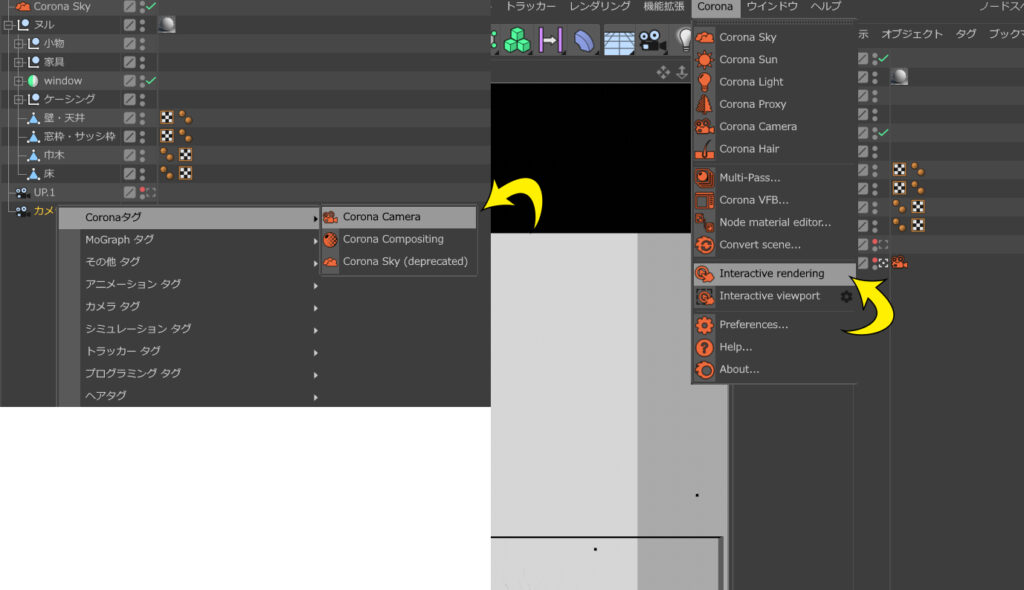
カメラオブジェクトを選択して右クリックから、Coronaタグ>「Corona Camera」を選択。
Coronaメニューから、「Interactive rendering」を選択してCoronaVFBウィンドウを起動してカメラの詳細設定を行う。

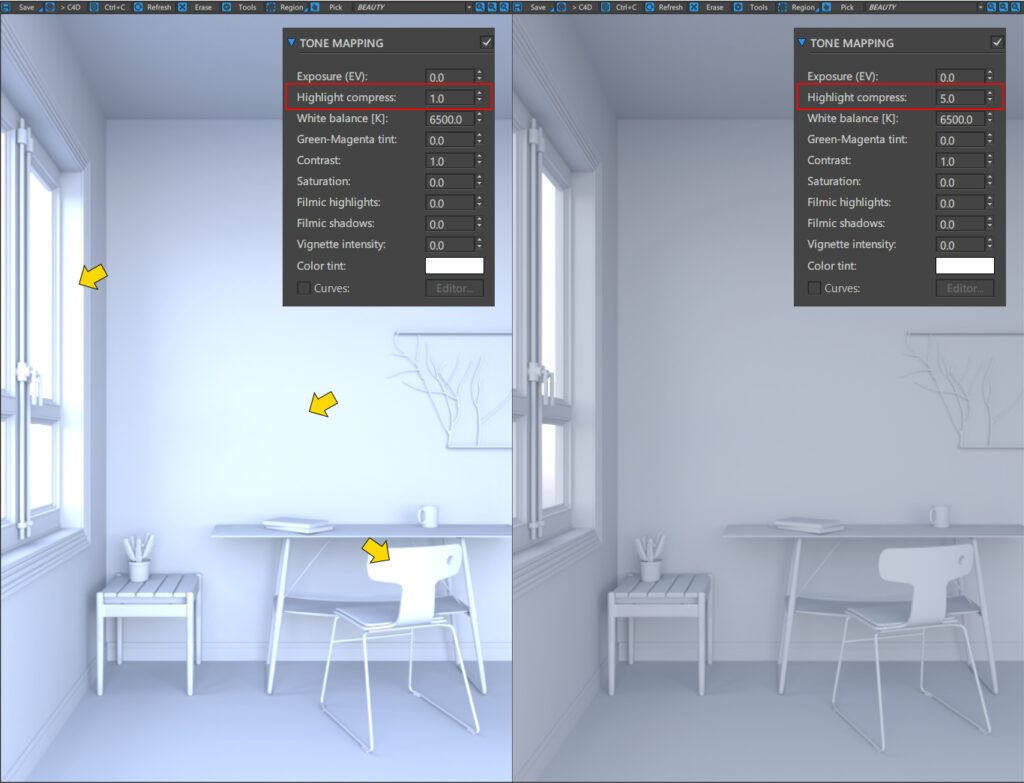
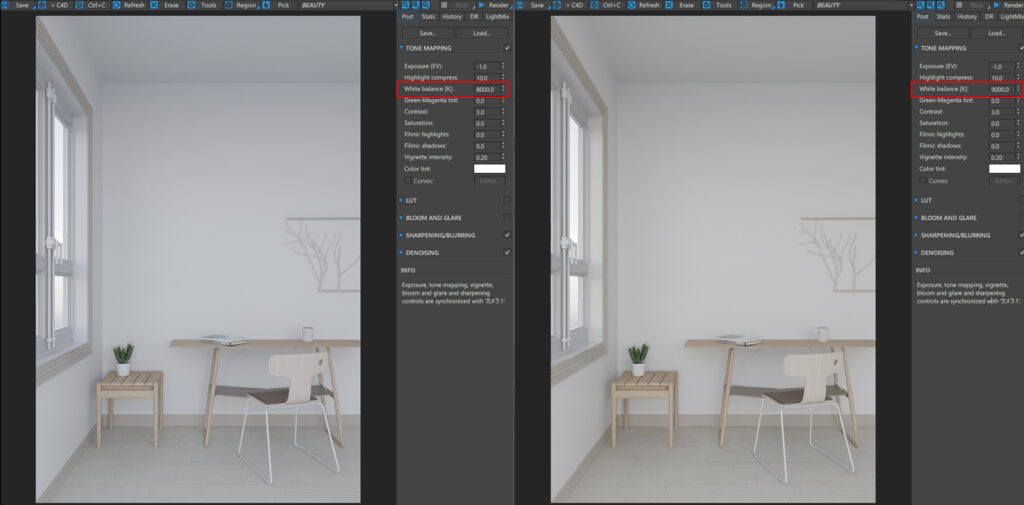
デフォルトの設定でレンダリングしたのが左の画像になります。黄色矢印部にハレーションが起きてしまっているのでNG。
VFB右上の「post」タブより「TONE MAPPING」を開いて「Highlight compress」の値を1.0から5.0に変更。
右画像のように落ち着いた雰囲気になった。

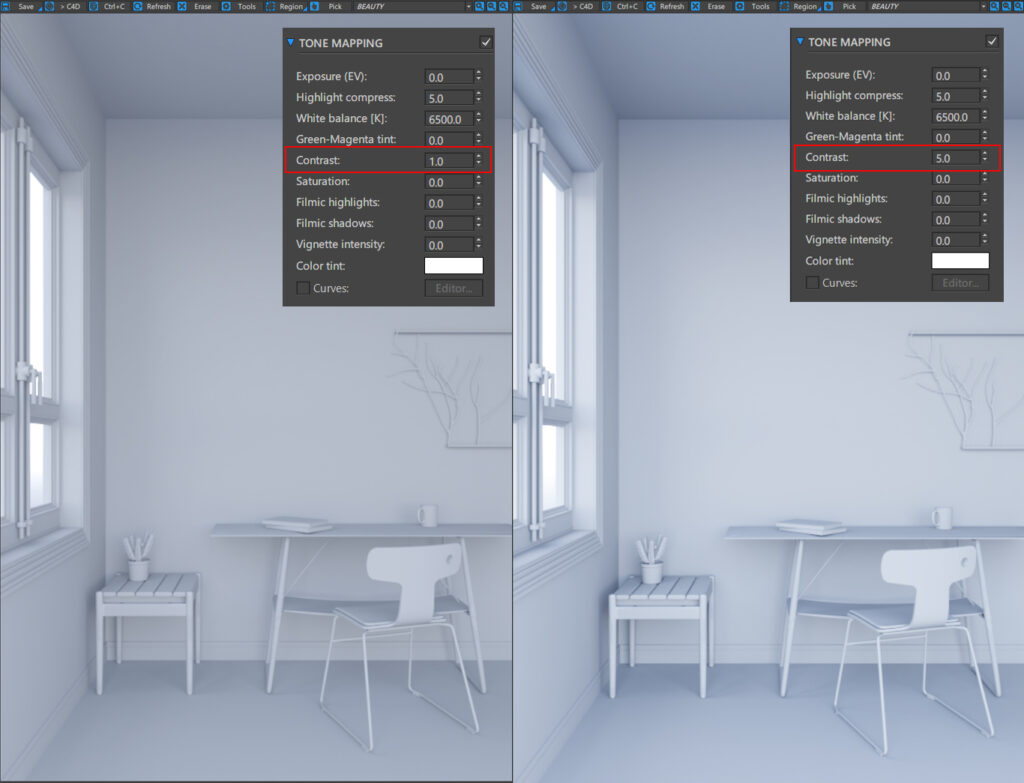
Highlight compressの値を大きくすると、ハイライトを調整できる代わりに画像全体がぼやっとしてしまうので
コントラストの値を大きくしておく。

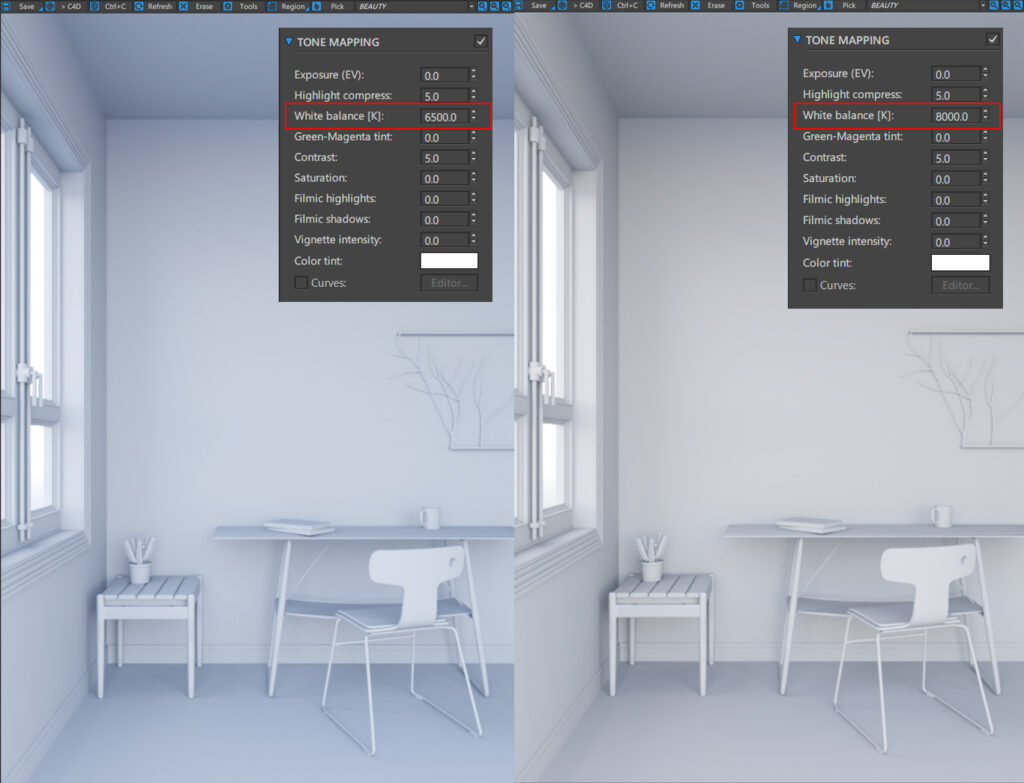
White balanceパラメーターで画像全体の青っぽさを解決するために6500ケルビンから8000ケルビンへ変更。
この値はマテリアルを設定した状態にも影響するのでとりあえずで設定しておき、後ほど再度調整する。

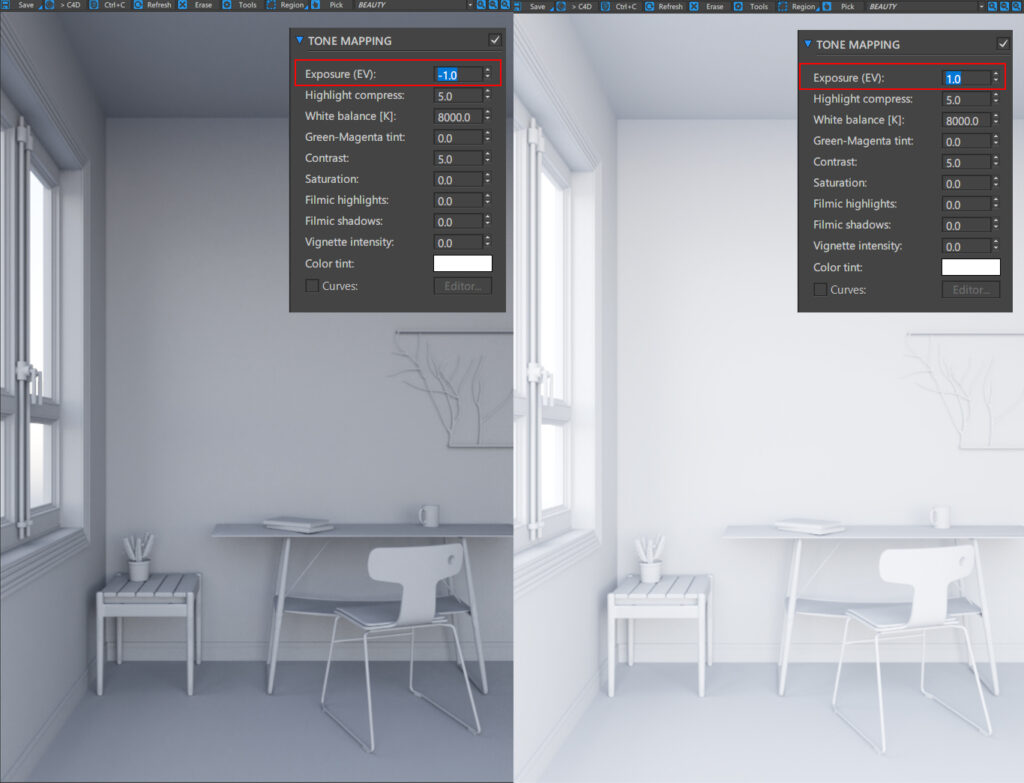
光の強さを調整せずにシーンを明るくするには、Exposure(EV)の数値でコントロールする。
V-rayではカメラのISO、シャッタースピード、Fストップ等のパラメーターを介して行われるが、このEV値による明るさ調整はとても簡素化されてわかりやすく、制御が容易である。

3. マテリアル設定

次はCoronaRenderを使用したマテリアル設定を解説していく。
3-1. 壁・天井のマテリアル

住宅の壁・天井の素材は基本、ビニルクロスかAEPという水性塗装のものがほとんど。
色だけ設定したマテリアルでも問題ないが、テクニックを含め少しアレンジをして紹介していく。
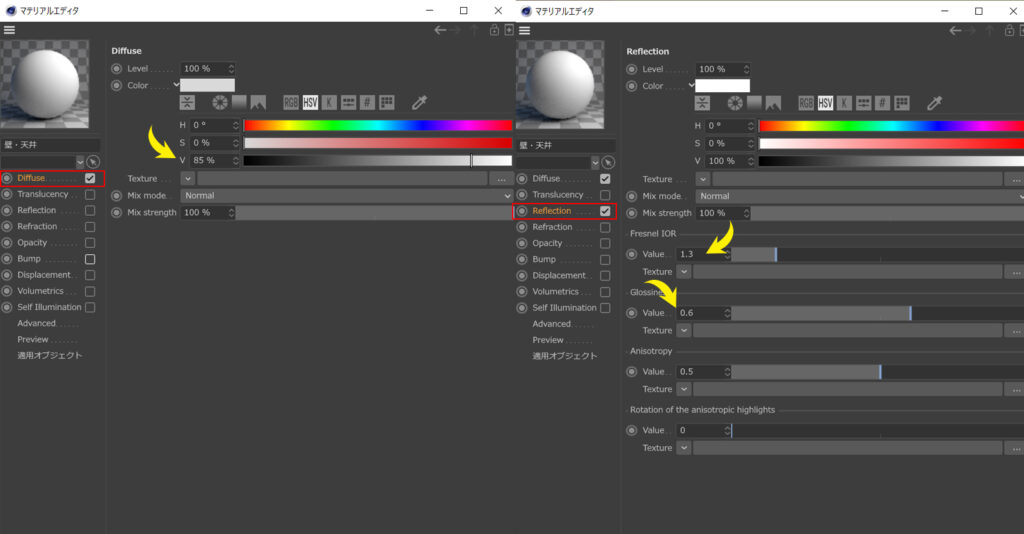
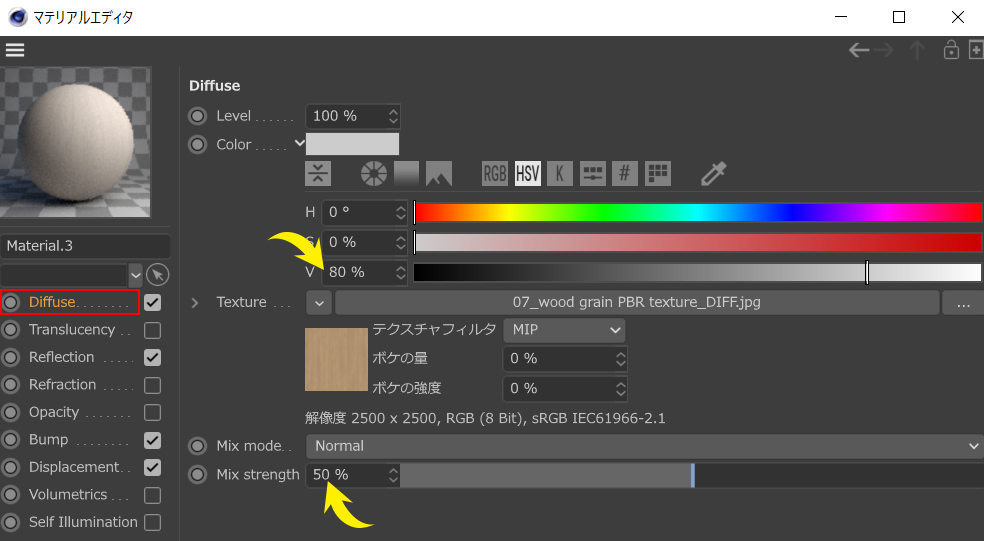
まず色[Diffuse]はHSVのVを85%にするだけに設定。
[Reflection]のフレネルIOR・valueを「1.3」、Glossiness・valueを「0.6」にして気持ち反射がある程度に設定する。

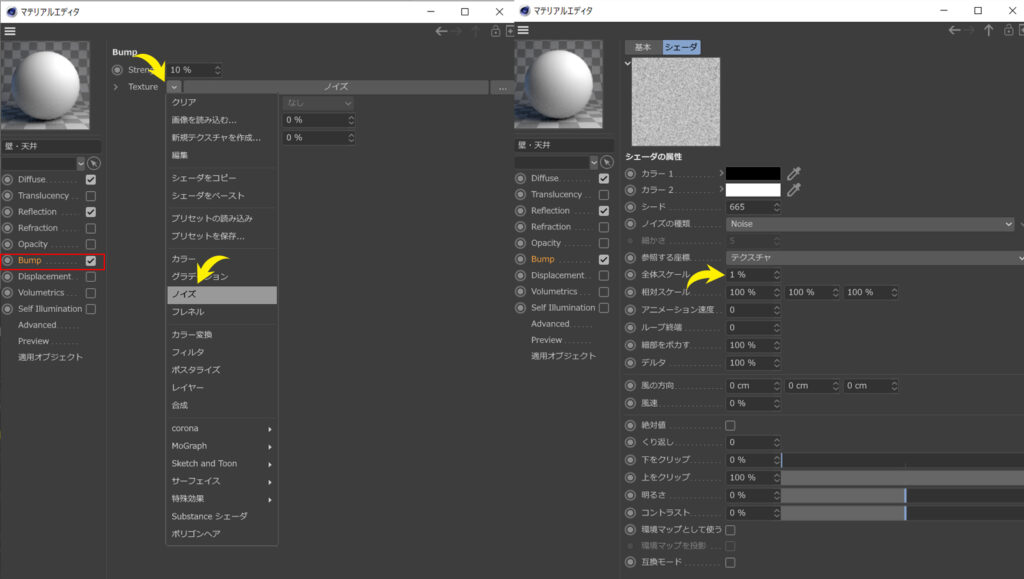
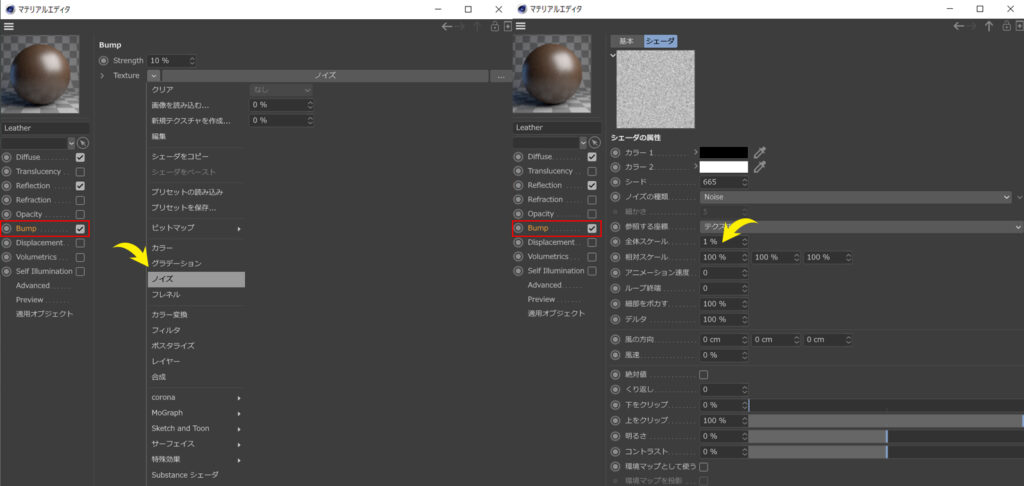
[Bump]をオンにしてstrengthは10%のまま。texture横のボタンを押して「ノイズ」を選択。
詳細設定より、全体スケールを1%にする。ほんの少し細かい凹凸がある雰囲気を狙って設定している。
このマテリアルを壁・天井オブジェクトに適用して、立方体で投影。
その時、Bumpで設定したノイズがどのくらいの大きさで反映されているかわからないだろう。確認方法を紹介する。

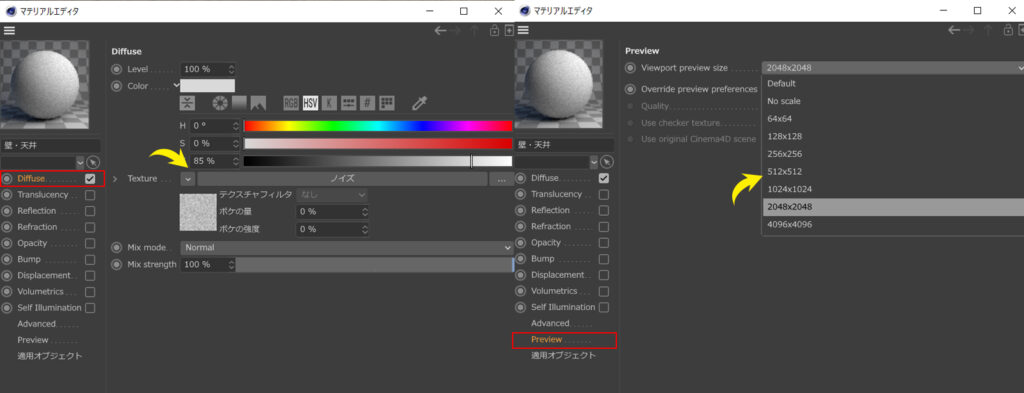
Bumpに設定したノイズをDiffuseにコピペして、その他のチャンネルをオフにする。Preview項目よりビューポートでの表示サイズを1024×1024~に設定。

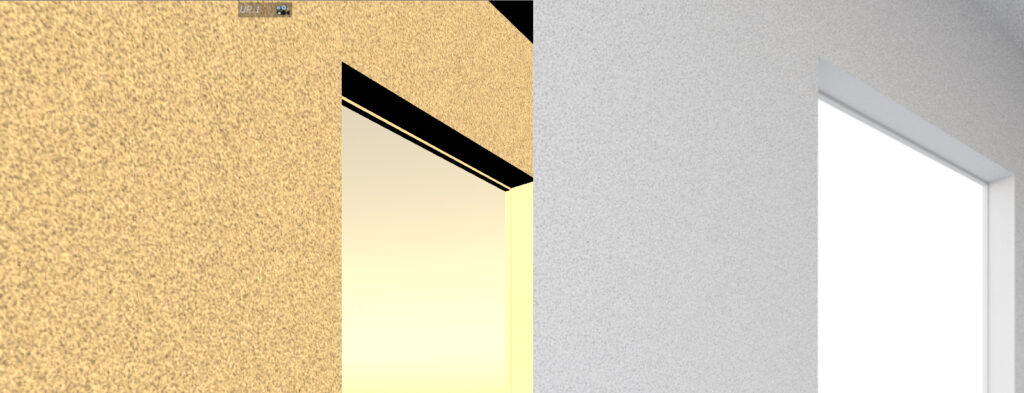
左がビューポート・右がレンダリングした画像になる。Bumpで反映されるノイズの大きさは現状で問題ないと確認できたので元の設定に戻す。
ReflectionやDisplacementで設定したテクスチャの投影がどのくらいの大きさになるのかの確認は必須である。
3-2. 床のマテリアル

床にフローリングのマテリアルを設定していく。
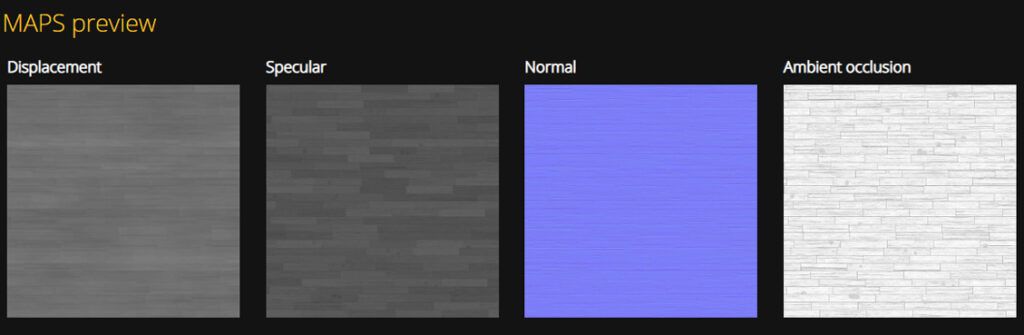
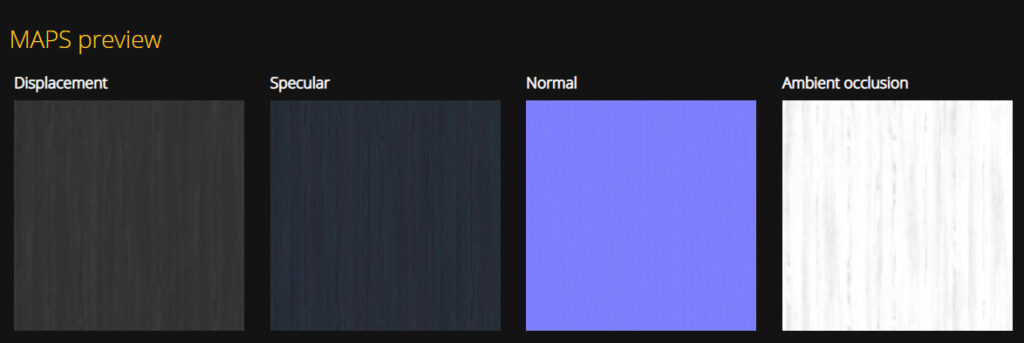
いつもの「SketchUp TEXTURE」より上図の無料テクスチャを利用。
今回は、木目をつぶしたウレタン塗装のような雰囲気を出そうと思う。Diffuseチャンネルの方で少しアレンジが必要なので説明していく。

フローリングの色となるカラーに「ambient occlusion」画像をブレンドしてDiffuseチャンネルを構成する。
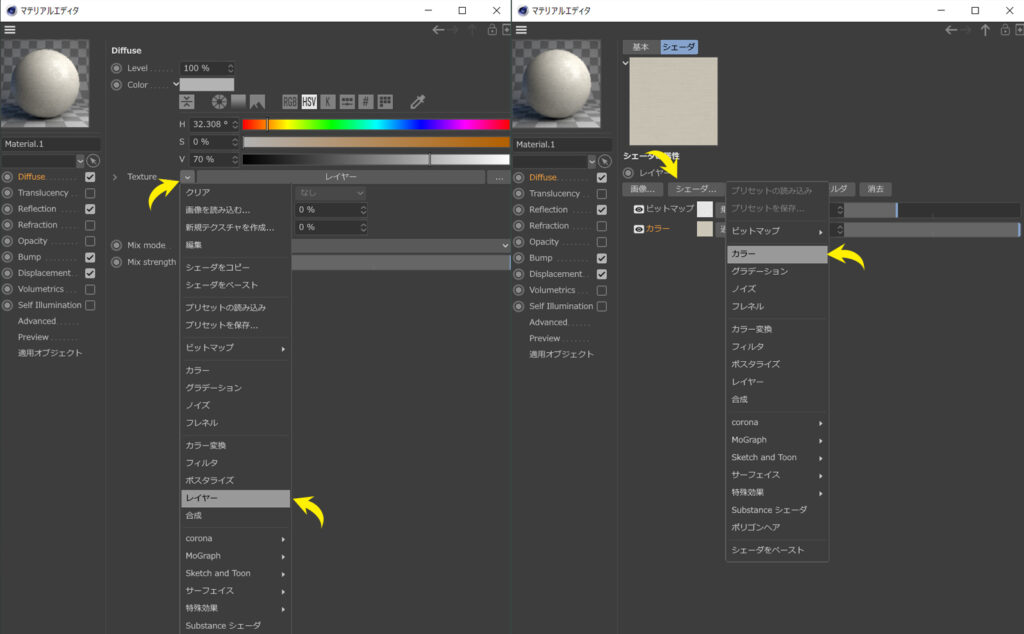
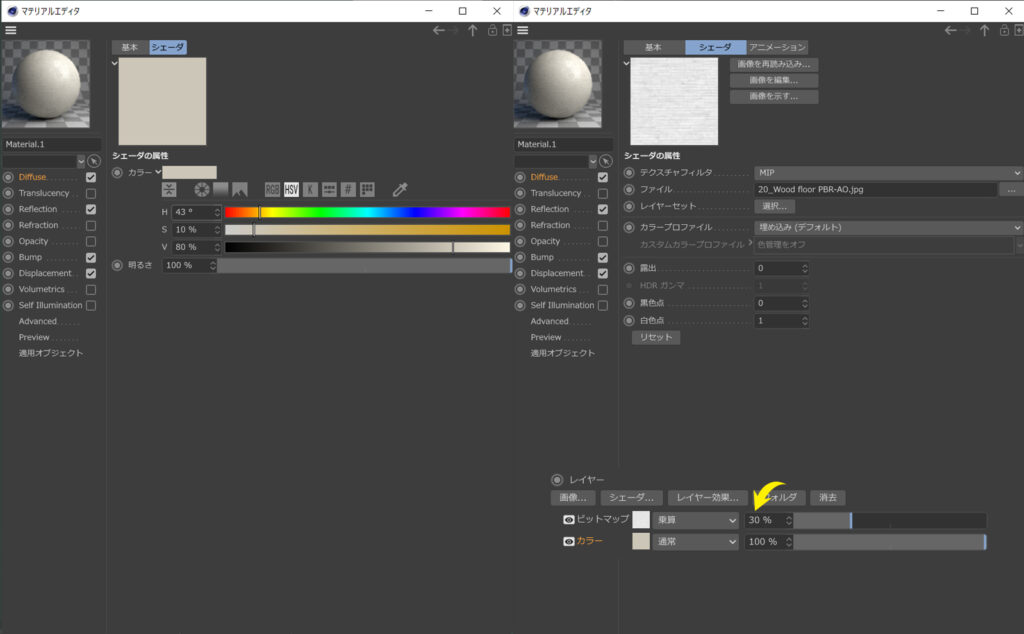
Texture横矢印より「レイヤー」を選択。シェーダータブよりカラーを「H:43°・S:10%・V:80%」で設定。

レイヤーの画像タブよりアンビエントの画像を読み込んで、乗算30%でブレンドする。
Diffuseの設定はこれで完了。

次にBumpチャンネル。
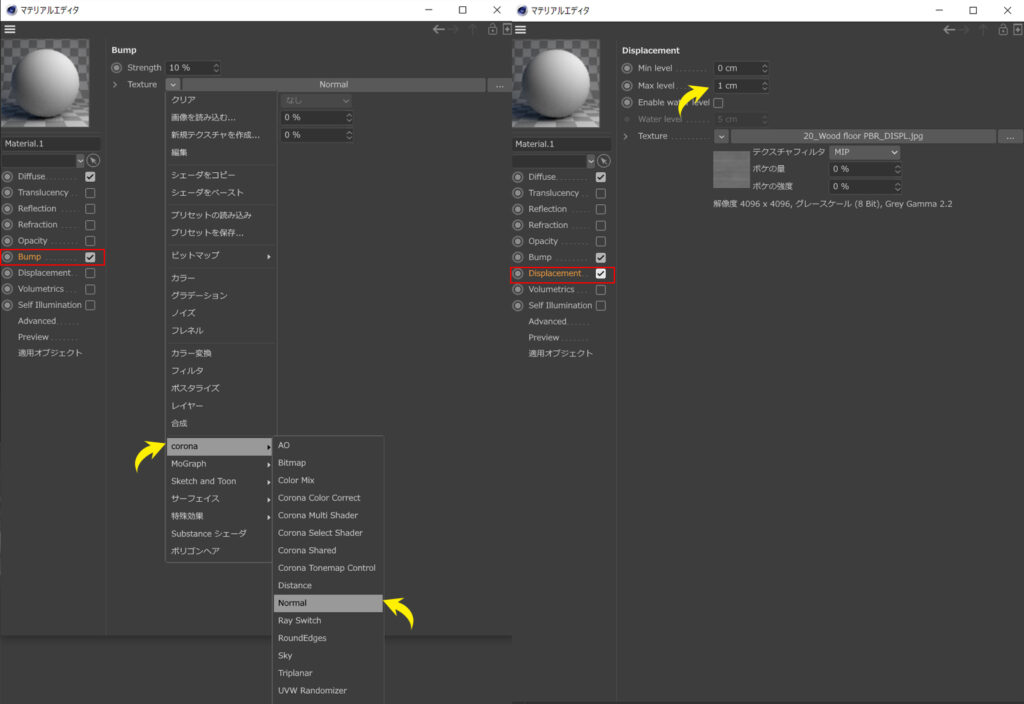
ダウンロードしたファイルはノーマルマップだったので、[corona]>[Normal]を一度介してから読み込む。
Strenghtは10%のまま。
Displacementは指定の画像を読み込んで、[Max level]を「1cm」に変更しておく。
この数値は設定した画像にも依存するので、レンダリングして確認しながら決めていく。(1cmでは効果が薄かったので2cmにした)

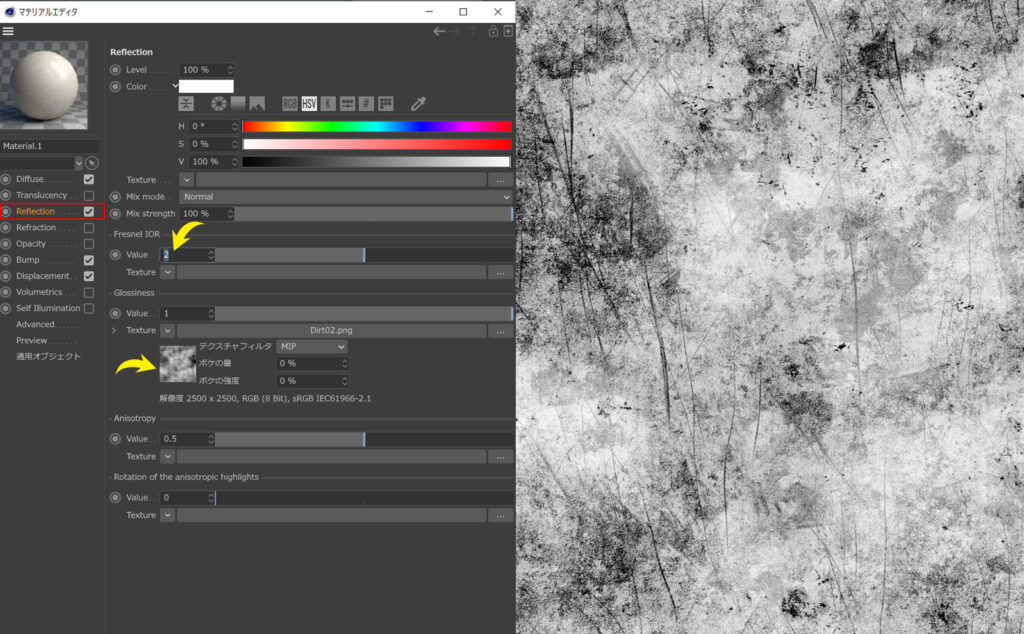
最後にReflectionチャンネルを設定する。
ウレタン塗装の擦れ感を表現するためにGlossinessのテクスチャを上右のような画像に設定した。
これでフローリングの設定は完了。
3-3. その他のマテリアル
窓枠、サッシや巾木に反映するグレージュのラッカー・白の粉体塗装・白のアルミ系、窓のガラスマテリアルを設定していく。

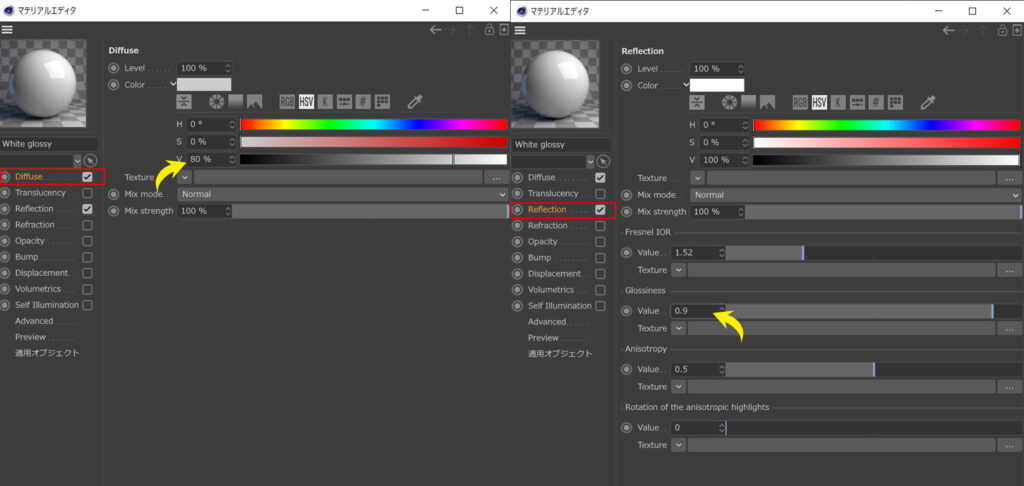
サッシに適用するアルミ系・白のパラメーター。
カラーをV:80%にして、ReflectionのGlossinessを0.9に設定したシンプルな構成。

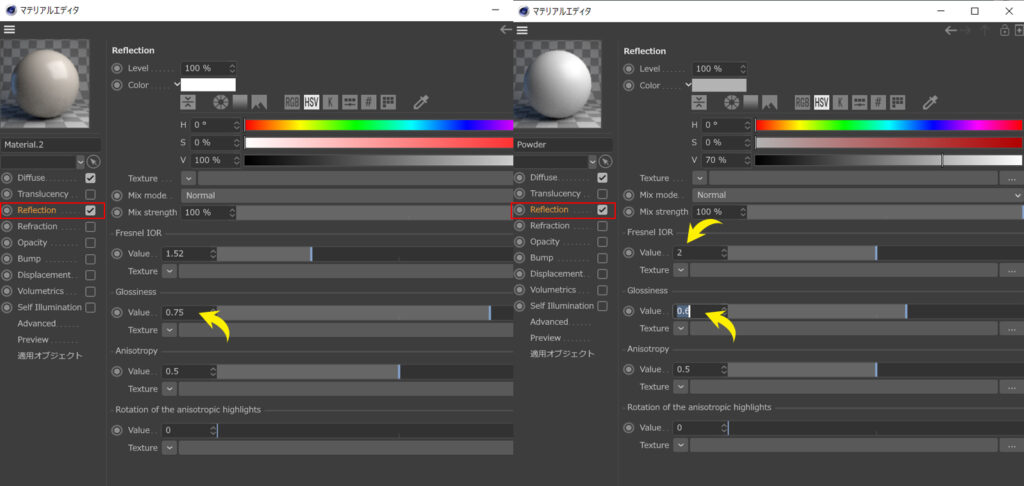
グレージュのラッカー塗装の設定は、カラーH:32°S:10%V:70%・Reflection Glossiness:0.75。
粉体塗装は、カラーV:80%・Reflection IOR:2 Glossiness:0.6。
窓枠・巾木にグレージュラッカー、サッシに白アルミ、窓のハンドルに粉体塗装マテリアルをそれぞれUVWで適用。

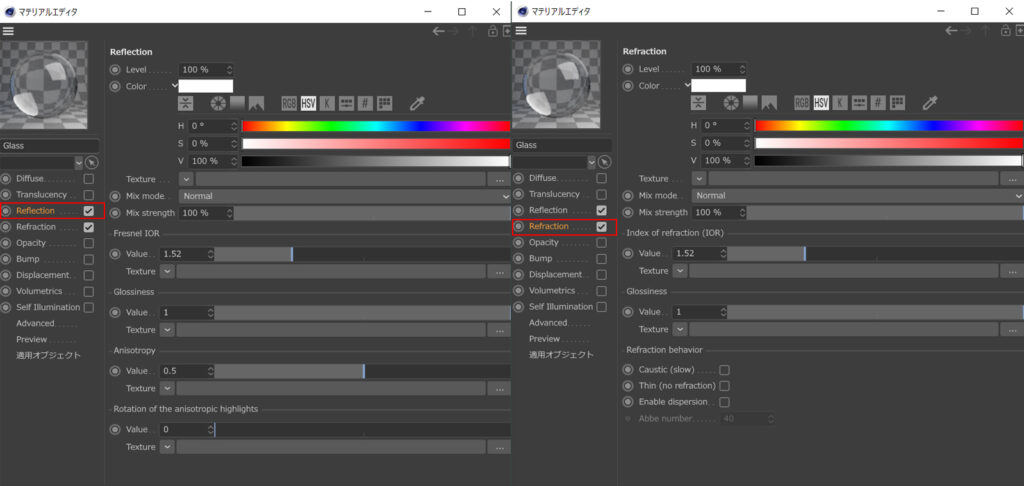
ガラスはシンプルにDiffuseチャンネルをオフにしてReflectionとRefractionチャンネルをオンにしただけのもの。
3-4. 家具のマテリアル
最後に家具に適用するマテリアルを作成していく。
3-4-1. 木目


今回も「SketchUp TEXTURE」より上図の無料テクスチャを利用。
同じ木目で明るさの異なる2種類を用意していく。


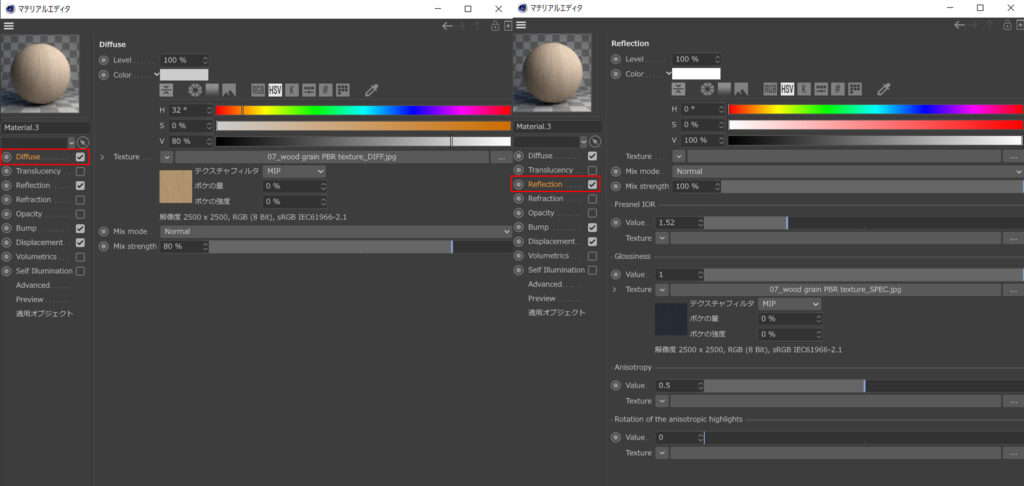
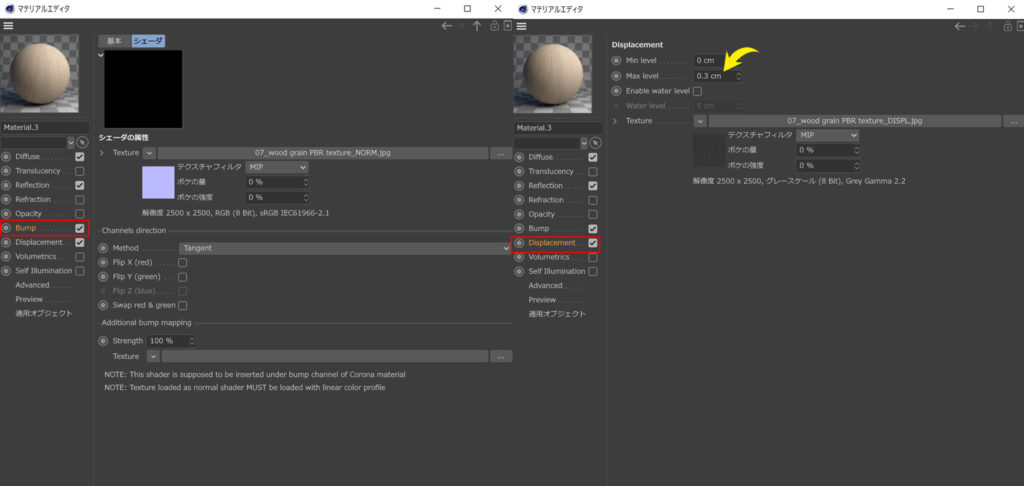
[Diffuse]・[Reflection]は適合テクスチャを読み込み、[Bump]はCoronaノーマルを介して、[Displacement]はmaxlevelを0.3cmに設定。

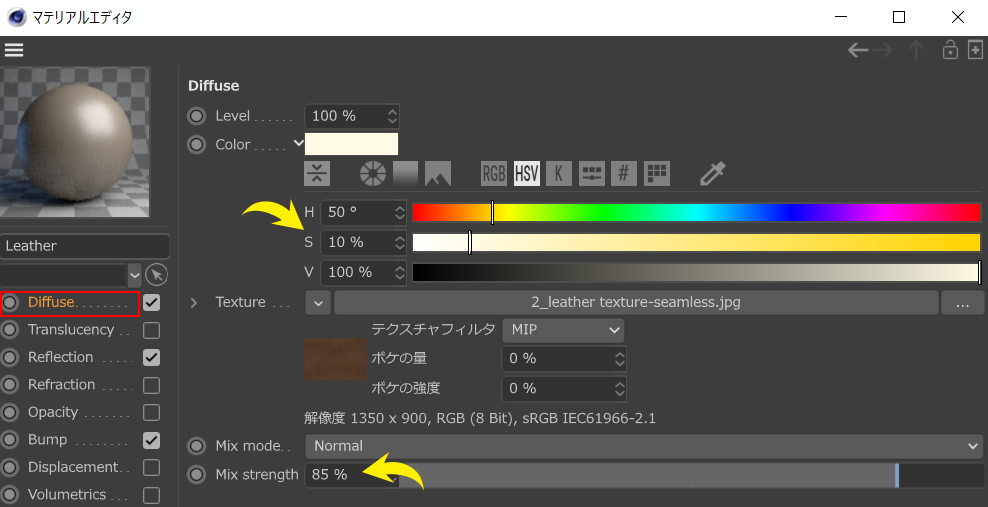
もうひとつ一段階明るい木目をつくる。[Diffuse]チャンネル・カラーのVを80%の白色にして、テクスチャの[Mix strength]を50%にする。これでV80%の白と読み込んだ木目のテクスチャ50%をブレンドしたマテリアルになる。
3-4-2. レザー
こちらも「SketchUp TEXTURE」の無料素材より利用して明るさ違いの2種類つくる。

ダウンロードできるファイルは1枚のみなので、[diffuse]チャンネルで読み込む。
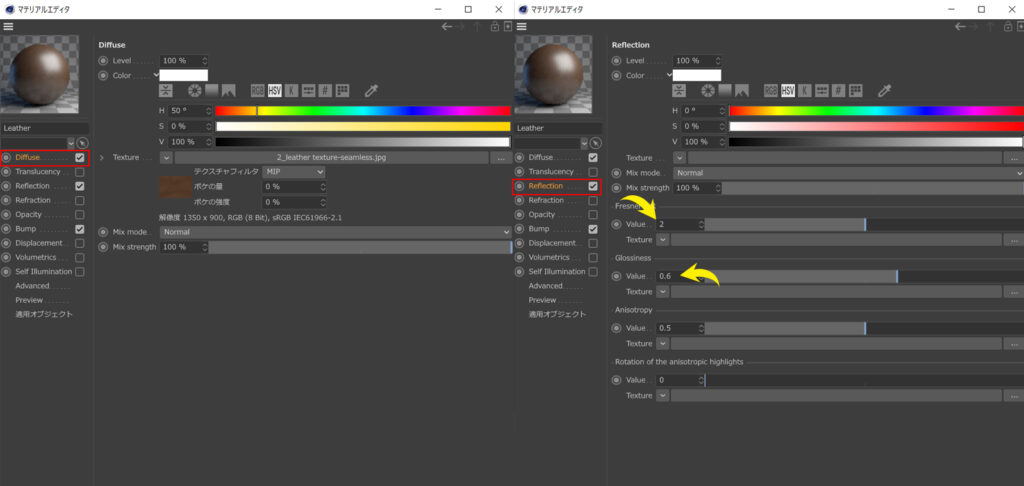
[Reflection]チャンネルでIORを2、Glossinessを0.6に設定。

気持ち追加の効果として、壁のマテリアルでも行ったノイズのBumpをこちらにも適用。
レザーのマテリアルはこれで完成です。木目同様少し明るいレザーも作っておく。

今回は色の方も若干変更して、上記条件でブレンドした。
3-5. マテリアルを適用

用意したマテリアルをそれぞれオブジェクトに適用していきます。投影方法はすべて「立方体」で行う。
テーブル : 濃い木目+粉体塗装+薄いレザー
イス : 薄い木目+粉体塗装+濃いれレザー
巾木 : グレージュ塗装
床 : フローリング
窓枠・ケーシング枠 : グレージュ塗装
サッシ : アルミ白
サッシハンドル : 粉体塗装


マテリアルの設定は以上になる。
4. ポストプロダクション

Cinema4dとPhotoshopを利用したポストプロダクションの方法を解説していく。
4-1. カメラのホワイトバランスを調整
とりあえずのカメラ設定で、ホワイトバランスを「8000ケルビン」にしておきましたが若干青みを感じたので最終的に「9000ケルビン」でレンダリングすることにした。

4-2. Coronaマルチパスの設定
photoshpで調整することを目的に効果を分けてレンダリングする。
通常主に利用しているのが
「Reflect」・・・反射が物足りない場合があるので 主に外観時
「Shadow」・・・影が濃すぎる場合が多いのでこちらで薄くする
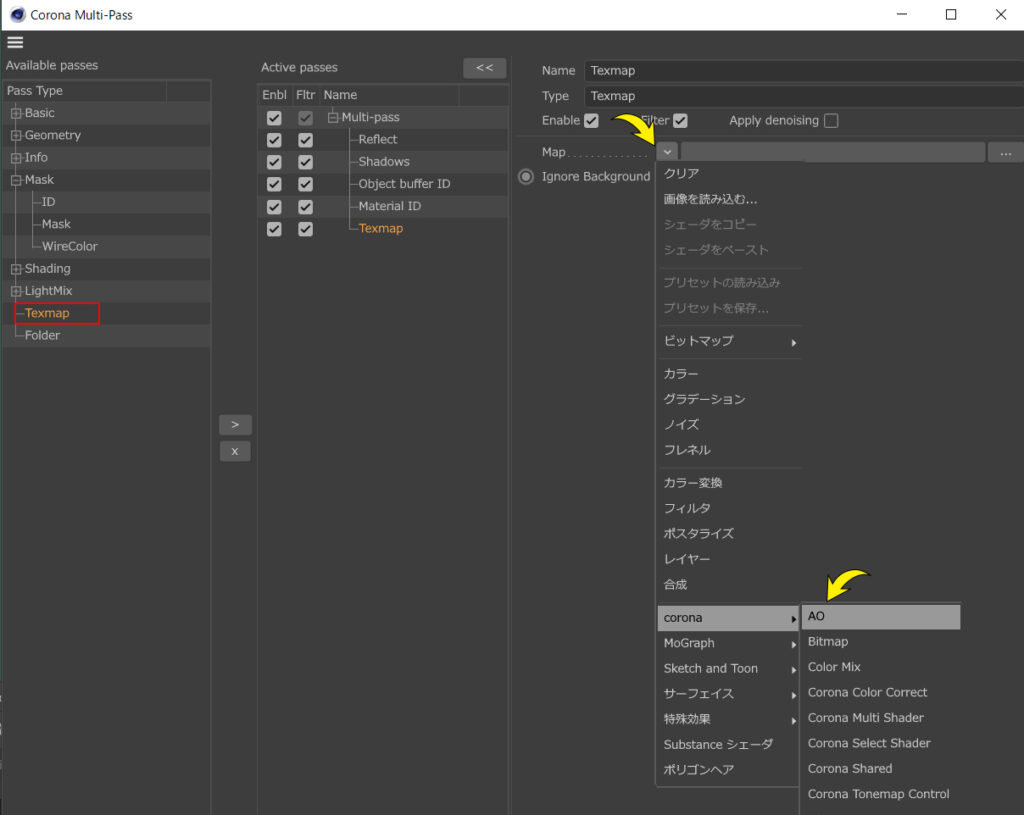
「AO」・・・アンビエントオクルージョンを追加するため
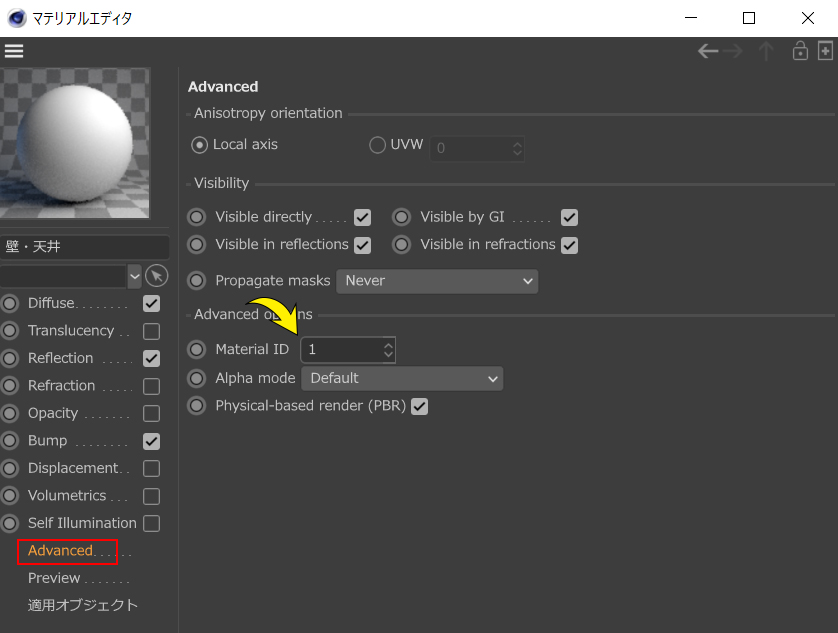
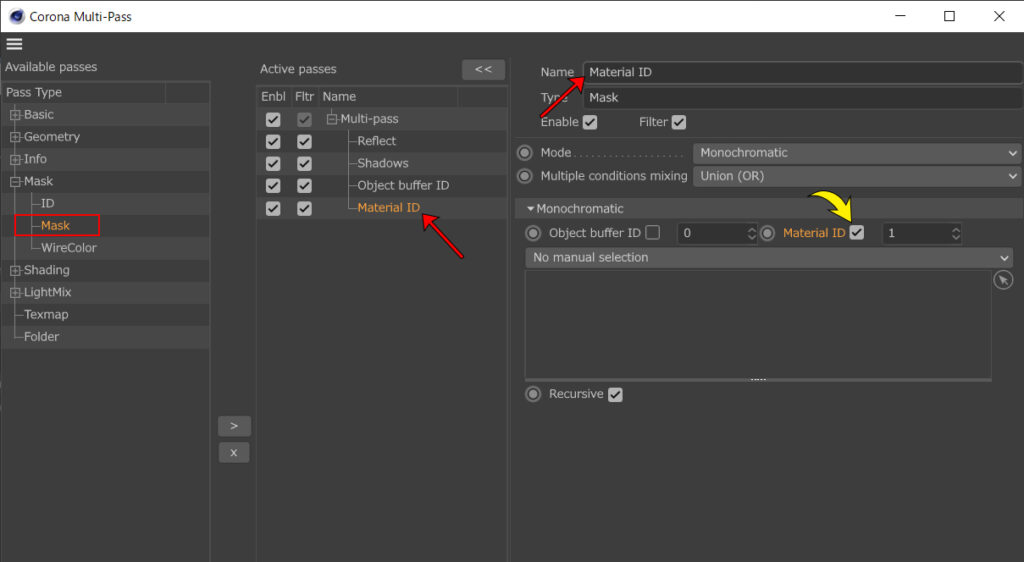
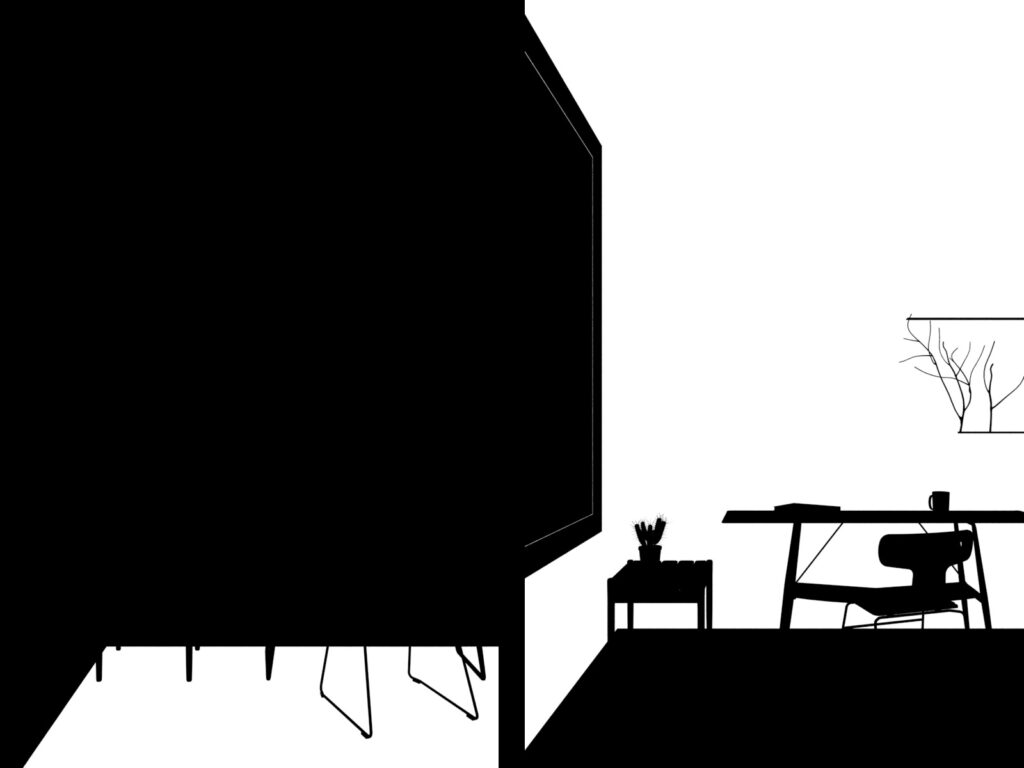
「Material ID」・・・適用マテリアルでマスクが設定できるため
「object ID」・・・オブジェクトバッファで指定したもののマスクが設定できるため
以上を別途書き出す。設定方法を説明する。

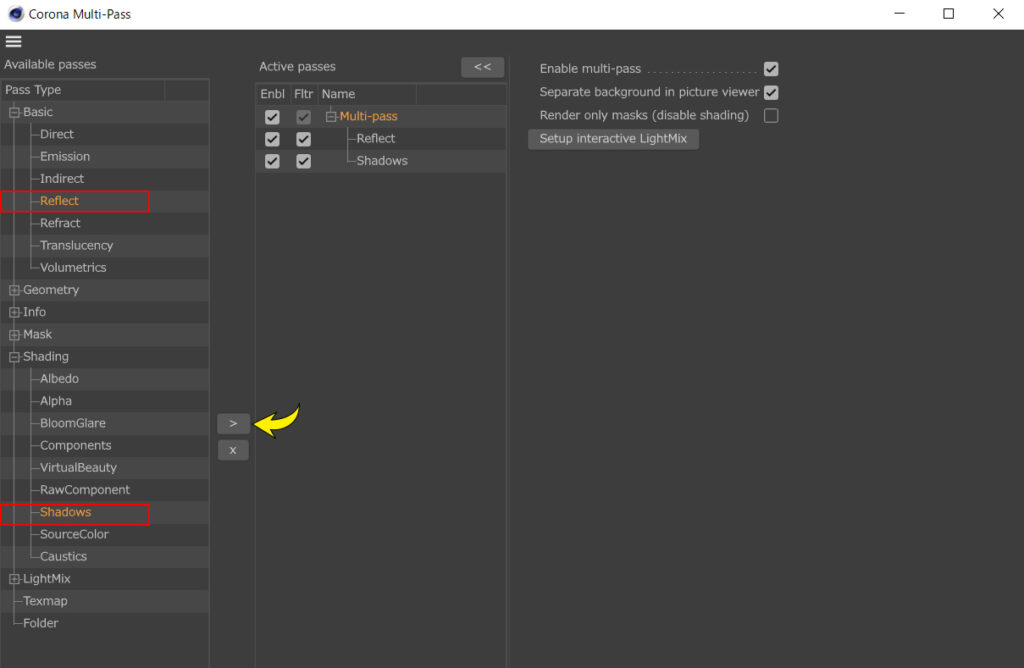
Coronaマルチパスウィンドウより追加したい効果を「Pass Type」より選択して「>」をクリックでActive Passesに反映。

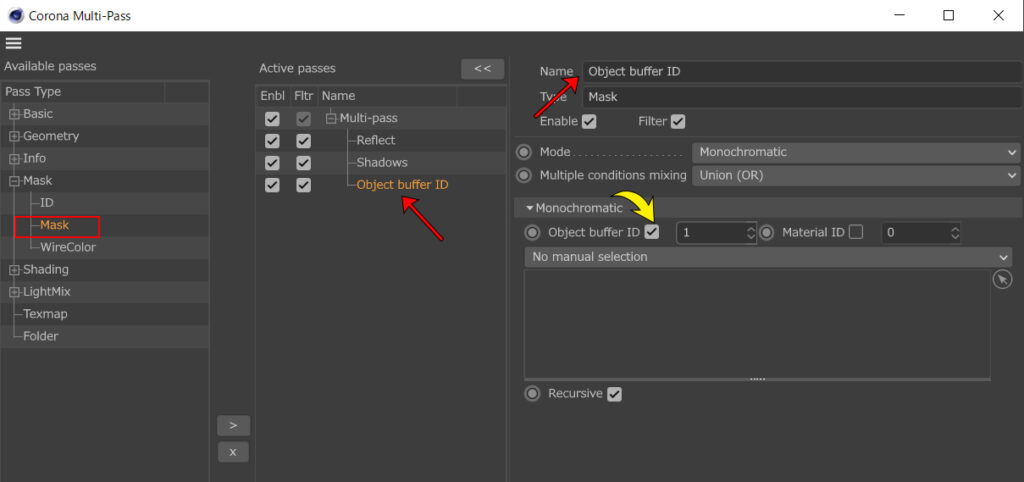
「Available passes」よりMaskを選択・追加、右ウィンドウ中段より「Object buffer ID」をチェックして適当な数字を入れる。

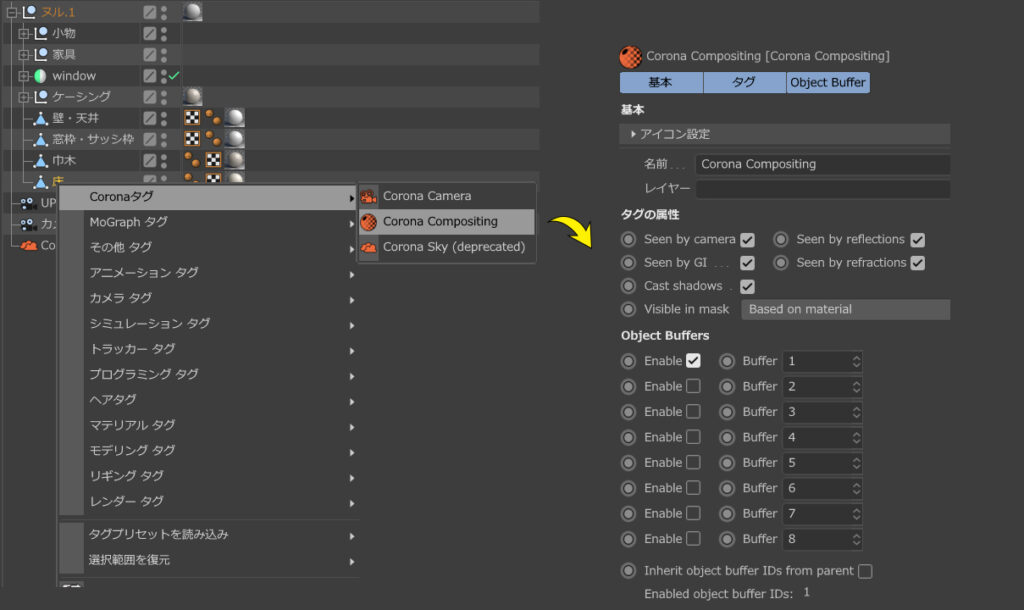
オブジェクトレイヤーより、選択範囲として書き出したいオブジェクトを選択右クリックから[Coronaタグ]>[Corona Compositing]を追加。「Object Buffers」のEnableチェックをオンにして数字をマルチパスと一致させればOK。


マテリアルについても同様の設定で選択範囲が書き出せる。


アンビエントオクルージョンは少しわかりづらい。
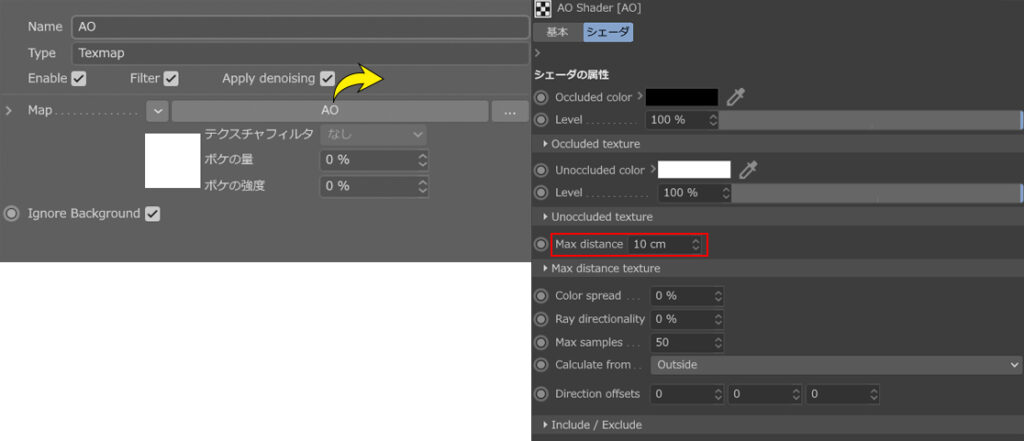
Pass Typeより「Texmap」を選択+追加。右ウィンドウのMapより[Corona]>[AO]を選択する。

タブをクリックするとシェーダーの設定ウィンドウが開くので、「Max distance」を適当な数値にすればOK。
マルチパスの説明は以上になる。
今回はとてもシンプルなシーンの構成なので、AOと床・濃い木目の選択範囲のみを書き出す。
以後、レンダリング後Photoshopでの操作解説になる。
4-3. アンビエントオクルージョン画像の利用方法
アンビエントオクルージョンの反映方法ですが、注意が必要。
プロの制作した建築パースでもたまに、AOをうまく利用できずに汚い画像になってしまっているのを見かける。これから解説する方法を適用すればだいぶ改善される。

参考画像を用意した。AO画像を乗算でそのまま投影したものが左。特にブランケットが汚れた感じになってしまっている。
右は今回紹介するAO画像スクリーン+ベース画像を乗算で乗せる方法。
ほんの少しの違いだが、ベース画像の色を反映しながらシャドーが追加されるので自然な雰囲気が保てる。
実際に今回のシーンで解説していく。

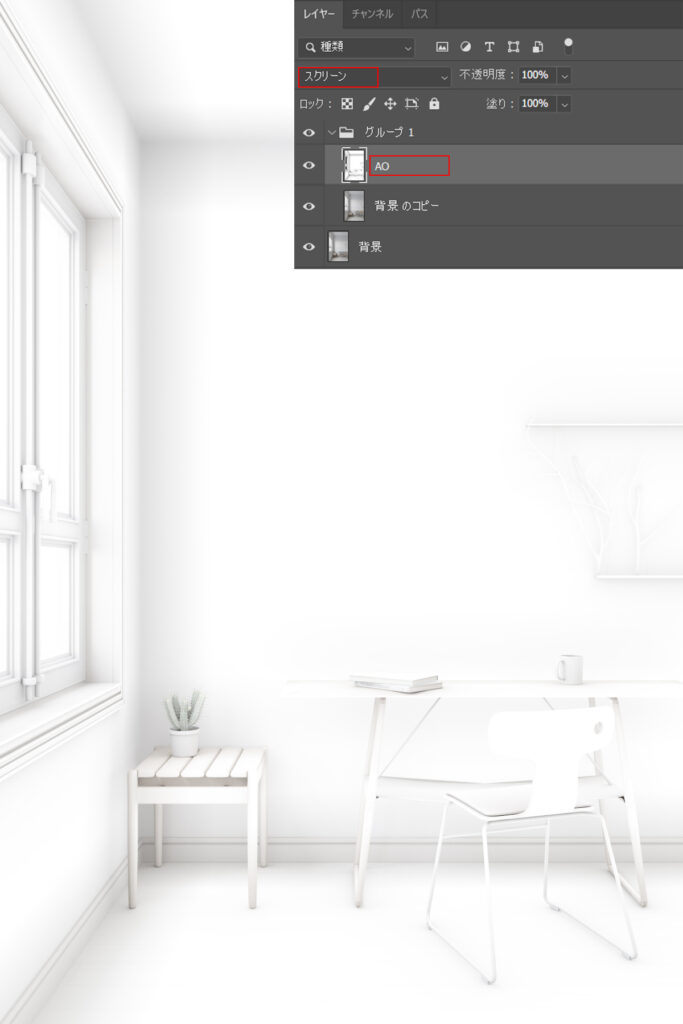
レンダリングした背景画像をコピー(⌘+J)してAO画像と同じグループに。そのAO画像を「スクリーン」で投影する。
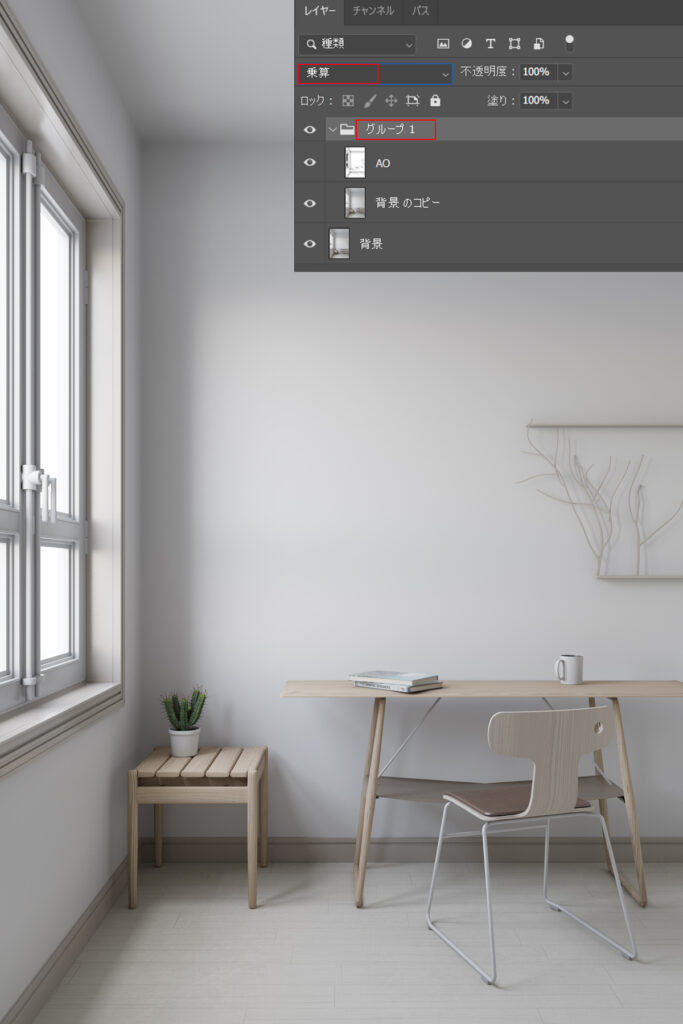
あとは一緒にしたグループの投影を乗算にするだけである。↓


左がAO乗算のみ、右がAOスクリーン+グループ乗算を適用したもの。
4-4. カラールックアップ
アンビエントオクルージョンを追加すると画像全体が若干暗くなる。明るさを補うために「カラールックアップ」を適用。(シンプルなシーンなので明るさ・コントラストでの調整でも問題はない)
カラールックアップについては詳細記事がこちらにある
>>カラールックアップ・レタッチテクニック

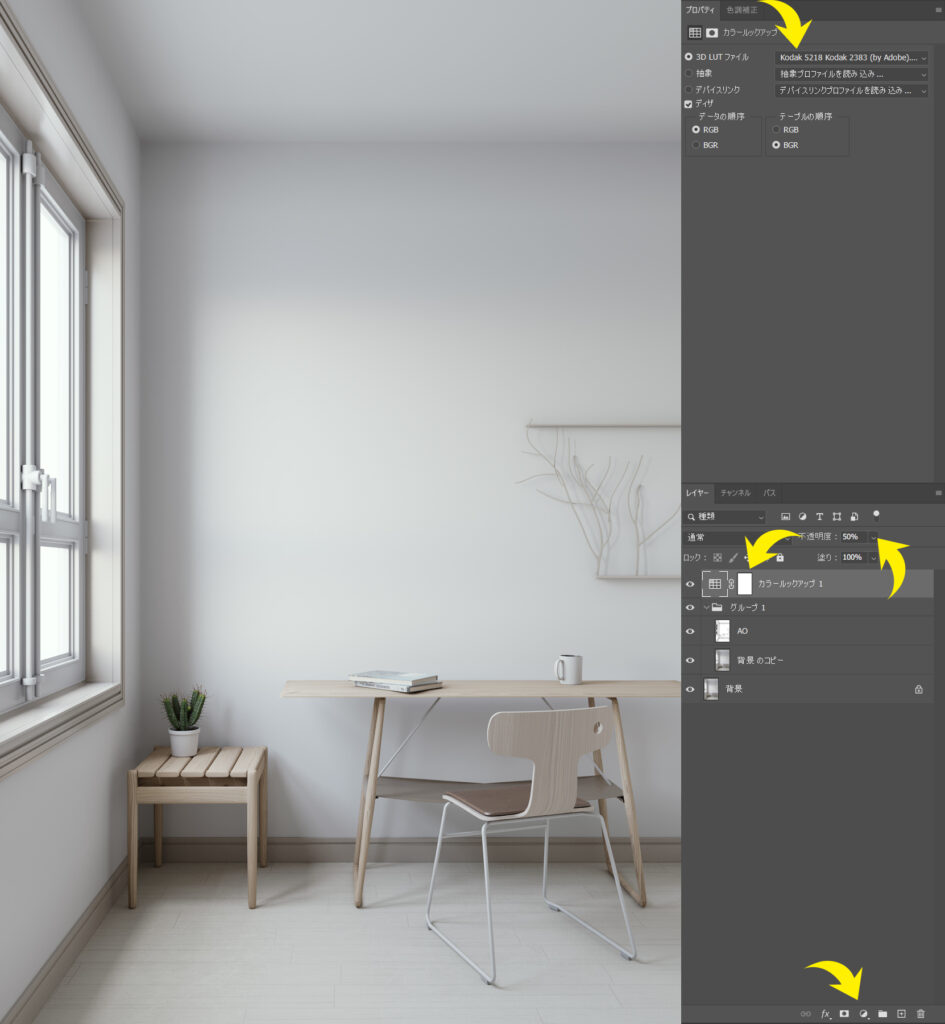
レイヤーウィンドウの右下マークのクリックからカラールックアップを選択、専用レイヤーが追加。
プロパティウィンドウからLUTファイルを選ぶ。私は「Kodak 5218 kodak 2383(by Adobe).cube」がお気に入りで多用しているが、効果が少し強めなので不透明度を50%にして調整している。
4-5. その他の微調整
床とテーブルの木についてはマスク画像書き出しの設定をした。
カラールックアップを適用したので床の色の薄さが気になったので調整を行う。

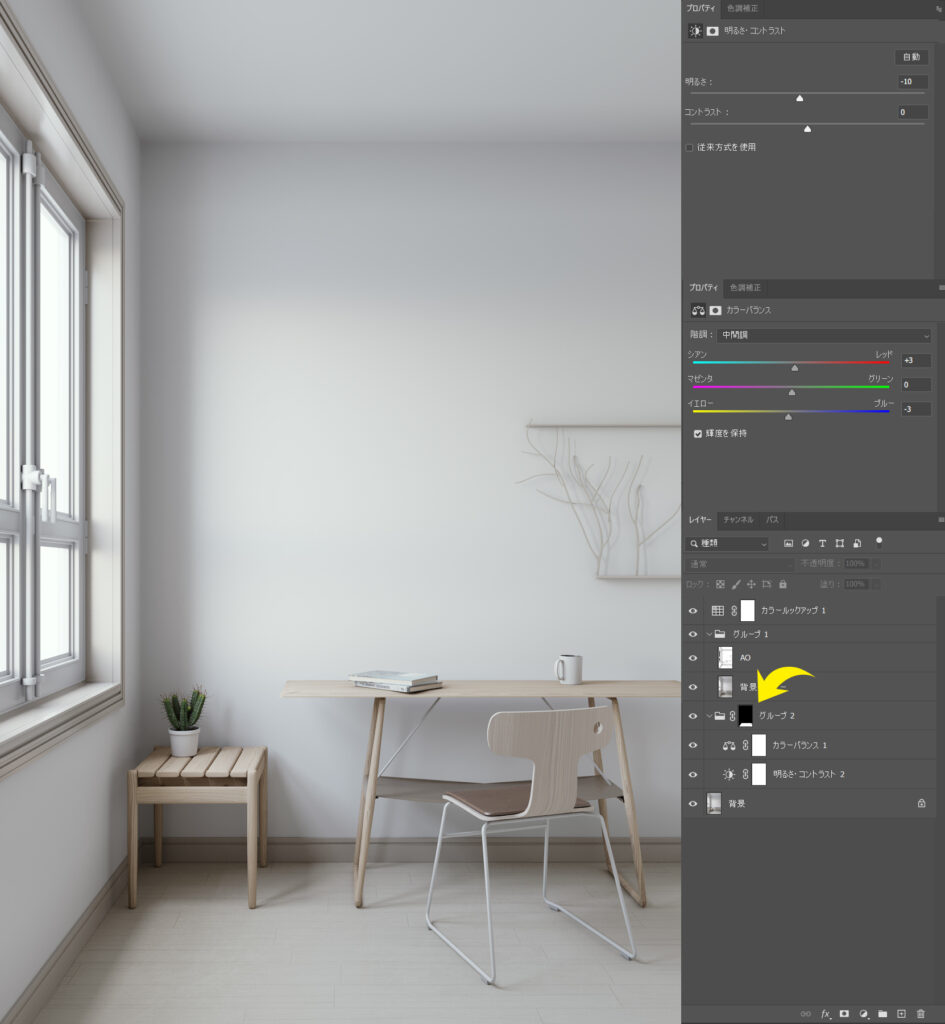
床のマスク画像をチャンネルレイヤーに読み込み、そのサムネイルを⌘+クリック。レイヤーに戻ってグループを追加して床のマスクを反映させる。
この準備によってグループ内に入っている効果は床の選択範囲内に適用される状態ができた。
少し複雑な方法だが、変更等が起こった時に背景画像を入れ替えるだけで効果が反映されるので、間違いが起こりにくくおススメである。
今回は床の明るさを若干暗くして、カラーバランスで調整した。
4-6. まとめ
最後に全体に明るさ・コントラストの明るさを+10適用して完成となる。

5. まとめ
以上がシンプルなインテリアシーンのパース制作工程(Cinema4D+ChaosCorona)になる。
室内の要素(壁床天井、家具など)を最低限、マテリアル・ライティングもシンプルなものにして把握しやすい内容にしている
インテリアは比較的簡単にリアルなCGが制作できるので、以上のやりかたを参考に応用すれば、多くのシーンにおいて対応できるだろう。